bootstrap中如何使input中的小圖示獲得點選事件
bootstrap中,放入input中的小圖示是不能點選的。
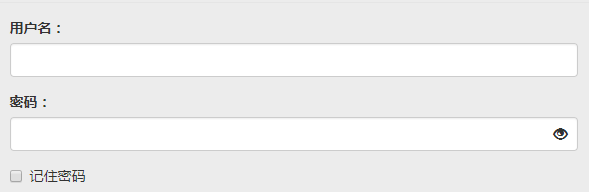
在表單中經常遇見密碼旁邊的眼睛圖示點選後,可使密碼可見。
要使小圖示獲得點選事件,可在小圖示上覆蓋一個跟小圖示一樣大的透明層,然後給透明層加點選事件。
程式碼如下:
html: <span class="cover"></span>
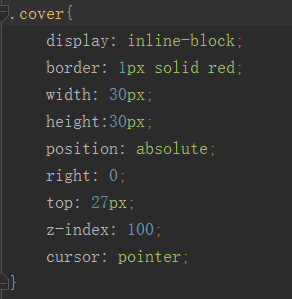
css:
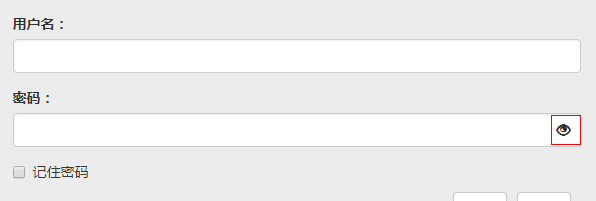
顯示效果:
最後將border去掉即可,就可以給透明層加點選事件以達到想要的效果。
相關文章
- 關於如何獲得ListView中選中項的值View
- C#中呼叫API獲得指定檔案的圖示C#API
- 捕獲Android文字中連結點選事件Android事件
- JAVA中如何獲得JPG或GIF圖片的正常顯示高度和寬度呢?Java
- RecyclerView中item點選事件View事件
- 去掉chrome瀏覽器中input獲得焦點時的帶顏色邊框呢Chrome瀏覽器
- 在js中獲取 input checkbox裡選中的多個值JS
- Android 中listview的全選、全不選、反選、獲得選中條目資料AndroidView
- 去掉input標籤獲得焦點後的邊框
- DataBinding中xml 點選事件XML事件
- 微信小程式自定義tabbar圖示切換點選兩次才選中解決方法微信小程式tabBar
- jquery和bootstrap獲取checkbox選中的多行資料jQueryboot
- Android的GridView中的選中圖示後圖示的背景顏色AndroidView
- 解決html中input的placeholder的顏色,點選時消失,input點選時樣式的問題HTML
- 在關卡藍圖中獲得actor的資訊
- Android在ListView的onTouch事件中獲取選中項的值AndroidView事件
- ListView新增事件並獲取選中項的值View事件
- CSS設定<input>標籤的背景小圖示CSS
- Mac技巧|如何管理Mac電腦選單欄中的圖示Mac
- 【JavaScript】拖拽圖片檔案顯示縮圖 + div點選模擬 input[type=file]JavaScript
- 使用介面實現RecyclerView中的item點選事件View事件
- 如何做到input file中‘選擇檔案’的自定義
- ASPECT中如何獲得SPRING所管理的事務.?Spring
- win10 開始選單中的應用圖示怎麼變小Win10
- jQuery如何獲得圖片的路徑jQuery
- 小程式如何避免多次點選,重複觸發事件事件
- 點選事件獲取當前li的索引事件索引
- PHP中如何獲取下拉選單的值PHP
- 微信小程式如何在事件中傳參微信小程式事件
- 管理Mac電腦選單欄中的圖示Mac
- bootstrap datepicker 在bootstrap modal中不顯示問題boot
- lvgl table的使用(重繪,事件,行選中,點選,蒙版)事件
- MxDraw雲圖點選事件教程事件
- WPF中TreeView控制元件如何獲取選中的TreeViewItem物件?View控制元件物件
- Qt中的焦點事件QT事件
- 點選開關顯示或者隱藏input文字框
- input元素預設選中設定
- asp.net中的html控制元件點選事件與伺服器控制元件點選事件的不同ASP.NETHTML控制元件事件伺服器