一個省市縣三級聯動的回顯(帶資料庫)
不廢話,上程式碼! 大神 勿噴!!!
<!--JSP程式碼-->
<tr>
<td>地址:</td>
<!--第一級:省 -->
<td><select id="province" name="province" onchange="f1()">
<option>---請選擇---</option>
<!--第二級:市 -->
</select> <select id="city" name="city" onclick="f2()">
<option>---請選擇---</option>
<!--第三級:縣 -->
</select> <select name="country" id="country">
<option>---請選擇---</option>
</select></td>
</tr>//JS 程式碼
/*
PID就是他的父ID 省的PID都是1,所以給後臺傳的的時候直接是1;返回一個JSON;大家都懂!
這個得到了第一級的
*/
$(function() {
$.post("getSJLD.action", {
pid : 1
}, function(data) {
for ( var i in data) {
var op = $("<option value='"+data[i].id+"'>" + data[i].cityname
+ "</option>");
$("#province").append(op);
}
}, "json"
)
})
/*在下面我會解釋為什麼有 city 和 country (For:回顯)
而且大家可以看到我在追加完之後有個判斷;
那個是修改回顯的時候用到的;單純的出現是三級聯動是用不到的
f2()同理
通過第一級得到第二級
$("#province").val()是第一級的ID;注意不是PID!!!
*/
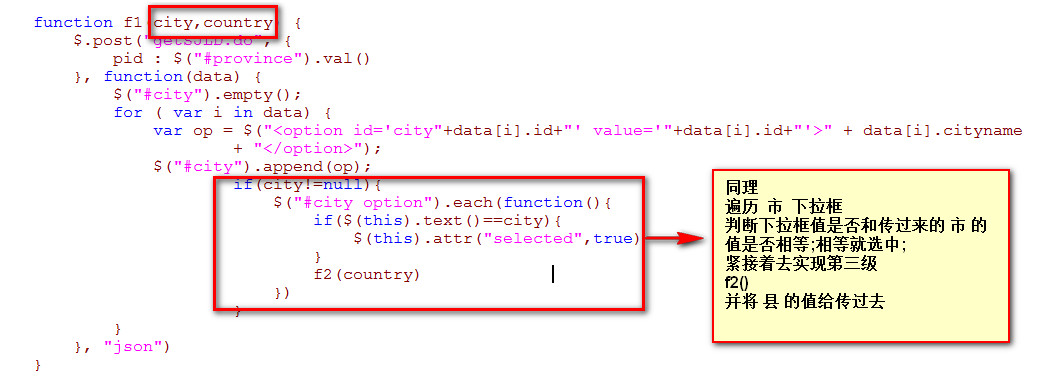
function f1(city,country) {
$.post("getSJLD.action", {
pid : $("#province").val()
}, function(data) {
$("#city").empty();
for ( var i in data) {
var op = $("<option id='city"+data[i].id+"' value='"+data[i].id+"'>" + data[i].cityname
+ "</option>");
$("#city").append(op);
if(city!=null){
$("#city option").each(function(){
if($(this).text()==city){
$(this).attr("selected",true)
}
f2(country)
})
}
}
}, "json")
}
//通過第二級獲取到第三級
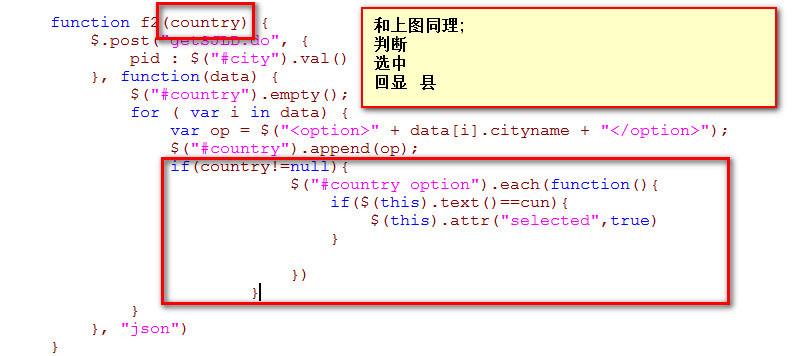
function f2(country) {
$.post("getSJLD.action", {
pid : $("#city").val()
}, function(data) {
$("#country").empty();
for ( var i in data) {
var op = $("<option>" + data[i].cityname + "</option>");
$("#country").append(op);
if(country!=null){
$("#country option").each(function(){
if($(this).text()==country){
$(this).attr("selected",true)
}
})
}
}
}, "json")
}JS 獲取三級聯動的值:採用拼接的方式
var adr = "";
adr += $("#provinceoption:selected").text()+" "
+ $("#city option:selected").text()+" "
+ $("#country option:selected").text();
大家可以看到我在每個取值的後面都加了一個+” ”
這個呢是為了修改的時候取值方便。直接用split(” “) 分割就OK了;
以上呢就是新增的
效果如圖
新增成功以後的效果如圖

因為在上面我取值的時候多加了一個 ” “!所有新增到資料庫的時候就會就一個間隔
接下來就是修改回顯了
首先我們要從資料庫獲取到值
因為我是用esayui做的 所以我的取值是這樣的

取值就不用說。大家都會!
那麼現在city就是我們取到的地址的值
/*上面已經提到;在取到值得時候;因為新增的時候是" ";隔開新增的;
所以我們在取到值 之後用 split(" ") 切割
citys[0] 呢就是 省 的值
citys[1] 就是 市 的值
citys[2] 就是 縣 的值
*/
var citys=city.split(" ");
$("#province option").each(function() {
/*遍歷省下拉框;判斷下拉框值是否和取到的省的值相同;
相同就選中;選中之後緊接著就是第二級了;上面大家應該看到了
f1()代表第二級; 所以在選中之後進行f1()
並將 市 和 縣 的值傳過去;
(縣的值在f1()裡面是不用的,是為了給f2()傳過去的)
*/
if($(this).text()==citys[0]){
$(this).attr("selected",true);
//var sheng = $(this).val();
f1(citys[1],citys[2])
}
}) 大家這個時候返回上面看第二級和第三級 聯動那一塊的判斷程式碼
如圖:
寫到這裡大家就應該清楚為什麼要將 City 和 Country 給傳過來了
第三級也是同理;便可回顯!
好了!修改回顯就完成了!
效果如圖:
後臺程式碼就是一個單表的查詢
SELECT * FROM city WHERE pid = #{pid}
// #{pid}就是你傳過去的值!
下面是表結構!
這個百度一大推!大同小異!方法是一樣的!只要看好表結構知道怎麼取值就行!
CREATE TABLE city (
id int(11) NOT NULL DEFAULT ‘0’,
pid int(11) DEFAULT NULL,
cityname varchar(255) CHARACTER SET utf8 DEFAULT NULL,
type int(11) DEFAULT NULL,
PRIMARY KEY (id)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
全部資料大家點選連結下載
具體連結: http://pan.baidu.com/s/1qXSHmc0 密碼: vcaa
裡面有sql檔案!
相關文章
- 省市區資料庫下載,包含34個省級,340個市級,2865個縣級資料庫
- 基於layui的省市區三級聯動(資料互動)UI
- 符合 iview 資料規則的省市區三級聯動View
- [擴充套件]一個基於laravel的省市縣三級資料生成器laravel-region套件Laravel
- Vue-使用ElementUI級聯選擇器懶載入省市縣資料VueUI
- vue 省市區三級聯動外掛Vue
- 最最最簡單從政府官方獲取最新省市縣聯動資料
- Android專案總結(二)仿IOS效果的日期選擇器和省市縣三級聯動AndroidiOS
- 用Vue實現省市區三級聯動Vue
- 基於ThinkPHP+AJAX的省市區三級聯動PHP
- 最新最完整的省市縣json資料JSON
- 小白前端進階模組1————國省市縣聯動前端
- Android省市區三級聯動控制元件Android控制元件
- 2024中國行政區域含港澳臺【省市區縣鎮鄉村】五級聯動地址json資料JSON
- 原生javascript製作省市區三級聯動詳細教程JavaScript
- jquery省市區三級聯動外掛CitySelect教程jQuery
- JavaScript 省市級聯效果JavaScript
- 一個完整(詳細註釋分析)的整合hibernate與struts連線資料庫的三級聯動資料庫
- 小資料二級聯動-封裝成一個二級聯動部分檢視封裝
- 用Vue、element-ui、axios實現省市區三級聯動VueUIiOS
- 資料分享 — 省市區街道社群 5 級聯動資料 ---- 送演示 ---- 送服務端程式服務端
- 中國省市縣sql語句SQL
- jeefast框架 修改的下拉框三級聯動預設顯示後臺資料AST框架
- 使用ElementUI和element-china-area-data庫實現省市區三級聯動元件封裝UI元件封裝
- Java實現資料庫和資料表的二級聯動Java資料庫
- JS省市區聯動JS
- jQuery實現省市區三級聯動完整版原始碼演示下載jQuery原始碼
- JavaScript 省市級聯選單原理JavaScript
- JavaScript省市級聯效果詳解JavaScript
- 【Python】中國有哪些同名的省市縣?Python
- [Dcat 擴充套件] dcat-distpicker 省市區三級聯動選擇元件擴充套件元件
- JS省市區聯動效果JS
- php中用ajax實現二級省市級聯PHP
- 【備份恢復】閃回資料庫(一)閃回資料庫的管理資料庫
- 中國省市區街道四級聯動地區選擇元件元件
- 小程式:動態資料實現三級聯動選擇器
- 從0開始弄一個面向OC資料庫(三)--資料庫升級,資料遷移,刪除資料資料庫
- UIPikerView 省市區三聯滑動,解決滑動崩潰問題UIView