前端開發之日期控制元件、HTML5日期輸入型別(date)
在很多頁面和web應用中都有輸入日期和時間的地方,最典型的是訂飛機票,火車票,酒店,批薩等網站。
在HTML5之前,對於這樣的頁面需求,最常見的方案是用Javascript日期選擇元件。這幾乎是無可爭議、別無選擇的做法。你可以在搜尋一下“javascript 日期選擇框”,會發現有無數的可選擇的JavaScript元件。大部分這些日期選擇元件都提供將日期填充到指定的輸入框裡的功能。
日期JavaScript元件可檢視:
http://www.codeceo.com/article/8-jquery-html5-calendar.html
http://www.cnblogs.com/xiaoyao2011/archive/2011/10/23/JSDatePicker.html
HTML5裡的dateinput型別給了給了瀏覽器實現原生日曆的機會,從此之後,JavaScript版的日曆元件將退出歷史舞臺。
HTML5規範裡只規定date新型input輸入型別,並沒有規定日曆彈出框的實現和樣式。所以,各瀏覽器根據自己的設計實現日曆。
目前只有谷歌瀏覽器完全實現日曆功能。相信這種局面很快就會結束,所有的瀏覽器最終都將會提供原生的日曆元件。
如果你使用的是谷歌瀏覽器,那你就可以在下面的例項演示中看到這個漂亮的日期元件。用滑鼠點選輸入框,就能看到瀏覽器原生的日曆框。
如果你當前使用的瀏覽器還沒有實現日曆元件,下面的圖片你可以先睹為快。

無需任何的JavaScript,它變成了一個最基本的input型別 <input type=”date”/>
<label for="meeting">約會日期:</label><input id="meeting" type="date" value="2014-01-13"/>
HTML5讓Web程式設計師的工作變得異常簡單,不是嗎?不僅如此,我們得到的不僅僅只有一個“日期”型別的input,還有一系列相關的日期、時間引數讓我們自定義。我們雖然稱之為“日期”型別,但這裡的type實際上是可以為“date”、“week”、“month”、“time”、“datetime”和“datetime-local”。下面我將用例項加圖文的方式向大家演示各種type的外觀表現。
需要提醒的是,下面的截圖都是在谷歌瀏覽器中效果,其它瀏覽器中顯示的樣子會稍有不同,但功能會是一樣的。
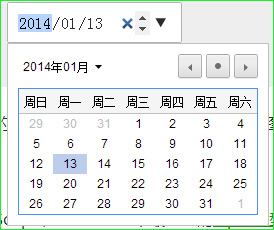
1. 日期(<input type=”date”/>)
這是最基本的日期選擇器,你只能從日曆中選擇某個日期。
請選擇日期:
截圖:
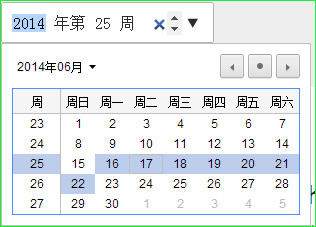
2. 周(<input type=”week”/>)
這時,你選擇的就不是一個日期了,而是周。請注意週數顯示的方式。
請選擇周:
截圖:
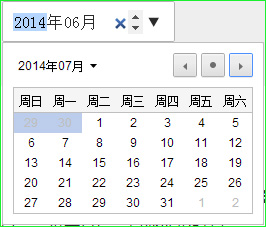
3. 月份(<input type=”month”/>)
這時你選擇的是月份,跟“date”型別比起來少了後面的日子數。
請選擇月:
截圖:
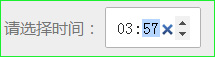
4. 時間(<input type=”time”/>)
這是最簡單的一種顯示,沒有日曆,只能選擇時間。
請選擇時間:
截圖:
5. 日期+時間(<input type=”datetime”/>)
既顯示日期元件,又顯示時間元件,其實就是“date”型別和“time”型別的組合。
請選擇日期和時間:
截圖:
6. 本地日期時間(<input type=”datetime-local”/>)
顧名思義,就是用本地時間顯示。
請選擇日期和時間:
截圖:
除了上面這些型別為,日期輸入型別還有一些其它屬性需要注意。
| 屬性 | 描述 |
|---|---|
| 值 | 這是HTML裡input元素的通用屬性。就是輸入框裡的資料。 |
| min | 日期或時間的最小值 |
| max | 日期或時間的最大值 |
| step |
步長。不同的型別有不同的預設步長。
|
相關文章
- 【Hive】日期從整形轉為Date型別Hive型別
- SQL Server日期資料型別DATE的使用SQLServer資料型別
- oracle procedure輸入引數為date日期小記Oracle
- ORACLE日期型別Oracle型別
- Mysql日期(DATE, TIME, DATETIME, TIMESTAMP)型別的比較MySql型別
- 【MySQL資料型別2之--日期時間型別】MySql資料型別
- java Date日期類和SimpleDateFormat日期類格式JavaORM
- 匯入sql時報日期型別錯誤SQL型別
- MongoDB日期型別查詢MongoDB型別
- [置頂] SQL日期型別SQL型別
- 擴充套件input的web輸入控制元件(日期時間控制元件)套件Web控制元件
- 今天在訂單的SCHEDULE_SHIP_DATE發現只能輸入某個日期之前的
- js學習三-日期DateJS
- VS2005入門之日期型別型別
- 日期型別轉換問題型別
- 日期型別與String型別的轉換型別
- wpf中DatePicker控制元件只能輸入年月,只能輸入年份,限制日期選擇範圍控制元件
- elasticsearch之日期型別有點怪Elasticsearch型別
- 在PL/SQL中使用日期型別SQL型別
- js將時間日期字串轉換為時間日期Date物件JS字串物件
- python中實現輸入指定日期,判斷輸入日期這一天是星期幾Python
- JDBC中Date日期物件的處理JDBC物件
- SAP UI5 日期型別 sap.ui.model.type.Date 的解析格式問題分析UI型別
- 日期型別有問題,如何解決?型別
- mysql儲存日期使用什麼型別MySql型別
- Oracle日期型別操作幾個問題Oracle型別
- Linux命令之date - 顯示、修改系統日期時間Linux
- 驗證輸入的字串是否為合法日期字串
- 網頁輸入框日期型有效性判定一網打盡 (轉)網頁
- 一對一視訊原始碼,通過日期字串轉換日期型別格式原始碼字串型別
- 有關日期手工輸入驗證、日期彈出框、數值輸入驗證、必須輸入驗證等(共三個檔案)
- 13-第十三章 日期物件Date物件
- Java 8 日期/時間(Date Time)API指南JavaAPI
- c#日期控制元件monthcalenderC#控制元件
- XSD 日期和時間資料型別資料型別
- 字串與日期型別轉換的工具類字串型別
- ORACLE 9I 中的日期格式型別Oracle型別
- Oracle日期型別操作幾個問題(二)Oracle型別