獲取元素的偏移量offset
parentNode
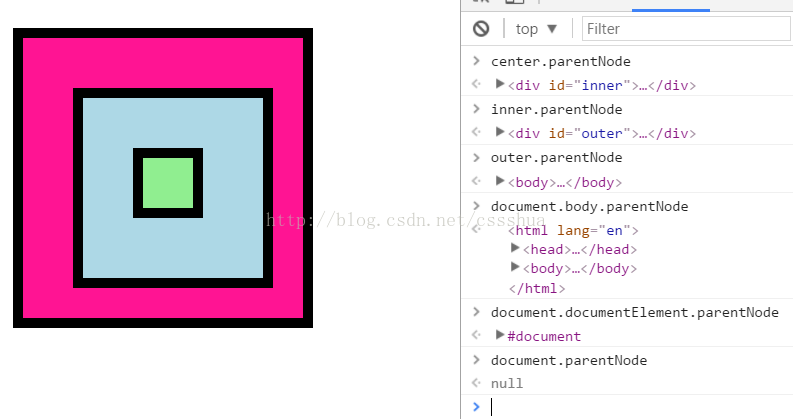
有盒子的佈局如下
檢視每一層盒子的parentNode:父親節點,HTML結構層級關係中的上一級元素
center.parentNode //inner
inner.parentNode //outer
outer.parentNode //body
js是區分大小寫的
插曲一點小知識:
null和undefined都代表沒有,但是null是屬性存在但是值不存在,undefined是指這個屬性都不存在
例如上面的例子:
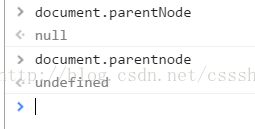
document.parentNode(瀏覽器天生就自帶的一個屬性:父親節點的屬性)--> null:因為一個頁面中的document已經是最頂級的元素了,它沒有父親
document.parentnode --> undefined 因為沒有parentnode這個屬性
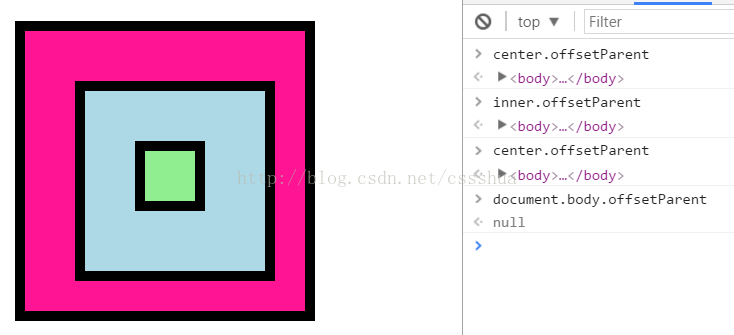
offsetParent
父級參照物,在一個平面中,最外層的元素是裡面所有元素的父級參照物(和HTML層級結構沒有必然的聯絡)
一般來說一個頁面中所有元素的父級參照都是body
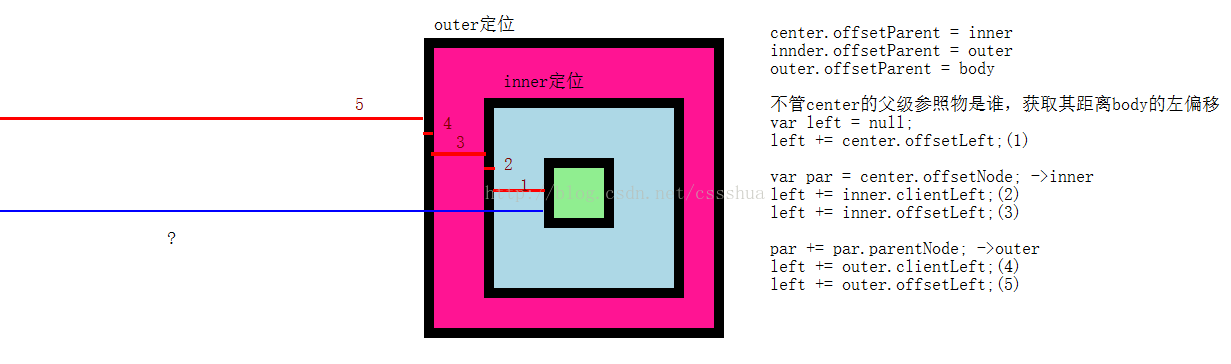
offsetLeft/offsetTop
如果要想改變父級參照物需要通過position定位來進行改變:absolute,relative,fixed任意一個值都可以把父級參照物進行修改
求出一個頁面中任意一個元素(不管他的父級元素參照物是誰),獲取其距離body的左偏移
①首先加上自己本身的左偏移
②獲取自己的父級參照物par,把par的左邊框和左偏移都加上
③基於當前的par在向上找父級元素參照物,找到後依然是累加其邊框和其左偏移
④直到父級元素參照物為null,已經到body了就結束了
<script type="text/javascript">
var center = document.getElementById("center"),
inner = document.getElementById("inner"),
outer = document.getElementById("outer");
inner.style.position = "absolute";
outer.style.position = "relative";
// offset:等同於jQuery中的offset方法,實現獲取頁面中任意一個元素,
// 距離body的偏移(包含左偏移和上偏移),不管當前的元素的父級參照物是誰
// 獲取的結果是一個物件{left:距離body的左偏移,top:距離body的上偏移}
// 在標準的IE8瀏覽器中,我們使用的是offsetLeft/offsetTop其實是把父級參照物的邊框已經算在內了
function offset(curEle) {
var totalLeft = null,
totalTop = null,
par = curEle.offsetParent;
// 首先把自己本身的進行累加
totalLeft += curEle.offsetLeft;
totalTop += curEle.offsetTop;
// 只要沒有找到body,我們就把父級參照物的邊框和偏移量也進行累加
while (par){
// 不是標準的IE8瀏覽器,我們才進行累加邊框
if(navigator.userAgent.indexOf("MSIE 8.0")===-1){
// 累加父級參照物的邊框
totalLeft += par.clientLeft;
totalTop += par.clientTop;
}
// 累加父級參照物本身的偏移
totalLeft += par.offsetLeft;
totalTop += par.offsetTop;
par = par.offsetParent;
}
return {left:totalLeft,top:totalTop}
}
console.log(offset(center).left);
</script>相關文章
- JavaScript--元素偏移量(offset)JavaScript
- 獲取元素大小、偏移量及滑鼠位置
- JavaScript獲取元素相對於document的偏移量JavaScript
- rocketMq 訊息偏移量 OffsetMQ
- js獲取元素的方法(獲取html元素的方法)JSHTML
- 元素偏移量
- JavaScript獲取指定元素的同輩元素JavaScript
- 獲取ul元素下的所有li元素
- JavaScript偏移量offset,可視區client,滾動scroll系列JavaScriptclient
- 獲取div元素下li元素的數目
- jQuery如何獲取當前元素的兄弟元素jQuery
- JS 獲取文件元素JS
- jquery獲取子元素jQuery
- jQuery獲取元素前面所有兄弟元素jQuery
- js通過元素的class屬性獲取元素JS
- javascript獲取當前元素的上一級元素JavaScript
- jQuery獲取當前元素的下一個元素jQuery
- jQuery獲取元素內部元素和獲取內容的區別、獲得輸入框value的方法jQuery
- js如何獲取指定元素的尺寸JS
- JavaScript獲取li元素的下標JavaScript
- jQuery如何獲取iframe中的元素jQuery
- 獲取棧中任意位置的元素
- Revit獲取元素的巢狀族巢狀
- JavaScript獲取父元素下子元素節點JavaScript
- jquery獲取元素節點jQuery
- dom元素操作獲取等
- jQuery獲取所有兄弟元素jQuery
- javascript中獲取元素尺寸JavaScript
- JavaScript獲取同級元素JavaScript
- JavaScript 獲取同級元素JavaScript
- jQuery獲取指定元素的父元素程式碼例項jQuery
- css獲取指定元素的兄弟元素程式碼例項CSS
- jQuery獲取當前li元素的下一個元素jQuery
- alert($("#newsmaincontent").offset().left);jquery獲取div當前座標方法AIjQuery
- jQuery獲取li元素後面所有兄弟元素jQuery
- JS基礎_獲取元素的樣式JS
- jQuery如何獲取指定元素的索引值jQuery索引
- jquery獲取具有指定內容的元素jQuery