1、減少冗餘步驟和干擾項
人們在處理資訊、學習規程和記憶細節方面的能力是有限的,選項越多,步驟越長,使用者需要耗費的注意力和理解力就越多。一個人面臨的選擇越多,所需要做出決策的時間就越長。複雜的操作流程,也往往來源於冗餘的步驟和干擾項。
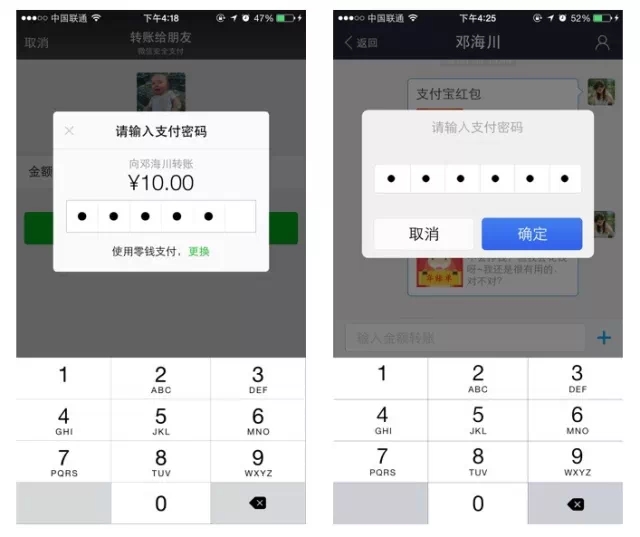
下圖分別是微信付款和支付寶付款的介面。兩個介面都是讓使用者輸入六位數密碼,唯一的區別就在於支付寶在輸入密碼後,要點選一下確定才能支付,而微信輸入密碼後直接支付。雖然只是一個操作上小小差異,但在感受上,還是會覺得微信的體驗更流暢。

還有這麼一個例子:一位哥倫比亞大學教授在一個超級市場設立了一個免費品嚐的展位。在第一個星期六,提供了24種口味的果醬供人們品嚐,而另一個週六則僅提供6種口味。出人意料的是,在有24種口味的展示上,有60%的顧客停在了展位並參與了免費品嚐活動,在他們中有3%的人購買了商品;在只有6種口味的展示中,有40%的顧客參與了免費品嚐活動,但在這些人中卻有30%的人購買了產品。後者的轉換率是前者的10倍!
提供很多選項看似可以給使用者更多選擇,讓他們可以掌控局面,但如果超過了一定的界限,特別是在很多選擇都很類似的情況下,反而會給使用者帶來負擔。
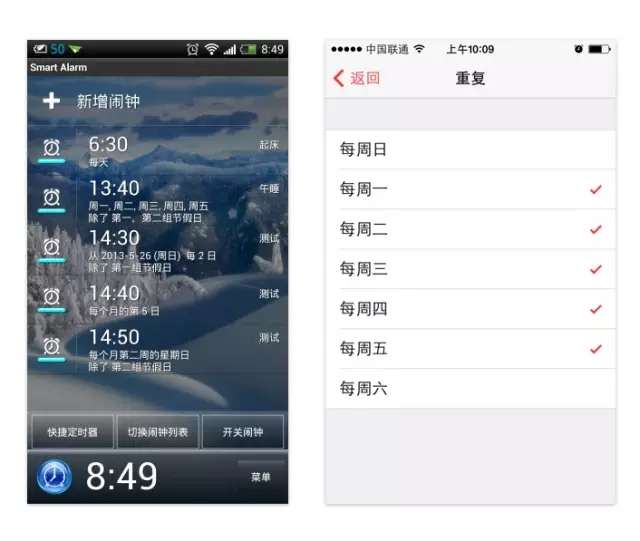
下圖為兩款鬧鐘應用,一款提供了非常強大的功能,在設定鬧鐘時可以有多種重複方式:每天、每週的某些日子、每週的某些日子和第N組節假日、僅第N組節假日、每隔N日、每月的某一日、每月第N周的某日……另一款只是簡單的讓使用者選擇每週幾重複。如果是你,會喜歡哪款呢?

設定第一款鬧鐘時我幾乎要瘋掉,如此多的選項讓我無所適從,操作效率大大降低了。我根本搞不清楚“每週的某些日子和第N組節假日”是什麼意思,也不覺得把鬧鐘設定為“起床鬧鐘”、“午睡鬧鐘”、“下班鬧鐘”有什麼意義,只要它在設定的時間能夠響就可以了。而在使用第二款時會覺得簡單明瞭,很容易操作。
2、將複雜操作轉移給系統
每一個過程都有其固有的複雜性,無論在產品開發環節還是在使用者與產品的互動環節,這一固有的複雜度都無法依照我們的意願消失,只能設法調整、平衡。複雜性存在一個臨界點,超過了這個點,過程就無法再簡化了,你只能將固有的複雜性從一個地方轉移到另一個地方。比如想要做菜就一定要洗菜切菜,這個複雜過程是無法跳過的,但我們也可以購買洗好切好的蔬菜,將複雜轉移給商家。
在互動設計中,如果已經到了這個臨界點怎麼辦?我們可以將複雜操作從使用者轉移給系統,讓機器代替使用者進行操作。
在Google Map中,如果使用者想查詢線路,就一定要輸入起點和終點,這是無法省略的過程。但是在查詢路線時,Google Map會利用定位功能自動將起點定位為“我的位置”,減少使用者的操作。

3、簡化操作方式
回憶一下,幾年前我們是怎樣使用手機的?想要選擇一個功能,需要用“方向鍵”上下左右來回移動,當焦點移動到要選擇的功能時,再按下“確認鍵”。而現在,我們使用智慧手機時,想要選擇哪個應用,只需直接用手指點選就可以了,操作流程大大簡化了。


4、優化操作過程
上學的時候,每次使用學校教務處系統都是一種煎熬。當我填完一個長長的表單,認真核實所填的學生資訊,填好驗證碼,點選提交後,突然系統提示驗證碼填寫錯誤,之前填寫的項被全部清空了。我要再次返工填寫表單,這次會比第一次更加小心翼翼,生怕填錯一個選項,但是填完後又出現彈出框,告知我填寫學號需要區分大小寫,關掉錯誤提示後又是一次清空……
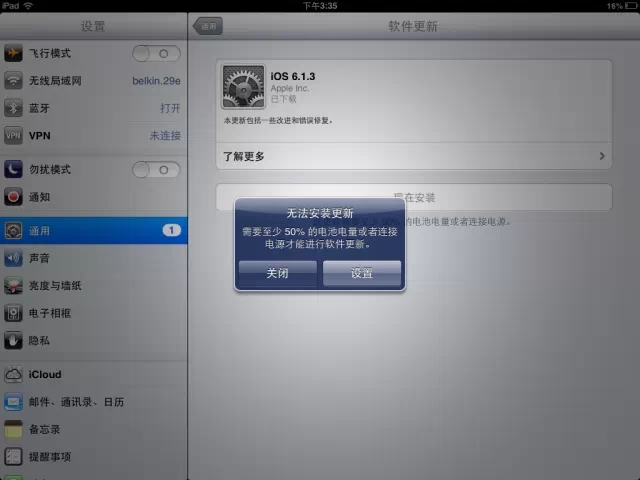
操作中得不到反饋,發生錯誤後重新填寫,比操作流程的冗餘更加可怕。這些細節的不足,也增加了操作的複雜性。使用者本來只需填寫一次表單,在填寫錯誤時只需修改一個選項,可是由於設計的不足,使用者需要反覆填寫兩次甚至三次表單,這也大大增加了操作的複雜性。介面中各種小細節的不足,就像公路上的減速帶,會降低使用者的效率。
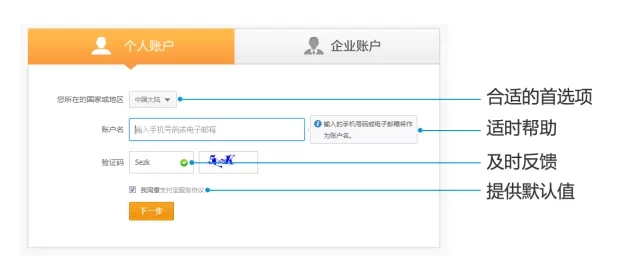
提供合適的首選項、適時幫助、及時反饋、提供合理的預設值,等等這些細節的優化,可以幫助使用者防止出錯,使他們能夠更快更順暢地完成任務。


來自:優設
相關閱讀
評論(1)