使用delphi+intraweb進行微信開發1~4程式碼示例
前幾講重點闡述的是使用iw進行微信開發的技術難點及解決方法,提供的都是程式碼片段(微信訊息加解密是完整程式碼),實際上我始終感覺按照教程實作是掌握一門技術的最重要的方法!不過對於剛剛接觸這類開發的朋友來說可能學習曲線陡峭了點,既然如此,特意放出了前4講的示例程式碼,去掉了資料庫相關操作,保留了最精華的程式碼部分,直接編譯即可進行測試。
下載地址:http://download.csdn.net/detail/netwizard/9475970
此雖為示例程式碼但是是從我一個即將完工的商業專案中拷貝出來的,因此單元封裝很完備,基本稍加修改就可以用於生產環境,不過也因此程式碼稍微複雜了點,我已經去除了可能給大家帶來困擾的所有業務程式碼,在此程式碼基礎上自行擴充套件即可用於生產環境。程式碼中有完備註釋,如果還有不明瞭的地方,可以在部落格上留言或者加我QQ:404328970。
程式碼使用DelphiXE2版本和iw14.0.52進行的編譯,個人感覺此程式碼不支援DelphiXE2以下版本,因為使用了大量的新的Delphi特性,如果你不信,也可以用低版本Delphi編譯試試沒準也能用。
此程式碼僅使用了一個叫做CnPack的第三方開源元件包,在www.cnpack.org可以進行下載,主要用於sha1和aes編解碼,其他均為Delphi原生元件。
此程式碼如果不做任何修改當然也可編譯的,但是不能按照你的預期執行,需要進行如下修改:
1、uWxApi單元的第 79 行,替換其中的Token為你微訊號的Token。
2、uWxMsgHandler單元的第 93 行,替換其中的Token、AppID等為你微訊號的相關設定。
3、最關鍵的,需要修改埠為80,否則是不能接入成功的!
如果編譯成功並按照你的預期展示結果了,我將非常欣慰,願更多的朋友加入iw開發的行列,我忽然發現,這個Delphi下的web開發框架真的很好用!
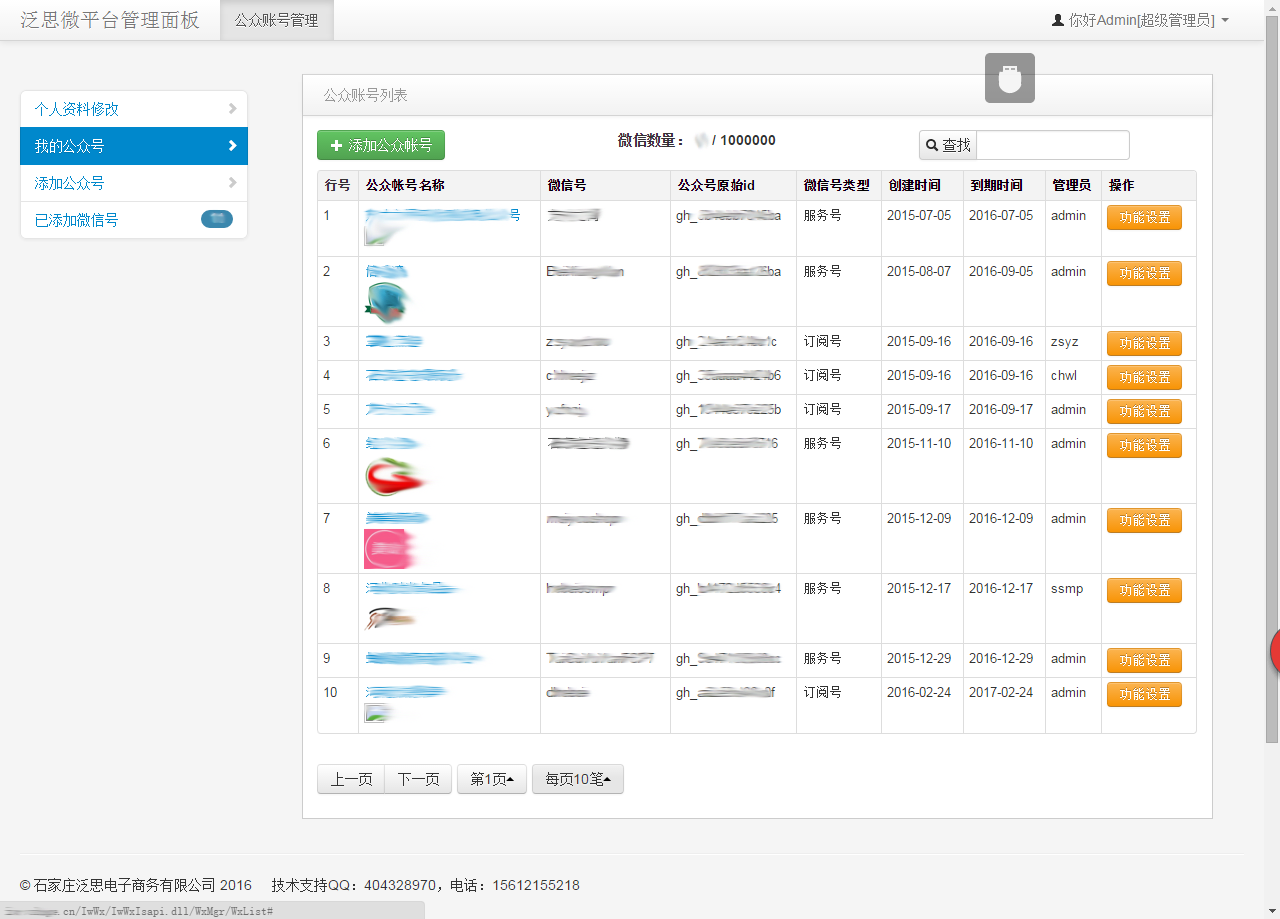
放幾個我iw專案的截圖,呵呵,看看,漂亮不,這個就是iw做的,給大夥提提氣:


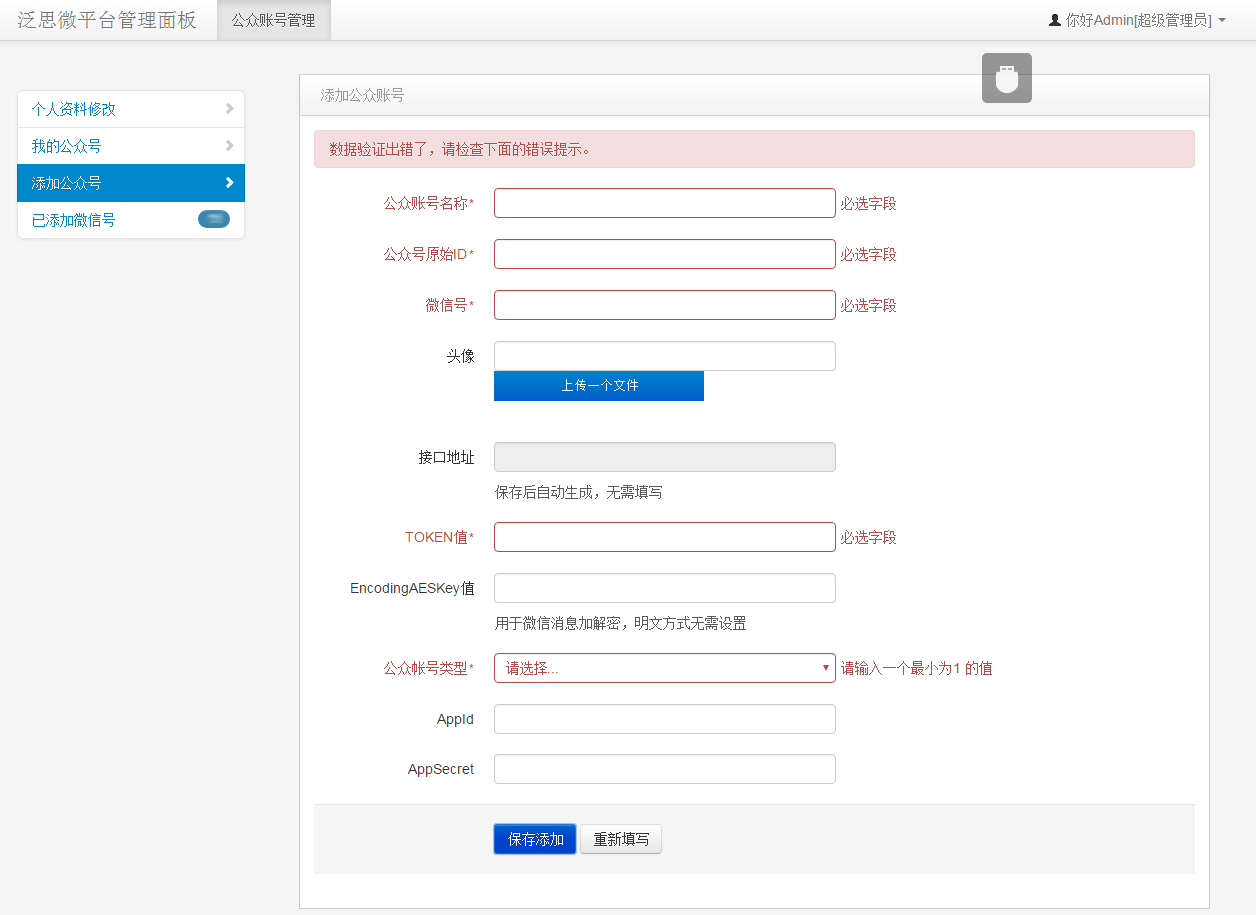
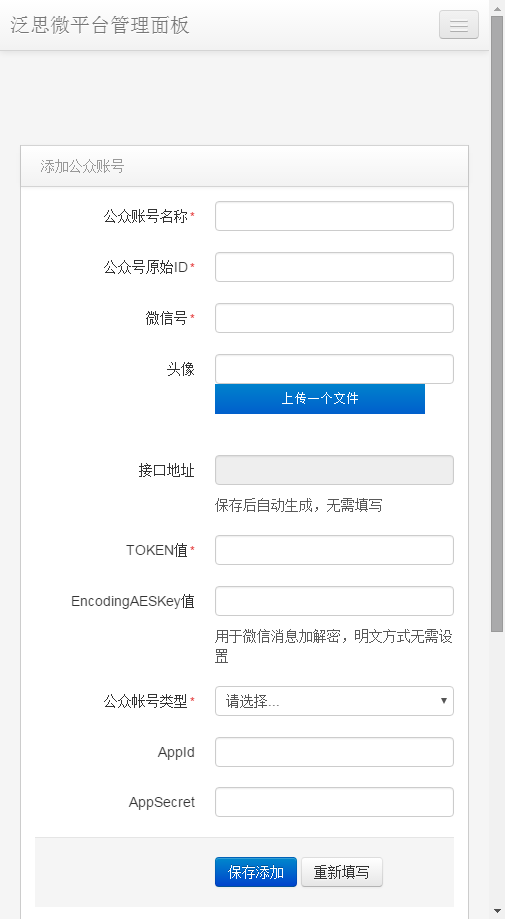
上面的頁面在手機上的顯示效果,同時支援PC瀏覽和手機瀏覽哦:

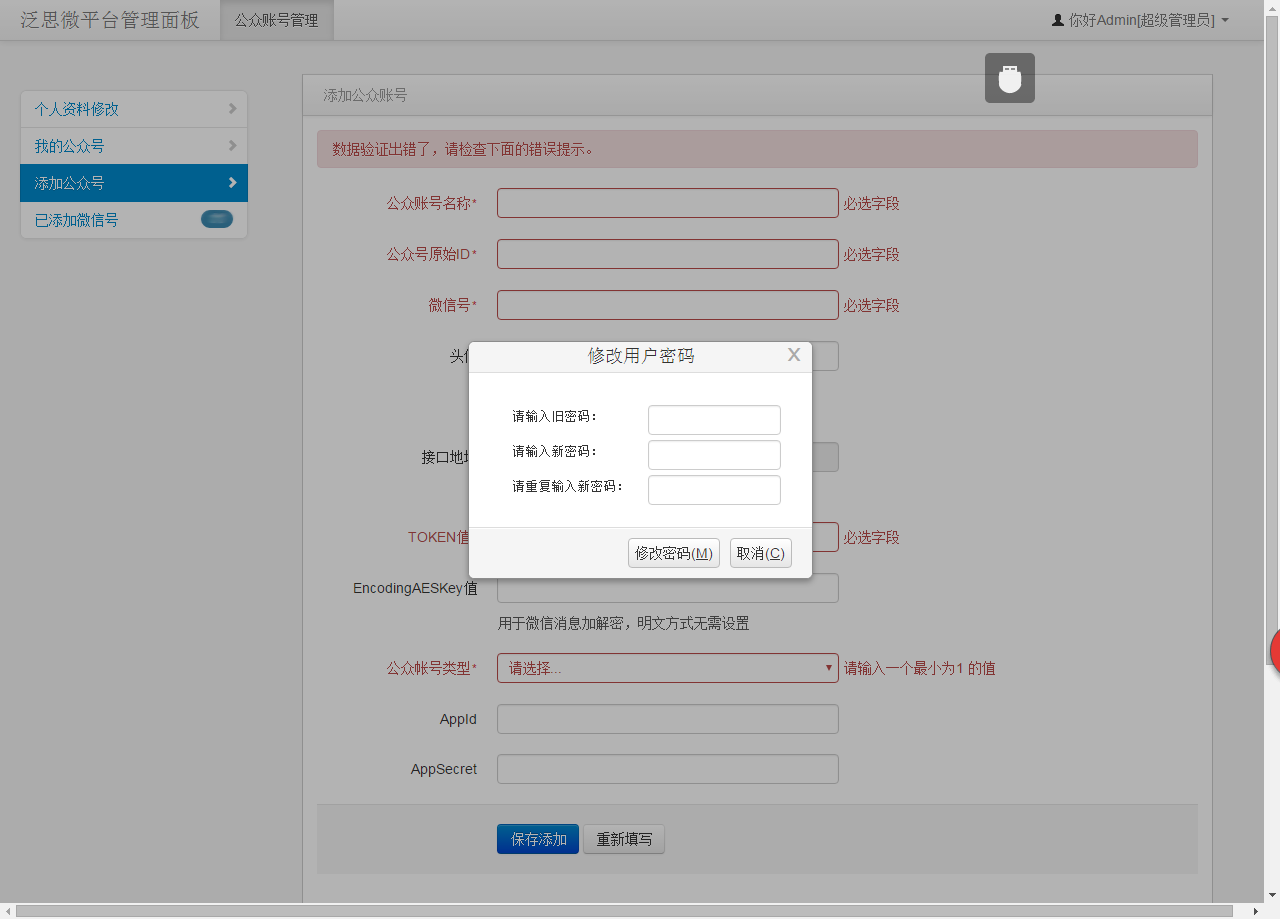
下面這個使用的是iw的ModalDialog元件哦,呵呵,好用!

下面這個用的iw標準的DbGrid元件做的分頁顯示,看看效果如何,能滿意嗎?


相關文章
- 微信小程式圖片使用示例微信小程式
- 微信小程式使用JSEncrypt進行RSA加密微信小程式JS加密
- 2018微擎微信小程式開發大賽火熱進行中微信小程式
- 使用mpvue開發微信小程式Vue微信小程式
- 【微信小程式開發(6)--- 長按文字進行賦值 selectable, 對文字內容進行解碼】微信小程式賦值
- 微信開發1 (接入微信)
- 微信小程式開發學習筆記[4]微信小程式筆記
- 微信程式開發系列教程(三)使用微信API給微信使用者發文字訊息API
- 微信小程式開發微信小程式
- 微信開發者工具實現程式碼加固
- 微信小程式開發總結(附原始碼)微信小程式原始碼
- 微信開發 PHP程式碼 免費送貨PHP
- 10行程式碼實現微信小程式支付功能,使用小程式雲開發實現小程式支付功能(行程微信小程式
- 如何在微信小程式中使用less開發微信小程式
- 對iOS端支付寶和微信支付程式碼進行整合iOS
- 微信小程式開發記錄_01程式碼構成微信小程式
- 2.PHP微信公眾平臺開發(二) 公眾平臺示例程式碼分PHP
- 微信小遊戲開發(1)遊戲開發
- 微信小程式開發2微信小程式
- 微信小程式開發教程微信小程式
- ASP.NET CORE微信支付回撥示例程式碼ASP.NET
- 微信小程式開發記錄_03_開發指南_小程式程式碼組成微信小程式
- 使用 Mpvue 開發微信小程式的最佳實踐Vue微信小程式
- 使用wepy開發微信小程式01——常用的元件微信小程式元件
- Senparc.Weixin微信開發(1) 開發驗證
- 婚慶行業要怎麼開發微信小程式?行業微信小程式
- 微信小程式之程式碼構建初探:如何繼續使用html與css開發小程式微信小程式HTMLCSS
- 微信小程式開發精講微信小程式
- 開發微信小程式的作用微信小程式
- 微信小程式藍芽開發微信小程式藍芽
- 微信小程式雲開發6微信小程式
- 微信小程式開發總結微信小程式
- 微信小程式開發--『狗蛋TV』微信小程式
- 微信小程式開發小記微信小程式
- 微信小程式開發神器-Grace微信小程式
- 【微信小程式開發】梔子手作花花微信小程式商城開發最佳實踐微信小程式
- 微信小程式開發之大神之路最全微信小程式開發教程(視訊+精品文章)微信小程式
- 微信小程式開發系列五:微信小程式中如何響應使用者輸入事件微信小程式事件
- 使用gulp構建微信小程式開發工作流微信小程式