ASP.NET Ueditor上傳圖片新增水印
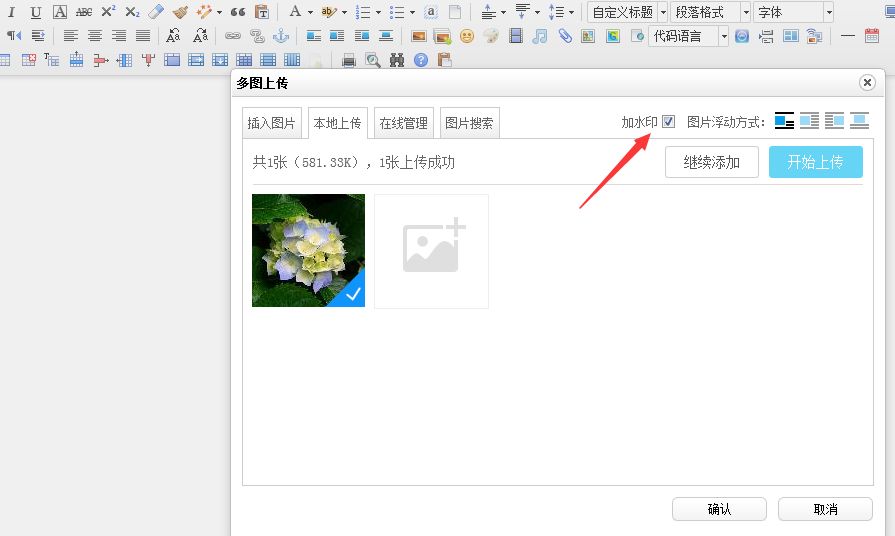
首先來一張我們想要的功能介面,如果發覺這種效果不是你想要的,後面的內容就不用看了。
準備
從官網下載的Ueditor壓縮包,我下載的是ueditor1_4_3-utf8-net 這個版本,下面的介紹是對這個版本而言的。
修改介面
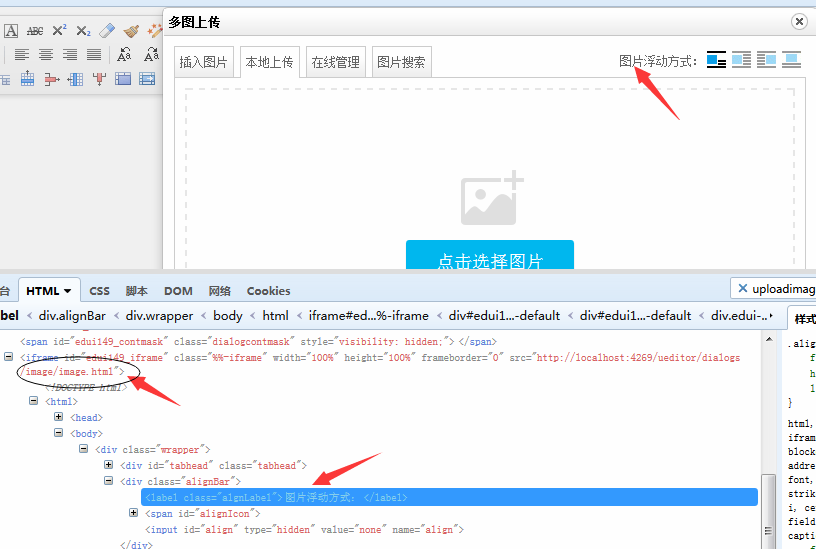
先找到我們要新增"加水印[checkbox]"的地方
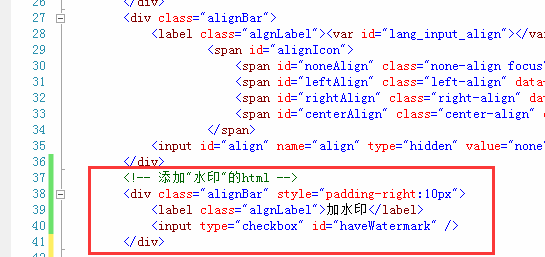
由此可以知道,我們應該到image.html 這個檔案去修改我們的html程式碼,在 image.html檔案的第36行開始新增幾行html程式碼,如下圖:
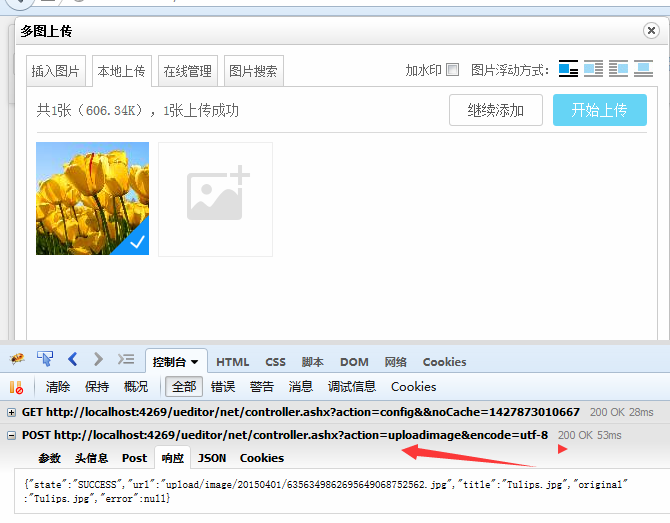
重新整理介面,單擊多圖上傳>本地上傳,介面就變成這樣了:
尋找可行的辦法
開啟FireBug,選中控制檯,我們上傳一張圖片,看一下請求資訊:
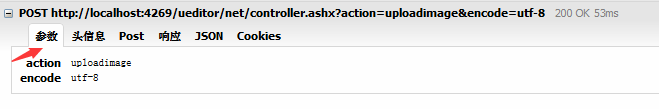
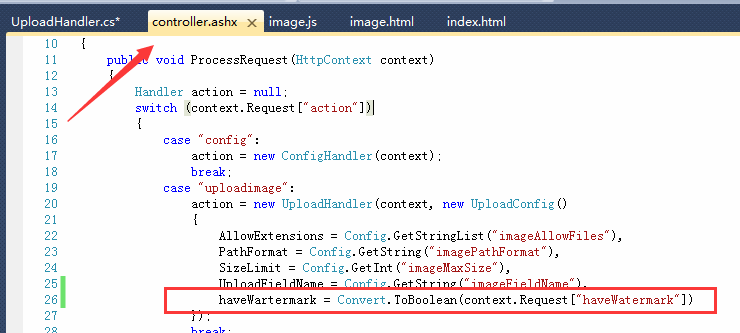
這裡可以看到,圖片的上傳是由controller.ashx 來處理的,而且有請求的引數:action 和 encode 。那我們再來看一下controller.ashx 具體是怎麼處理的:
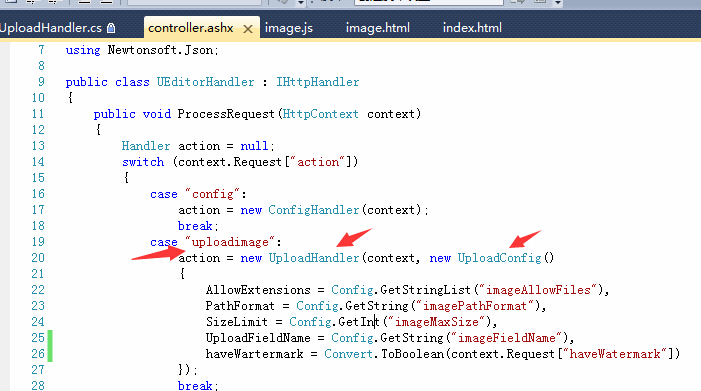
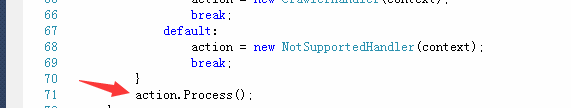
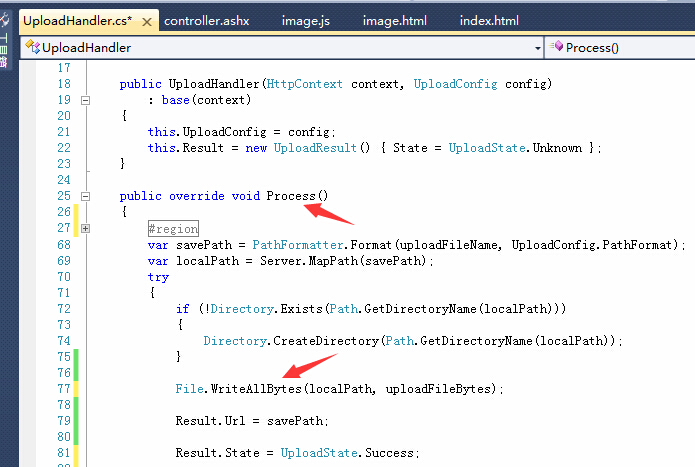
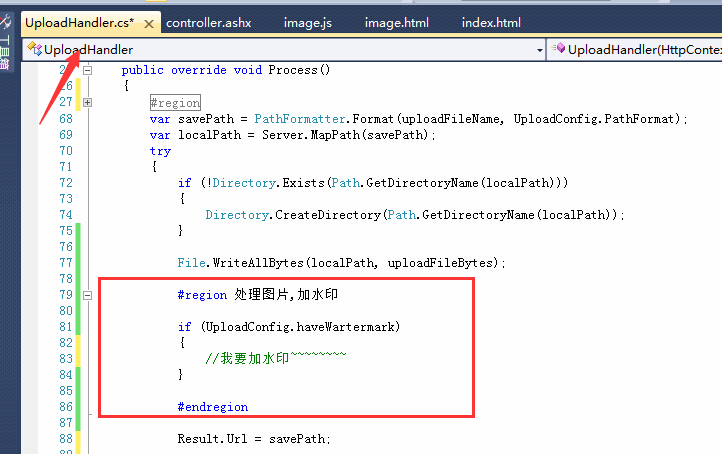
前臺傳過來的引數action 引數值為uploadimage ,類Hander 由派生類 UploadHandler進行例項化,UploadHandler 又通過建構函式注入 UploadConfig類的例項,最後由action.Process()呼叫:
其中File.WriteAllBytes 即為儲存圖片的方法。
上面就是圖片上傳中"本地上傳"的主要處理程式碼。現在思考一下,我們要給圖片加水印,應該怎麼去做呢?
我們可以從前臺請求controller.ashx 時將帶有是否要加水印的"字串"一併傳遞到後臺,後臺通過判斷就可以做出相應的處理了!
實現
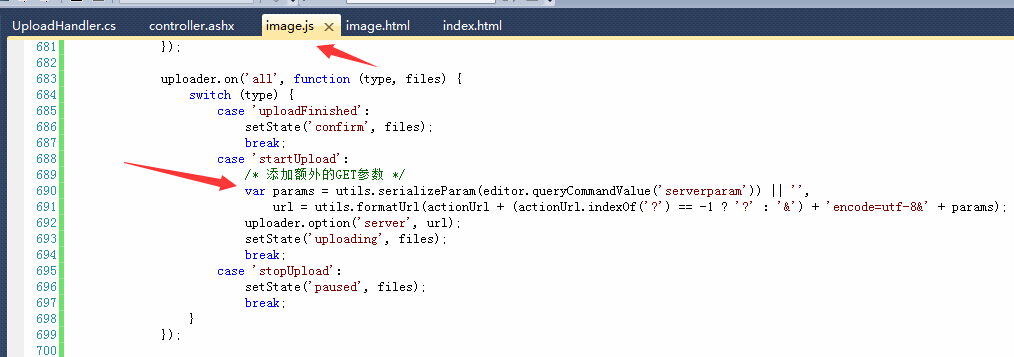
1. 先找到請求controller.ashx 時,引數是從哪裡新增上去的,js基礎比較好的話應該不難找到:
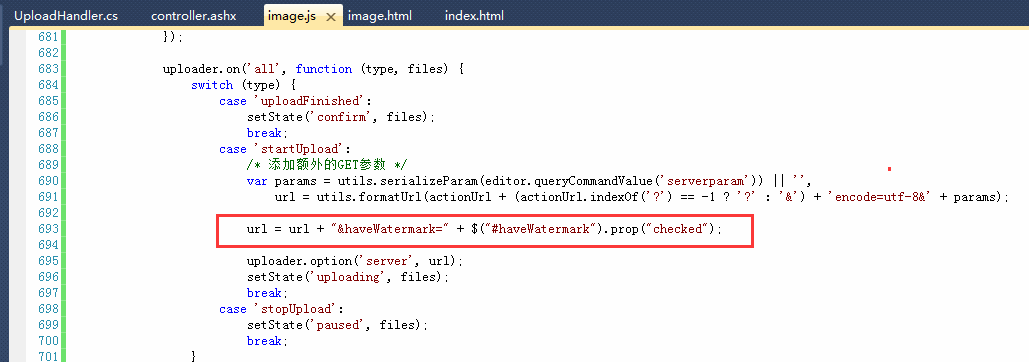
我們給他新增引數:“是否加水印”
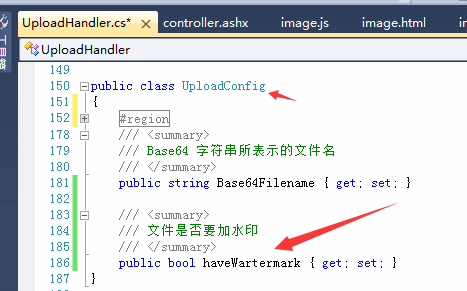
2. 後臺獲取引數並進行判斷是否要加水印
好了,這樣就大功告成了~
上傳一張圖片看看:
其他
水印圖片的處理,我是直接從網上下載的圖片處理類:
http://www.cnblogs.com/amylis_chen/p/3403072.html
本例下載地址:
http://download.csdn.net/detail/somethingwhat/8562755 (這個有BUG,不要下載)
http://download.csdn.net/detail/somethingwhat/9666258 (2016-10-28更新)
相關文章
- Ueditor上傳圖片自動新增水印(通用圖片檔案)
- Ueditor 上傳圖片自動新增水印(只能上傳圖片,上傳檔案報錯)
- El-Upload元件上傳圖片並新增水印元件
- PhpCms上傳圖片自動新增水印的方法教程PHP
- csdn上傳gif圖不能新增水印
- CSDN上傳圖片對水印操作
- ueditor jsp版上傳圖片到阿里雲JS阿里
- 批次圖片新增水印
- 給picgo上傳的圖片加個水印PicGo
- ASP.net core 使用UEditor.Core 實現 ueditor 上傳功能ASP.NET
- 商品圖片批量加水印,一鍵新增文字、logo圖片水印方法分享Go
- mac下使用指令碼為圖片加水印、上傳圖床Mac指令碼圖床
- GD 庫 PNG 透明底圖片新增文字及圖片水印
- Vue專案中最簡單的使用整合UEditor方式,含圖片上傳Vue
- Java 在Word中新增多行圖片水印Java
- 用canvas生成圖片為頁面新增水印Canvas
- zblog水印外掛上傳圖片提示getimagesize(tem/phpOMxjlk)錯誤PHP
- 關於去除圖片上的水印
- Laravel- 圖片上傳新增自動裁剪功能Laravel
- 關於 Nuxt 整合ueditor的一些坑(包括圖片上傳)前端部分UX前端
- 有去除片尾並新增圖片水印的技巧嗎?
- 上傳圖片
- springboot整合百度富文字編輯器ueditor實現圖片上傳和檔案上傳功能Spring Boot
- [需求建議]急需一個外掛上傳圖片自動加水印
- Java 給 Word 文件每一頁新增不同圖片水印Java
- 去除上傳CSDN的圖片中的水印
- 百度編輯器 ueditor 上傳圖片影片到阿里 Oss 或其他雲 PHP阿里PHP
- 上傳圖片jsJS
- 裁剪上傳圖片
- electron上傳圖片
- 圖片上傳及圖片處理
- 短視訊平臺開發,在上傳圖片時,自動新增平臺的水印
- java,springboot + thymeleaf 上傳圖片、刪除圖片到伺服器、本地,壓縮圖片上傳(有些圖片會失真),原圖上傳JavaSpring Boot伺服器
- 基於Spring Boot實現圖片上傳/加水印一把梭操作Spring Boot
- 開源圖片工具箱(Img Toolbox) 格式轉換 新增水印 圖片壓縮 圖片裁剪 圖片旋轉 圖片縮放
- 百度編輯器 ueditor 上傳圖片視訊到阿里 Oss 或其他雲 PHP阿里PHP
- 測試圖片上傳
- spring boot 圖片上傳Spring Boot
- 本地Markdown上傳圖片