1. Glyphicons Halflings
首先這包含了200多款字型圖示是來自於Glyphicon Halflings。非常出色的一套bootstrap模板圖示,要特別感謝Glyphicons裡的每一個人。這裡除了圖示,還有一些大圖供你使用和下載。幫助你快速搭建一個網站。
如何使用:
找到Glyphicons裡你需要的內容,然後再html裡新增一個圖示,內容如下:
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
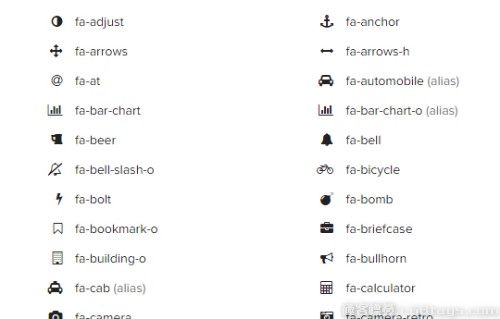
2. Font Awesome
479款向量字型圖示全部免費,這是什麼概念,就是即使你現在不用也要馬上收藏的節奏,知道嗎!或許你之前聽說過這套圖示集,因為它在很多網站都出現過。它們給我們提供的是一種方便,雖然曾經有過類似的介紹,但我今天還是要說,在很多圖示字型中,我真的覺得它是最棒的-Font Awesome
如何使用:
在開始頁面,字型使用有一些非常好的方法。最簡單的是倒入CDN的一行程式碼,而且無需下載任何東西,只要貼在HTML中第一節就可以了:
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
在這裡介紹另一種方法(i like你懂得),在CSS中引用預設字型Font Awesome,下載並複製‘font-awesome’目錄到你的專案中,新增連結 “font-awesome.min.css”檔案到HTML的第一節上。
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
當然了,還有很多其他的方法,再介紹一個簡單的例子吧:
<i class="fa fa-camera-retro"></i>
這些方法都可以將你喜歡的字型變大變小,更換顏色陰影等,只要你喜歡,無所不能。
3. Elegant Icon Font
由360款優雅的向量圖示字型組成,完全免費使用-elegantthemes。這些圖示已經全部進行了優化16*16畫素(32px,64px等)的所有倍數。使之細節更加精準和清晰,在任何顯示器上的都能呈現最完美的一面,當然包括Retina屏。
如何使用:
不要認為它很難:
- 下載包並解壓
- 在‘elegant_font’資料夾中你會發現“HTML CSS”子資料夾,把它複製到你的專案中(注意,這裡可以重新命名哦)
- 將連線新增到‘style.css’檔案中HTML的第一節。
<link rel="stylesheet" href="path/to/elegant-font/style.css">
你可以在你HTML裡新增圖示,並且使用CSS來更改它們的樣式:
<span aria-hidden="true" class="icon_pencil"></span>
例如:
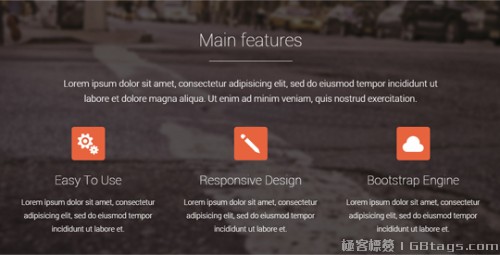
下面是我如何在Trilli Bi模板中使用圖示:
HTML:
<div class="features-box-icon"> <span aria-hidden="true" class="icon_cogs"></span> </div>
CSS:
.features-box-icon {
width: 80px;
height: 80px;
margin: 0 auto;
padding-top: 10px;
background: #e8643e;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
font-size: 50px;
color: #fff;
line-height: 50px;
text-align: center;
}
.features-box-icon span {
vertical-align: middle;
}
4. Gbtags
Gbtags是一個前端教學非常全面的網站,除了超規模超人氣的bootstrap模板和圖示外,還教你如何製作網頁。它擁有一個非常強大的前端課程庫,我一直在思考,只靠一名技術大拿就將網站練就成這般高人氣水平實屬不易。網站中的模板和圖示字型共有幾百套並全部免費下載,除了是非常好的資源型網站外,更是學習和交流的平臺,推薦指數6顆星。
5. Typicons
Typicons帶來了336款免費的向量圖示,多用途,畫素完美和方便嵌入是它絕對的優勢-typicons。
如何使用:
首先在你bootstrap的專案中Typicons是很容易使用的。在Typicons的主頁,你可以很清楚的瞭解所有使用圖示的方式,當然,你也可以學習自己如何建立並自定義設定圖示。首先介紹一個簡單的方式:
- 點選GitHub page here下載頁面上的字型檔案和縮小的CSS
- 複製它們到你專案的資料夾
- 在HTML的第一節加入 “typicons.min.css”
<link rel="stylesheet" href="path/to/typicons.min.css">
現在在你HTML資料夾中新增圖示,可以使用CSS更改它們的樣式。
<span class="typcn typcn-arrow-left"><span>
你可以在typicons上找到所有名字相對應的類目。
6. Meteocons
如果你現在正需要一些關於天氣的圖示,Meteocons應該是不錯的一套。它包含了40多種圖示,全部免費使用,可以用在商業和個人的專案中。包含不同格式檔案:PSD、CSH、EPS、SVG和桌面、web字型,只要你喜歡,它們可以自定義,使用起來更加方便。
要想使用這些圖示是非常簡單的,更多方法可以參考Meteocons主頁。
7. Open Iconic
Open Iconie是一款免費的開源圖示,包含SVG、網頁字型和圖示集223種。作為創造者,Open Iconie已然是超清了,在設計時,它們被下降了8個px,所以它們非常的小,但同時在網頁瀏覽速度上,它們又是載入速度最快的。
如何使用:
非常簡單,如下三步:
- 從網頁中下載軟體包
- 將該檔案複製到你的專案中
- 在HTML的第一節插入“open-iconic-bootstrap.css”
<link rel="stylesheet" href="/open-iconic/font/css/open-iconic-bootstrap.css">
新增素材到你的HTML檔案,可以使用CSS來更改它們的樣式:
<span class="oi oi-icon-name" title="icon name" aria-hidden="true"></span>
你可以在這裡找到所有圖示相對應的類別名稱。
8. Elusive Icons
Elusive Icons包含了299種免費的圖示,開源可作為網頁字型和SVG向量圖示。
如何使用:
看起來不容易,但實際上非常簡單,可以使用CSS方法或者LESS。
CSS方法如下:
- 下載並複製“fonts”目錄到你的專案
- 複製 “elusive-webfont.css”檔案到你的專案
- 開啟“elusive-webfont.css” 檔案上面的編輯字型網址,確定它們的指向是正確的。
- 在HTML第一節插入 “elusive-webfont.css”檔案
<link rel="stylesheet" href="path/to/elusive-webfont.css">
新增圖示到HTML程式碼中,並且使用CSS來更改它們的樣式。
<i class="el-icon-user"></i>
最後
在這裡你能找到最好的免費字型圖示,希望它們能帶給你更多的幫助,並有助於你的開發和設計。另外,我們還會定時更新更多內容,找到更多更好的圖示集,希望你們繼續關注我們。
評論(1)