Asp.net 多語言介面的實現方法...
Asp.net 多語言介面的實現方法
方法一
1.在login.aspx 中新增一個選擇語言的DropList
Language<select id="Select_Language" runat=server style="width: 70px">
<option selected="selected" value="zh-cn">ZH</option>
<option value="en-us">EN</option>
</select>
2.Login.aspx.cs 中的Login Button 的Click 事件內將Login 時選擇的語言存於cooick
Response.SetCookie(new HttpCookie("Language",Select_Language.Value));
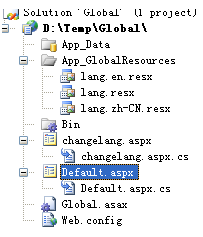
3.在Global.asax 中新增如下內容:
<%@ Application Language="C#" %>
<script runat="server">
void Application_Start(object sender, EventArgs e)
{
// 在應用程式啟動時執行的程式碼
}
void Application_End(object sender, EventArgs e)
{
// 在應用程式關閉時執行的程式碼
}
void Application_Error(object sender, EventArgs e)
{
// 在出現未處理的錯誤時執行的程式碼
}
void Session_Start(object sender, EventArgs e)
{
// 在新會話啟動時執行的程式碼
}
void Session_End(object sender, EventArgs e)
{
// 在會話結束時執行的程式碼。
// 注意: 只有在 Web.config 檔案中的 sessionstate 模式設定為
// InProc 時,才會引發 Session_End 事件。如果會話模式設定為 StateServer
// 或 SQLServer,則不會引發該事件。
}
void Application_BeginRequest(Object sender, EventArgs e)
{
try
{
if (Request.Cookies["Language"] != null)
{
System.Threading.Thread.CurrentThread.CurrentCulture = System.Globalization.CultureInfo.CreateSpecificCulture(Request.Cookies["Language"].Value.ToString());
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo(Request.Cookies["Language"].Value.ToString());
}
}
catch (Exception)
{ }
}
</script>
5.語言選擇的應用。
<% string Lang=Request.Cookies["Language"].Value.ToString();%>
<%if (Lang=="zh-cn") %>
專案管理系統
<% else %>
Project Management System
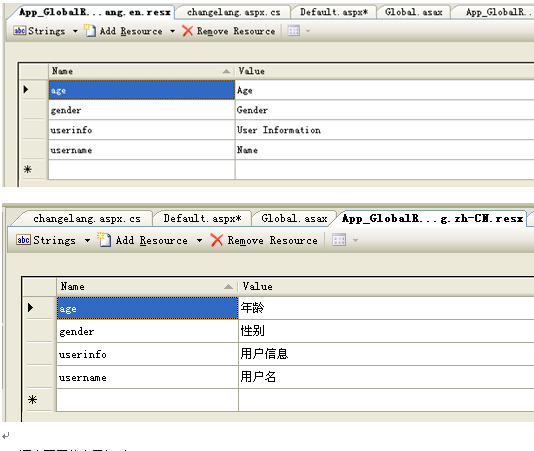
方法二: 應用語言資料來實現多語言介面
1.2.3 4 步同上。


5.語言頁歷的應用如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="auto" meta:resourcekey="PageResource1" UICulture="auto" %>
<%@ Import Namespace="System.Globalization" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<a href="changelang.aspx">切換語言</a>
<dl>
<dt>
<asp:Literal ID="Literal1" runat="server" Text="<%$ Resources:lang,userinfo %>" /></dt>
<dd>
<asp:Label ID="lblName" runat="server" Text="<%$ Resources:lang,username %>" meta:resourcekey="lblNameResource1"></asp:Label>:<asp:TextBox
ID="txtName" runat="server" meta:resourcekey="txtNameResource1"></asp:TextBox></dd>
<dd>
<asp:Label ID="lblAge" runat="server" Text="<%$ Resources:lang,age %>" meta:resourcekey="lblAgeResource1"></asp:Label>:<asp:TextBox
ID="txtAge" runat="server" meta:resourcekey="txtAgeResource1"></asp:TextBox></dd>
<dd>
<asp:Label ID="lblGender" runat="server" Text="<%$ Resources:lang,gender %>" meta:resourcekey="lblGenderResource1"></asp:Label>:<asp:TextBox
ID="txtGender" runat="server" meta:resourcekey="txtGenderResource1"></asp:TextBox></dd>
</dl>
</form>
</body>
</html>
相關文章
- C#實現多語言介面程式的方法介紹C#
- 【永春】ASP.NET中多國語言的實現ASP.NET
- C語言異常與斷言介面的實現C語言
- OAF多語言的實現
- .NET CORE 多語言實現方案
- so easy 前端實現多語言前端
- ASP實現多語言支援 (轉)
- ASP程式介面的多語言支援 (轉)
- C語言實現繼承多型C語言繼承多型
- Android實現多語言so easyAndroid
- 用JavaScript實現一門程式語言 2 (λanguage語言簡介)JavaScript
- 如何實現 OpenAPI 多語言 SDK 開發?API
- Flutter多語言實踐Flutter
- C語言實現多級濾波—乾貨C語言
- 前端另一種多語言的實現思路前端
- Android 實現APP可切換多語言AndroidAPP
- Django通過session實現多語言切換DjangoSession
- 透過ini實現多語言選單 (轉)
- Golang | Go語言多型的實現與interface使用Golang多型
- Android國際化(多語言)實現,支援8.0Android
- 平臺化專案多語言架構實現架構
- 讓WPS Office也能實現多語言支援
- VC開發多語言介面支援----INI實現(轉)
- ASP.NET 多語言的實現(後臺訊息+前臺訊息+頁面自動繫結)ASP.NET
- 斐波那契數列 多語言實現 筆記筆記
- 請教初級問題:多語言合作如何實現
- 多語言版vfp程式設計簡單實現 (轉)程式設計
- 順序表的基本方法實現C語言版C語言
- 用java語言用sort方法實現groupby分組Java
- 多語言檢測工具實踐
- 程式語言實現模式模式
- [譯]用javascript實現一門程式語言-AST的介紹JavaScriptAST
- 《程式碼統計分析工具 4.0》多國語言實現方案
- c語言單向連結串列逆轉實現方法C語言
- ASP.NET頁面重新整理:自動重新整理頁面的實現方法總結ASP.NET
- Go語言實現RPCGoRPC
- 掃雷--C語言實現C語言
- C語言實現DES加密C語言加密