程式碼效能分析-Dottrace跟蹤程式碼執行時間
當自己程式遇到效能問題,比如請求反應緩慢,怎麼分析是哪裡出了問題呢?dottrace可以幫助.net程式跟蹤出程式碼裡每個方法的執行時間,這樣讓我們更清晰的看出是哪裡執行時間過長,然後再分析應該怎樣解決。
Dottrace是由JetBrainshttp://www.jetbrains.com/ 公司開發的一款產品,它分dottrace Performance和dottrace Memory 兩個工具,dottrace Performance用來分析程式碼效能,比如函式執行時間,呼叫次數,消耗時間比率等,dottrace Memory一般用來分析記憶體佔用情況。
本篇文章介紹dottrace跟蹤程式碼執行時間來分析效能問題,因此用到的是dottrace Performance工具。它可以跟蹤.net編寫的:應用程式,IIS掛接的程式,windows服務,silverlight,WCF服務程式等。還可以把跟蹤的檔案,以快照的方式儲存下來,儲存為dtp字尾的檔案。跟蹤後的結果,如果能找到對應使用者的程式碼資訊,還可以直接檢視對應的原始碼,並選擇在VS裡直接編輯該方法對應的檔案。
下圖為一個分析效能調優的一個例子:

從結果可以直接看出,整個頁面載入了6.140秒,其中addPNRInfo和retrievePNR兩個方法一共都佔用了5.92秒,然後就可以根據這兩個方法進行優化了。
現在講下左側Views目錄下的5個檢視欄:
l Overview:這個可以看到該效能分析檔案的抓取方式,比如上面例子為Line-by-line,Wall Time(CPU instruction)的方式,抓取的URL地址等,還會有該檢視下的系統配置情況以及當前的模組以及方法個數等資訊。
l Threads Tree:記錄當前每個執行緒執行的方法,以及方法的效能情況。
l Call Tree:不管執行緒,按所有請求的入口為一條資料展現,但裡面展現的排序是按照執行時間高低排序的,不是按照程式碼順序展現的。
l Plain List:展現所有非核心程式碼的方法列表,並展現每個方法執行時間和被呼叫次數。
l Hot Spots:它會把所有程式碼包括核心程式碼的方法,按照執行時間排序順序展現到列表,並記錄每個方法的執行時間比率和時間等資訊。
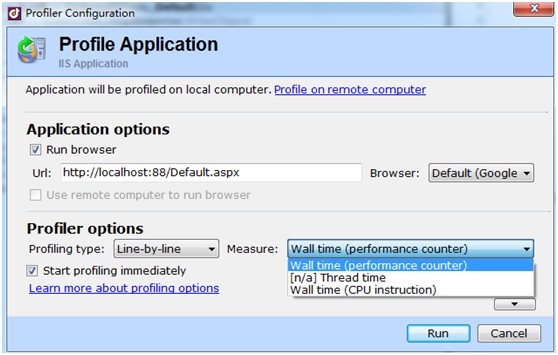
每次要進行效能分析,除了選擇IIS還是應用程式等方式外,還要選擇抓取的方式,一般的選擇介面如下:

上面是選擇抓取IIS Application程式後的選擇介面,其中重要的是下面的Profiler options選項。
profiling type有下面三個選項:
l Tracing:它是通過獲取CLR內部一個方法開始執行和結束執行的時間差來計算的分析時間。
l Line-by-line:它是通過收集程式碼執行的每條語句的時間來,它計算出的時間更精確。
l Sampling:它是抽樣的方式,每隔一段時間(windows下大概是10ms),會暫停所有執行緒,並抓取堆疊裡的資訊,然後計算出程式碼執行時間差,這個選項可能會導致一些執行很短的方法抓取不到的問題。
Measure有下面三個選項:
l Wall time(performance counter): 它是通過Performance Counter API來收集的資訊,一般作業系統和各個硬體裝置都提供效能計數的API供程式呼叫。
l Thread time:它只支援Sampling的分析方式,它通過一個固定的執行緒來抓取堆疊資訊計算時間,並且它只計算自己內部程式執行的時間,不管等待其他IO的時間。
l Wall time(CPU instruction):它是通過讀取TSC processor register裡記錄的方法進入和退出時間差的方式來計算的。
根據上面的選項方式,一般我們要想完整分析自己程式的執行時間,建議可以採用Line-byline(或Tracing)和Wall time(CPU instruction)或Wall time(performance counter)的方式,因為如果用抽樣和Thread time的搭配方式,會只計算自己內部時間,不能計算自己程式和外部程式互動的時間,會讓自己分析效能時產生誤導。
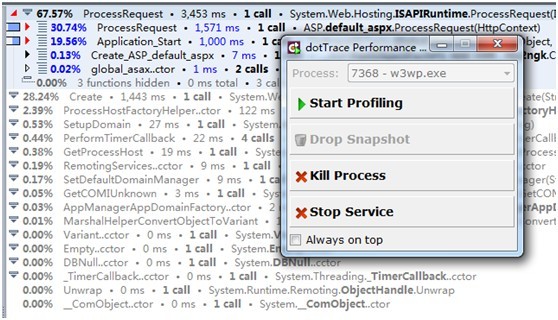
在開始分析IIS掛接的網站效能問題時,用工具的File->Profile…會造成IIS應用程式池重啟,可能時間會比較長,因為內部會預編譯和比如運算元據庫,沒有開啟資料庫連線池,會影響分析的結果,誤導自己以為資料庫或核心程式碼導致效能問題。一般應該在第一次效能分析後,重新用Start Profiling的方式來重新測試網站資料,如圖:

內部會有很多核心程式碼和初始化的操作會影響效能分析,這裡從新點選Start Profiling重新進行效能分析,它不會重啟應用程式池,如圖:

這樣就減少了很多初始化的耗時操作,可以更精確的對效能進行分析了。
上面都是我用後的一些經驗,由於中文介紹的相當少,部分參考官網的介紹,然後經過自己理解,難免會有不對的地方,如有發現,請指正,謝謝!
相關文章
- 如何測量程式碼執行時間
- JavaScript 檢測程式碼執行時間JavaScript
- javascript測試程式碼的執行時間程式碼例項JavaScript
- .NET程式碼樹執行時間計時器
- jivejdon程式碼跟蹤問題
- JavaScript 計算程式碼執行花費時間JavaScript
- 使用console進行效能測試和計算程式碼執行時間
- 使用應用程式跟蹤對效能改變進行量化分析(轉)
- 【Longkin】ASP.NET應用程式跟蹤 --- (三) 在程式碼裡訪問跟蹤資訊ASP.NET
- 動態跟蹤分析VB程式
- Django任意程式碼執行漏洞分析Django
- js程式碼優化 提高執行效能JS優化
- **java設定一段程式碼執行超時時間(轉)**Java
- 程式碼執行
- 時間小人程式碼
- javascript如何測試一段程式碼的執行時間JavaScript
- js檢測一段程式碼的執行消耗時間JS
- PHP 程式碼除錯跟蹤工具 YtracePHP除錯
- Joomla遠端程式碼執行漏洞分析OOM
- javascript時間日期格式化程式碼分析JavaScript
- 跟蹤執行命令T
- 一個非侵入式跟蹤分析程式
- PHP 獲取程式碼執行時間和消耗的記憶體PHP記憶體
- 獲取C#中方法的執行時間及其程式碼注入C#
- 一段測試try...catch執行時間的程式碼
- ABAP程式碼執行時間最佳化的幾點建議
- Handtrack.js 開源:3行JS程式碼搞定手部動作跟蹤JS
- Android 程式碼跟蹤到native怎麼辦Android
- 【轉】動態位元組碼技術跟蹤Java程式Java
- 目標跟蹤:KCF--調通C++程式碼C++
- android藍芽hal層程式碼跟蹤記錄Android藍芽
- 多目標跟蹤論文及程式碼總結
- 程式碼追蹤
- 計算php程式執行時間的程式PHP
- try catch 對程式碼執行的效能影響
- Facades 原理 (程式碼執行流程分析)
- 執行緒池的實現程式碼分析執行緒
- 陪玩原始碼,與時間、日期相關的程式碼分析原始碼