開篇引言
說起ASP.NET MVC,我想作為WebForms開發者第一點要問的是:為什麼要使用它?我的理解是:MVC是更細節化的框架,“細節可控”意味著你的系統更精緻。具體體現在應用上。MVC的出現,可能正是迎合Web開發越來越精緻的需求。就我瞭解的一個大型投資管理電商平臺,所用的架構就是ASP.NET MVC。MVC將來在系統應用的趨勢,很可能就是大型電子商務平臺。當然,WebForms並不是被“拋棄”,在快速開發,控制元件複用上,WebForms依然走在前面。有時候,根據需要,我們可以在同一專案中,混合使用這兩種技術。
環境準備:Windows 7 sp1或以上作業系統 + IE10或以上瀏覽器 + Visual Studio 2013
Demo建立及目錄檔案介紹
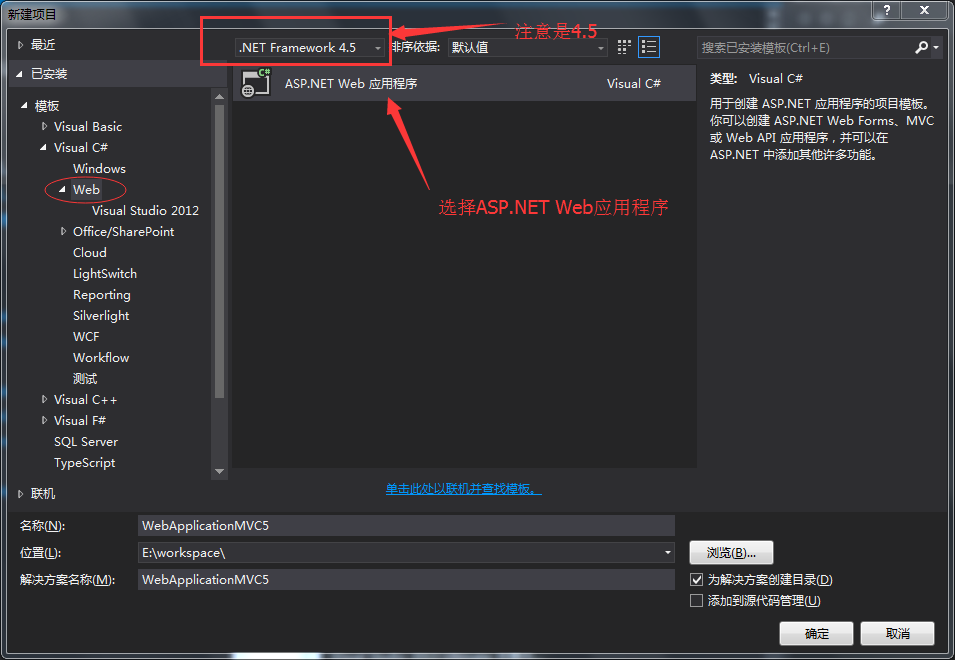
1. 開啟VS2013,新建一個MVC5專案。

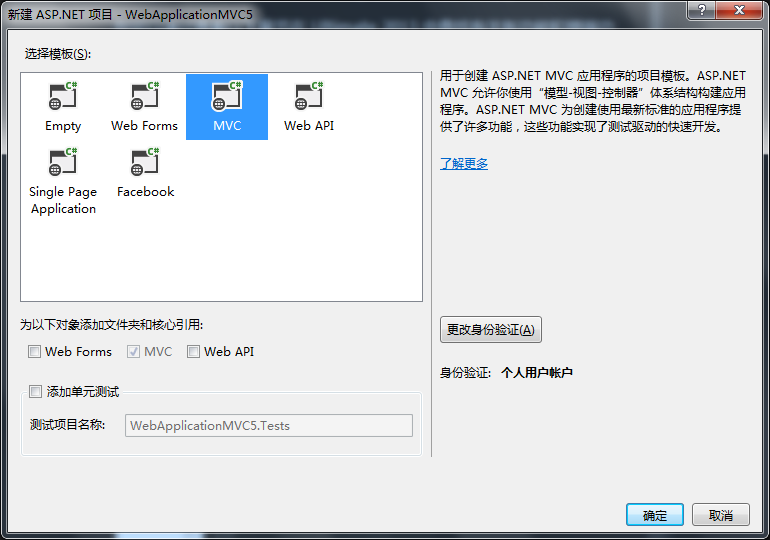
確定,選擇MVC模板。

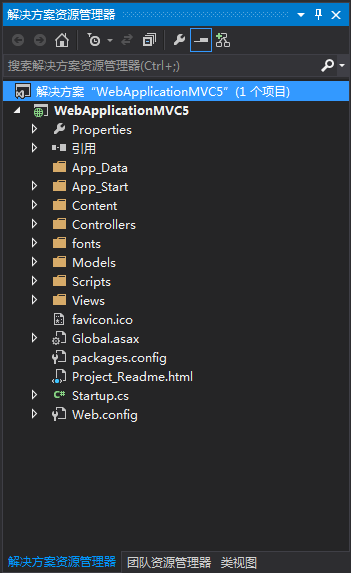
預設生成的專案目錄結構如下

目錄檔案說明:
| 目錄或檔案 | 內容 |
| App_Data | 存放資料檔案 |
| App_Start | 包含4個類檔案,分別是繫結配置,過濾配置,路由配置,開始(驗證)配置。 |
| Content | 包含3個CSS檔案,注意除了site.css外,亮點是預設整合了在國外非常流行的、Twitter使用的Bootstrap CSS/HTML框架。 |
| Controllers | 控制器,包含兩個類檔案,分別表示兩個控制器。有關“控制器”更多資訊請關注本系列後續文章。 |
| fonts | 字型 |
| Models | 兩個模型(實體)類 |
| Scripts | js資料夾,包含bootstrap.js和jquery-1.10.2.js等。 |
| Views | 檢視,即頁面資料夾。包含.cshtml檔案。有關cshtml,後續會做詳細介紹。 |
| Global.asax | 系統入口 |
| packages.config | 重要,記錄系統中關鍵技術框架的版本資訊。 |
MVC的執行原理
在多數的Web框架(asp,asp.net form,jsp,php,...)中,URL地址通常對映到磁碟上的具體物理檔案,例如,/HelloWord/welcome.php 或 /HelloWod/welcome.aspx ,通常在磁碟上都有一個welcome.php或welcome.aspx檔案與之相對應。當一個針對Web應用程式的http請求傳送到伺服器時,Web框架將請求的處理權交由請求的檔案,通常這個檔案通過使用HTML標記來生成傳送到客戶端的迴應內容。可以把此過程理解為“檔案式請求”。
MVC怎麼做的呢?
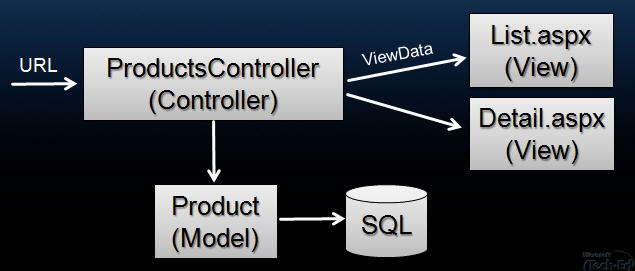
MVC框架使用另一種不同的方式將URL路徑直接對映到伺服器端的程式碼,也就是將URL直接對映到類而不是對映到物理檔案。這些被對映到的類被稱為“控制器類”,他們可以處理伺服器請求,處理使用者輸入和與使用者進行互動,執行應用邏輯和資料邏輯等。控制類將會呼叫一個獨立的“檢視”元件來產生針對請求的HTML輸出。可以把此過程理解為“控制器式請求”。
下面用一張圖解釋“控制器式請求”:

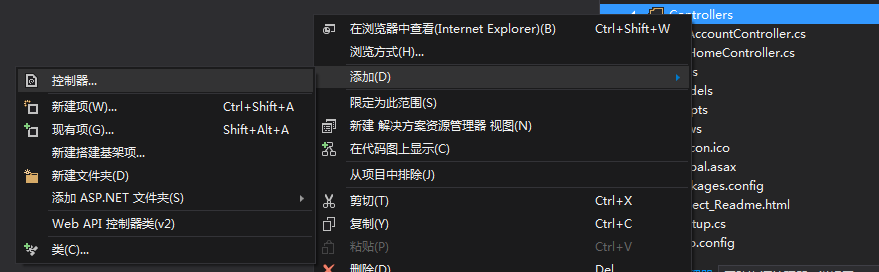
現在我們可以做個試驗,驗證下“控制器式請求”。在Controllers資料夾單擊滑鼠右鍵,新建一個Controller
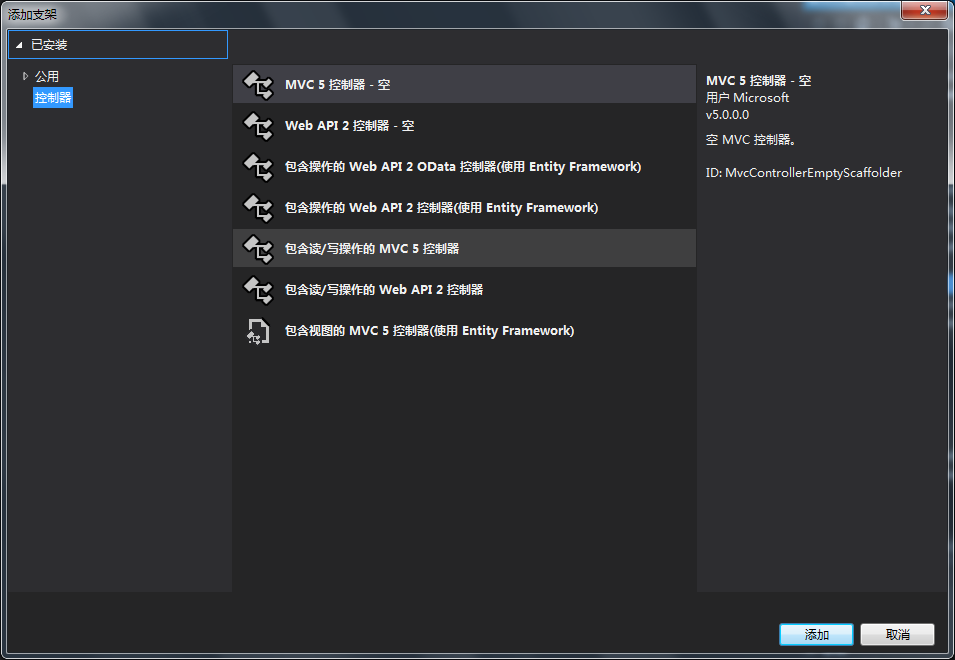
選擇MVC5控制器

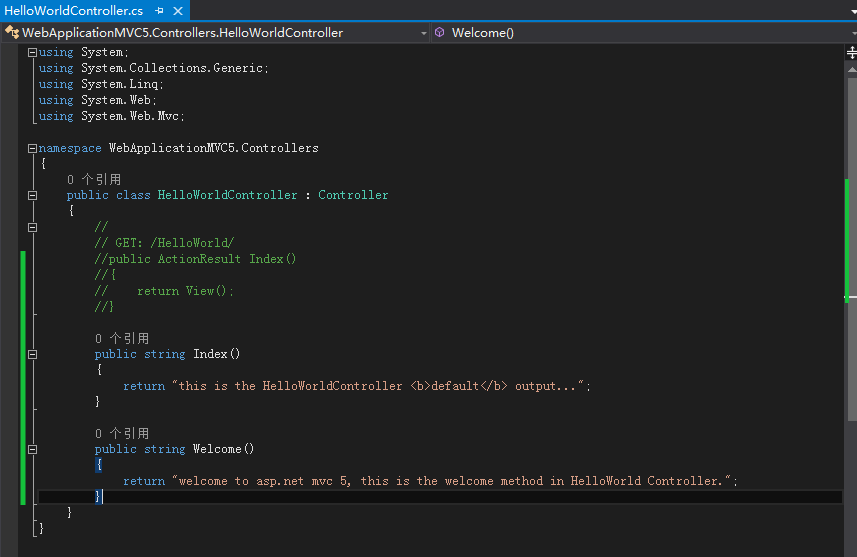
我們將這個新建的Controller命名為HelloWorldController,並將預設程式碼改為(很簡單,各位可以自己寫^_^):

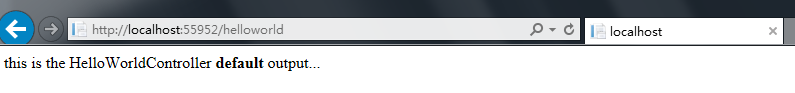
然後重建專案。執行,在瀏覽器中,在站點地址(我這裡是http://localhost:55952,你的埠可能會不同)後+/helloworld,效果如下:
同樣,在站點地址後+/helloworld/welcome,效果如下:

通過這個簡單的示例,我想你已理解並對“控制器式請求”有了初步印象。(第一個輸入地址,沒有加index方法名也能訪問,是因為index方法是預設入口。)
事實上,上面這個訪問規則能對映到相應的控制器類和類中的方法,是在App_Start資料夾下RouteConfig.cs檔案中定義的。這個類只有一個方法
public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); }
此方法定義了對映規則和可以忽略的路由(也叫可以忽略的訪問地址型別)。
有關URL對映的詳細內容,我們將在下一章做深入闡述。
總結
本章主要對ASP.NET MVC5 做一個入門級的介紹,並對MVC的執行原理做了初步探討和驗證。希望這會對還未接觸MVC的童鞋有幫助。本章作為系列開篇,也將對接下來的文章內容做一個系列探討。
另外,也不忘將先輩們的一句話送給大家:如果你對MVC不感興趣,沒關係的,這完全是一個“可選”項。要知道,MVC和WebForms是共存的。
最後,
如果您對MVC5感興趣,請持續關注。作者非常希望您能“推薦”一下,並祝工作順利。