【Android】StateUi 框架
很多android專案一旦接觸了網路,就肯定跟狀態佈局打交道,我的這個StateUi就是專門為了儘可能簡化,避免寫一個介面就要新增狀態佈局的引用,採用了純動態新增的方式將你預設的佈局載入到介面上。
新增依賴
在你的project 的 build.gradle 中加入
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
然後在你的app 的 build.gradle 中加入
dependencies {
compile 'com.github.1015156849:StateUi:0.0.2'
}
或者 檢視最新
使用方法
需要使用到的Activity請繼承
BaseUIActivity
需要使用到的Fragment請繼承
BaseUIFragment
推薦你去繼承一個 StateUi 類,這個類預設有一個
public static final int ShowDatasView = 0; 你將你所有自定義的狀態佈局的layout放在這裡,例如:
public class myStateUi extends StateUi {
/**預設有一個ShowDatasView 該初始值為0*/
public static final int LoadView= R.layout.state_ui_load;
public static final int NoNetView= R.layout.state_ui_no_net;
}在使用的時候,你只需要給需要顯示的容器設定一個id,然後呼叫
ShowStateUi(位置容器的id,想顯示的StateUi佈局);例如:
/**顯示StateUi(注:該方法中預設先執行了 一次 HideStateUi())*/
ShowStateUi(R.id.containerView, myStateUi.LoadView);注意:位置容器只能為 佈局,不可以是Button等控制元件
隱藏狀態佈局
HideStateUi();或者
ShowStateUi(位置容器的id,StateUi中的ShowDatasView);如果我想給自定義佈局設定一些的控制元件設定監聽怎麼辦?
你可以通過
setOnClick(StateUi佈局,點選監聽,想要設定監聽的控制元件id的List集合);例如:
/**設定點選事件 (注:必須使用ShowStateUi()顯示 該狀態佈局 後才能對該佈局上的控制元件設定監聽)*/
setOnClick(myStateUi.NoNetView, new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.NoNetView:
Toast.makeText(getActivity(), "點選了圖片", Toast.LENGTH_SHORT).show();
break;
case R.id.Button:
Log.e(TAG, "點選了按鈕");
ShowStateUi(R.id.containerView, myStateUi.LoadView);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
ShowStateUi(R.id.containerView, myStateUi.NoNetView);
}
}, 3000);
break;
}
}
}, new ArrayList<Integer>() {{
add(R.id.NoNetView);
add(R.id.Button);
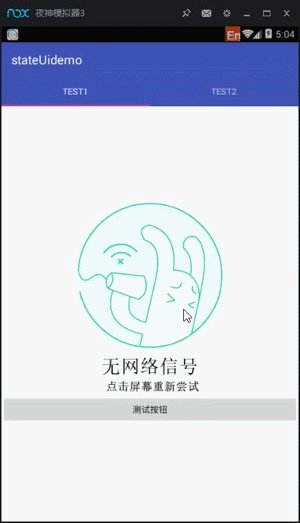
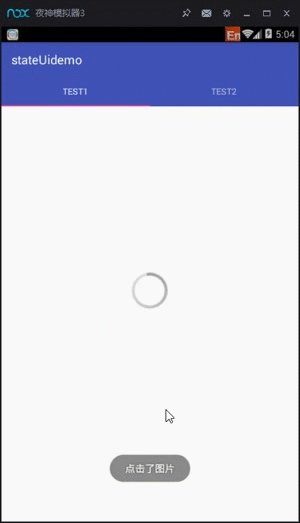
}});附上一張演示效果圖

後言
具體使用方法就如上,如果你還有不太明白的話,可以下載專案檢視demo和原始碼
如果你在使用的時候遇到了什麼bug或者好的建議,可以在提issue,或者給我留言。
相關文章
- Android框架Android框架
- Android 路由框架Android路由框架
- android框架圖Android框架
- Android 常用框架集合Android框架
- Android框架淺析Android框架
- Android KitKat Print框架Android框架
- Android精通之OrmLite資料庫框架,Picasso框架,Okio框架,OKHttp框架AndroidORM資料庫框架HTTP
- android webview秒開框架AndroidWebView框架
- Android元件化框架搭建Android元件化框架
- android 優秀框架整理Android框架
- Android 動畫框架實現Android動畫框架
- Android元件化:stitch框架Android元件化框架
- Android使用過的框架Android框架
- Cordova android框架詳解Android框架
- Android通用流行框架大全Android框架
- android快速開發框架Android框架
- Android元件框架:Android檢視片段FragmentAndroid元件框架Fragment
- 【Android】Android的快速開發框架AfinalAndroid框架
- Android元件框架:Android元件管理者ActivityManagerAndroid元件框架
- [Android]程式通訊Andromeda框架Android框架
- Android 圖片載入框架Android框架
- Android 音訊應用框架Android音訊框架
- Android模組化框架介紹Android框架
- Android常用的開源框架Android框架
- Android 面試開源框架篇Android面試框架
- Android訊息框架速記Android框架
- 好用漂亮的Android 表格框架Android框架
- Android orm 框架xUtils簡介AndroidORM框架
- Android 依賴注入框架RoboGuiceAndroid依賴注入框架GUI
- Android的MVC開源框架AndroidMVC框架
- 【程式設計框架】Android可配置的ScrollView框架程式設計框架AndroidView
- Genius-Android 2.4.0 釋出,Android 開源框架Android框架
- Android Http請求框架二:xUtils 框架網路請求AndroidHTTP框架
- 細說 Android Annotations 註解框架Android框架
- Android 好用的自定義元件、框架Android元件框架
- 玩一玩Android下載框架Android框架
- Android之Mina框架學習Android框架
- android SAF儲存訪問框架Android框架