說在前面,本教程是建立在專案已經成功在模擬器上執行的基礎上,如果你是還未配置好環境的新手,建議先從官網快速入門開始:官網英文版 、 中文版
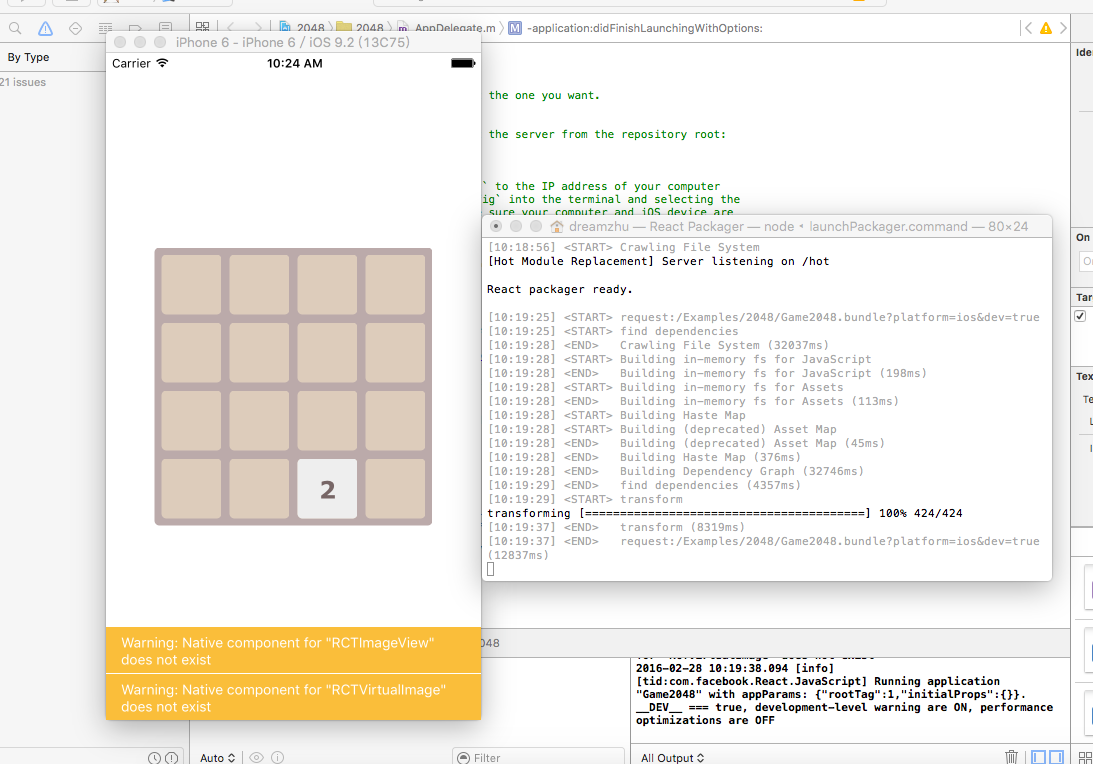
ok, 切入正題,當你已經完成好環境配置,在模擬器上成功的執行了專案,看到了下圖的效果,這時你的一定想,是時候去手機上裝個逼了!
找到官方的教程,開始一步步跟著來:
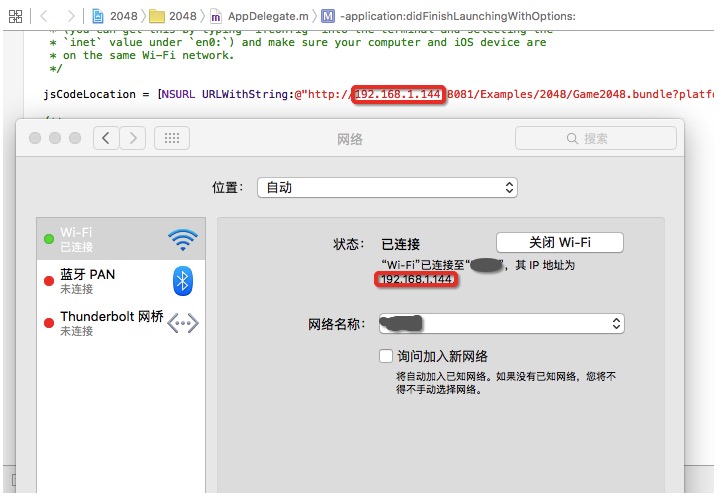
- 修改URL地址:開啟專案目錄下的AppDelegate.m檔案,
修改裡面的URL,把localhost改為你的電腦的IP。在Mac系統下,你可以在系統設定/網路裡找到電腦的IP地址。
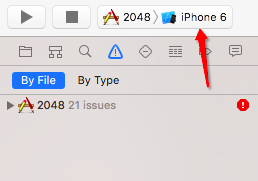
- 選擇裝置:把手機插上資料線,連線到你的電腦,這時候就可以在除錯裝置裡,看到你自己的裝置。

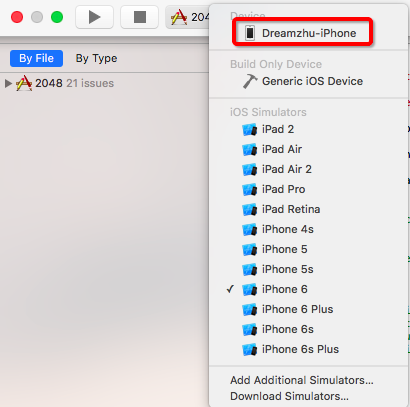
點選當前選中的模擬裝置即可展示所有裝置,如下圖,然後選中你的真機
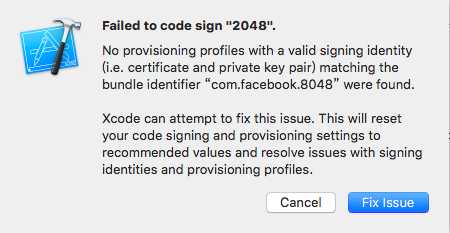
- 解決賬號問題:點選“Build and Run”,卻出現如下提示:
Failed to code sign “2048”.
No provisioning profiles with a valid signing identity (i.e. certificate and private key pair) matching the bundle identifier “com.facebook.8048” were found.
Xcode can attempt to fix this issue. This will reset your code signing and provisioning settings to recommended values and resolve issues with signing identities and provisioning profiles.
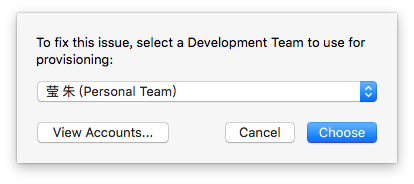
沒有提供一個合法的證書?xcode還是很人性化的,直接有個按鈕Fix Issue,點選它,然後提示輸入賬號密碼:
選擇choose
ok,看起來問題已經fix了,再次點選run,先看到“Build Succeded”,激動,成功了!
然後過又出來一個提示,這又是什麼鬼!
Could not launch “2048”
process lanch failed: Security
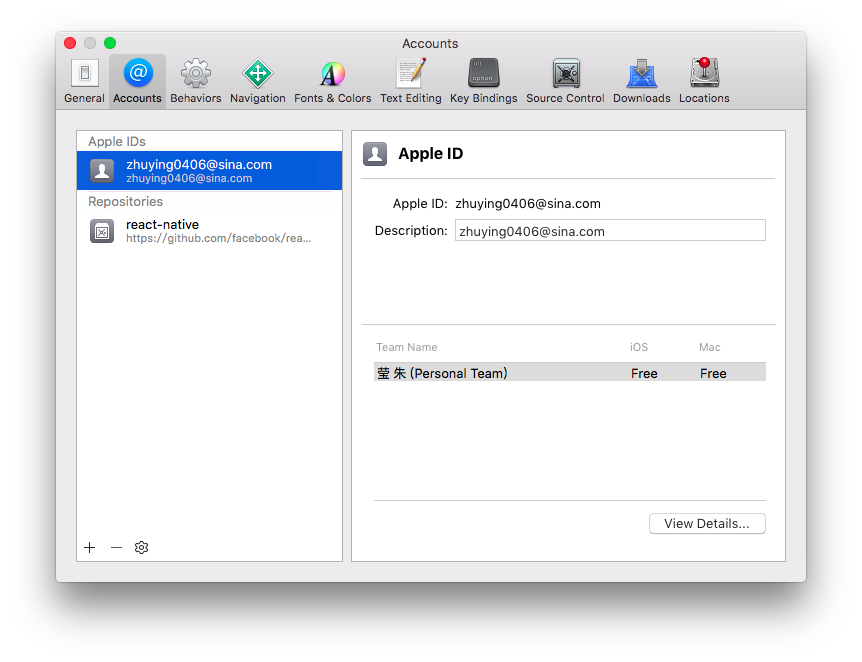
- 匯出證書:google了一番,後來發現是因為沒有匯入證書,開啟Xcode-preferences-Accounts,可以看到這裡有自己的Apple ID, 其實前面“Fix issue”乾的事情,就是在這裡新增了自己的私人賬號。

選中自己的賬號,然後點選“Export Developer Accounts”
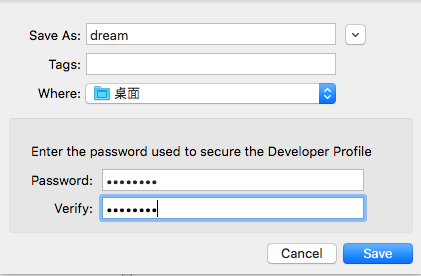
輸入證書的密碼,記下來,待會兒會用到。
ok,匯出成功了
- 匯入證書:在桌面找到匯出的檔案

雙擊開啟,提示輸入密碼, 密碼就是前面你輸入的密碼
提示匯入成功,看起來可以了!
再次點選run,WTF,怎麼還是這個提示
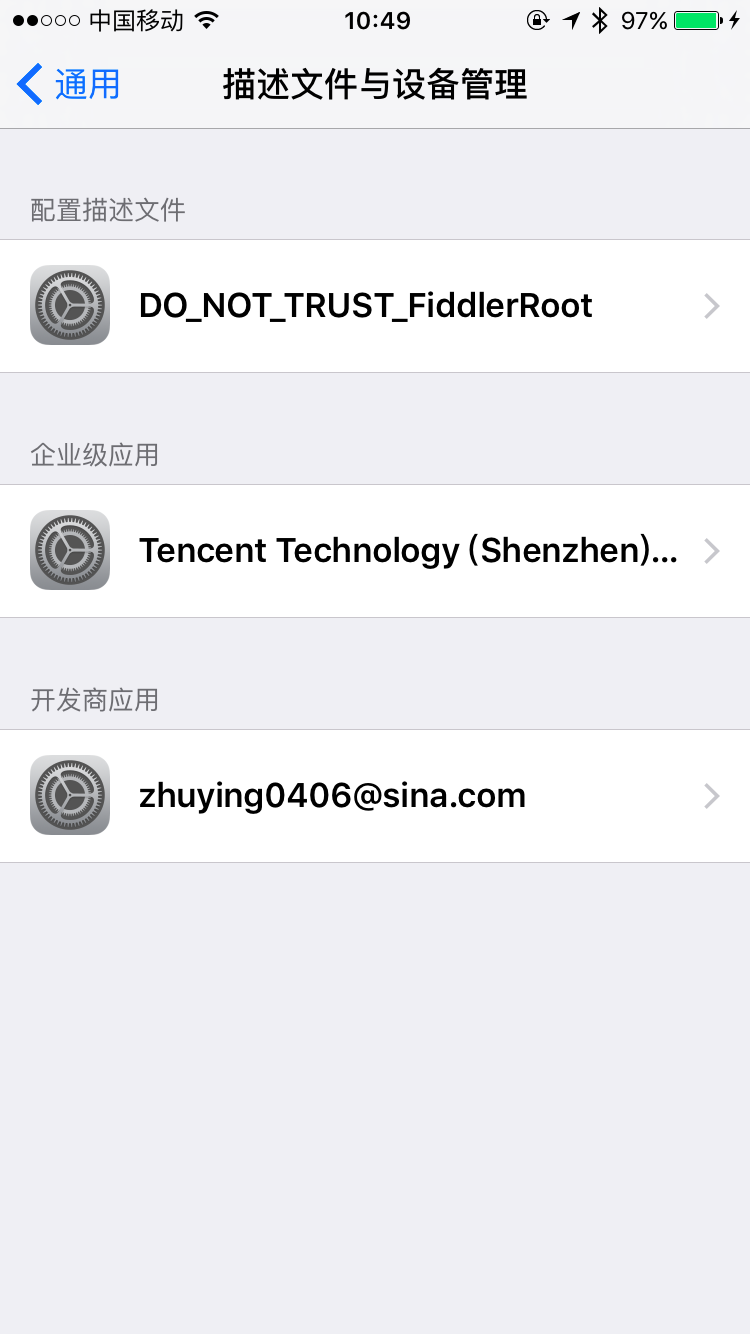
- 裝置信任證書:原來匯入證書之後,還需要在手機裡點選信任,開啟設定-通用-描述檔案與裝置管理

選擇開發商應用裡你自己的賬號,點選信任
再點選run,終於在真機上跑起來了~~
- 除錯溫馨提示:,可以通過搖動裝置來開啟開發選單(重新載入、除錯,等等……),跟在模擬器上看到一樣一樣的~