CSS3(三)佈局樣式
一、多列布局——Columns:到目前為止大部分主流瀏覽器都對其支援:
為了能在Web頁面中方便實現類似報紙、雜誌那種多列排版的佈局,W3C特意給CSS3增加了一個多列布局模組(CSS Multi Column Layout Module)。它主要應用在文字的多列布局方面
語法:
columns:<column-width> || <column-count> //列寬和列數
columns: 200px 2; //2欄顯示,每欄寬度為200px應用中注意瀏覽器的相容性,儘量寫全下列程式碼:
-webkit-columns: 150px 3;
-moz-columns: 150px 3;
-o-columns:150px 3;
-ms-columns: 150px 3;
columns: 150px 3;還可以按需寫成如下兩種:
1、column-width的使用和CSS中的width屬性一樣,不過不同的是,column-width屬性在定義元素列寬的時候,既可以單獨使用,也可以和多列屬性中其他屬性配合使用。其基本語法如下所示 ;
column-width: auto | <length>
//auto:多列的列寬將由其他屬性來決定,比如由列數column-count來決定。
-webkit-column-width:200px; //此時寬度確定,列數不等
-moz-column-width:200px;
-o-column-width:200px;
-ms-column-width:200px;
column-width:200px;2、column-count屬性主要用來給元素指定想要的列數
column-count:auto | <integer>
//auto:此值為column-count的預設值,表示元素只有一列,其主要依靠瀏覽器計算自動設定。<integer>正整數值,主要用來定義元素的列數
-webkit-column-count:2;
-moz-column-count:2;
-o-column-count:2;
-ms-column-count:2;
column-count:2;還可以設定列間距:
3.column-gap 列間距主要用來設定列與列之間的間距,其語法規則如下:
column-gap: normal || <length>
//normal:預設值,默值為1em(如果你的字號是px,其預設值為你的font-size值)<length>此值用來設定列與列之間的距離,其可以使用px,em單位的任何整數值,但不能是負值。
column-count: 3;
column-gap: 2em; -webkit-column-count:3;
-moz-column-count:3;
-o-column-count:3;
-ms-column-count:3;
column-count:3;
-webkit-column-gap:3em;
-moz-column-gap:3em;
-o-column-gap:3em;
-ms-column-gap:3em;
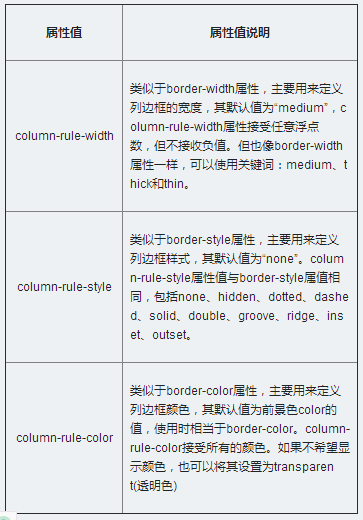
column-gap:3em;4.column-rule 列表邊框
column-rule主要是用來定義列與列之間的邊框寬度、邊框樣式和邊框顏色。簡單點說,就有點類似於常用的border屬性。
但需要注意的是:column-rule是不佔用任何空間位置的,在列與列之間改變其寬度不會改變任何列的位置。
語法規則:
column-rule:<column-rule-width>|<column-rule-style>|<column-rule-color>
//例如:為了能有效區分欄目列之間的關係,可以為其設定一個列邊框,程式碼為:
column-rule: 2px dotted green;
一個完整的小例子:
三列布局,列間距2em,為欄目列設定一個3px的灰色實體邊框線。
.columns {
padding: 5px;
border: 1px solid green;
width: 900px;
margin: 20px auto;
-webkit-column-count:3;
-moz-column-count:3;
-o-column-count:3;
-ms-column-count:3;
column-count:3;
-webkit-column-gap: 2em;
-moz-column-gap: 2em;
-o-column-gap: 2em;
-ms-column-gap: 2em;
column-gap: 2em;
-webkit-column-rule:3px solid gray;
-moz-column-rule:3px solid gray;
-o-column-rule:3px solid gray;
-ms-column-rule:3px solid gray;
column-rule:3px solid gray;
}5.column-span 跨列設定
column-span主要用來定義一個分列元素中的子元素能跨列多少。column-width、column-count等屬效能讓一元素分成多列,不管裡面元素如何排放順序,他們都是從左向右的放置內容,但有時我們需要基中一段內容或一個標題不進行分列,也就是橫跨所有列,此時column-span就可以輕鬆實現,此屬性的語法如下。
column-span: none | all
//none:此值為column-span的預設值,表示不跨越任何列。all這個值跟none值剛好相反,表示的是元素跨越所有列,並定位在列的Z軸之上。column-span:all; //效果如下二、盒子模型
CSS中有一種基礎設計模式叫盒模型,盒模型定義了Web頁面中的元素中如何來解析。CSS中每一個元素都是一個盒模型,包括html和body標籤元素。在盒模型中主要包括width、height、border、background、padding和margin這些屬性。
但是border屬性與margin屬性、padding屬性三者之間應該是平面上的並級關係,並不能構成Z軸的層疊關係。
W3C標準盒模型:
外盒:element空間高度=內容高度+內距+邊框+外距
element空間寬度=內容寬度+內距+邊框+外距
內盒:
element高度=內容高度+內距+邊框(height為內容高度)
element寬度=內容寬度+內距+邊框(width為內容寬度)
IE傳統下盒模型(IE6以下,不包含IE6版本或”QuirksMode下IE5.5+”):
外盒:element空間高度=內容高度+外距(height包含了元素內容寬度、邊框、內距)
element寬間寬度=內容寬度+外距(width包含了元素內容寬度、邊框、內距)
內盒:element高度=內容高度(height包含了元素內容寬度、邊框、內距)
element寬度=內容寬度(width包含了元素內容寬度、邊框、內距)
CSS2中,元素(例如div)的內邊距(padding)和邊框(border)會把元素自身撐大。想要個100*100px的div,都要事先計算,例如,內容80px + 內邊距15px + 邊框5px = 100px
CSS3中,新增 box-sizing 屬性,如果設定元素為 box-sizing: border-box,那麼元素的內邊距(padding)和邊框(border)不會再把元素自身撐大。例如,設定div為100*100px,那麼無論div裡內容、內邊距、邊框的寬高怎麼變化,div的大小永遠都是100*100px
其語法規則如下:
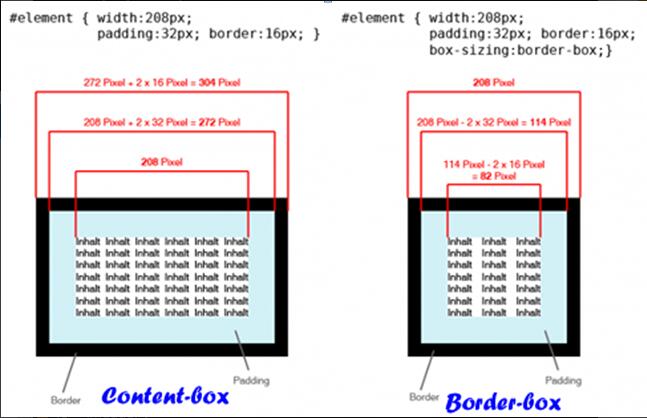
box-sizing: content-box | border-box | inheritcontent-box:預設值,其讓元素維持W3C的標準盒模型,也就是說元素的寬度和高度(width/height)等於元素邊框寬度(border)加上元素內距(padding)加上元素內容寬度或高度(content width/ height)
border-box:讓元素維持IE傳統的盒模型(IE6以下版本和IE6-7怪異模式),也就是說元素的寬度或高度等於元素內容的寬度或高度。從上面盒模型介紹可知,這裡的內容寬度或高度包含了元素的border、padding、內容的寬度或高度
inherit:使元素繼承父元素的盒模型模式
其中最為關鍵的是box-sizing中content-box和border-box兩者的區別,他們之間的區別可以通過下圖來展示,其對盒模型的不同解析:

同樣要注意瀏覽器相容:
-webkit-box-sizing:content-box;
-moz-box-sizing:content-box;
-o-box-sizing:content-box;
-ms-box-sizing:content-box;
box-sizing:content-box;三、伸縮佈局
CSS3引入了一種新的佈局模式——Flexbox佈局,即伸縮佈局盒模型(Flexible Box),用來提供一個更加有效的方式制定、調整和分佈一個容器裡專案佈局,即使它們的大小是未知或者動態的,這裡簡稱為Flex。
Flexbox佈局常用於設計比較複雜的頁面,可以輕鬆的實現螢幕和瀏覽器視窗大小發生變化時保持元素的相對位置和大小不變,同時減少了依賴於浮動佈局實現元素位置的定義以及重置元素的大小。
Flexbox佈局在定義伸縮專案大小時伸縮容器會預留一些可用空間,讓你可以調節伸縮專案的相對大小和位置。例如,你可以確保伸縮容器中的多餘空間平均分配多個伸縮專案,當然,如果你的伸縮容器沒有足夠大的空間放置伸縮專案時,瀏覽器會根據一定的比例減少伸縮專案的大小,使其不溢位伸縮容器。
相關文章
- css3佈局CSSS3
- 登陸頁面樣式佈局
- css3 flex 佈局CSSS3Flex
- RN中佈局樣式的寫法
- 居中佈局、三欄佈局
- 淺談CSS3 響應式佈局--Media QueriesCSSS3
- CSS3 伸縮佈局CSSS3
- CSS3之flex佈局CSSS3Flex
- CSS佈局之三欄佈局CSS
- WPF基礎—佈局,樣式,觸發器觸發器
- 佈局之: flex(CSS3新增)FlexCSSS3
- CSS3 column 瀑布流佈局CSSS3
- CSS3全覽_最新佈局CSSS3
- ASP.NET MVC – 樣式和佈局簡介ASP.NETMVC
- react-native佈局和樣式設定React
- CSS層疊樣式表——DIV+CSS佈局CSS
- css3的flex實現的響應式佈局效果CSSS3Flex
- css經典佈局系列三——三列布局(聖盃佈局、雙飛翼佈局)CSS
- 三欄佈局之自適應佈局
- CSS 兩欄佈局和三欄佈局CSS
- 常用兩欄佈局和三欄佈局
- CSS3佈局神器 - FlexboxCSSS3Flex
- flex彈性佈局 響應式佈局Flex
- 非佈局樣式-裝飾性屬性&CSS hackCSS
- CSS 三欄佈局之聖盃佈局和雙飛翼佈局CSS
- 三列自適應佈局(聖盃佈局)
- CSS:三欄佈局之雙飛翼佈局CSS
- 三欄式佈局的幾種實現方式
- 響應式佈局
- CSS樣式表——佈局練習(製作360網頁)CSS網頁
- CSS基礎速刷 - 非佈局樣式(未完待續)CSS
- 三欄佈局總結
- CSS-常見兩欄、三欄佈局(雙飛翼佈局、聖盃佈局)CSS
- 少寫css,早下班!Antd完成todo-list樣式佈局CSS
- 20個首頁流行佈局樣式,你喜歡哪個?
- css3佈局的若干筆記總結CSSS3筆記
- rem響應式佈局REM
- Flutter你竟是這樣的佈局Flutter
