Django配置靜態檔案分為三步 1、建資料夾 2、設定setting 3、頁面引用
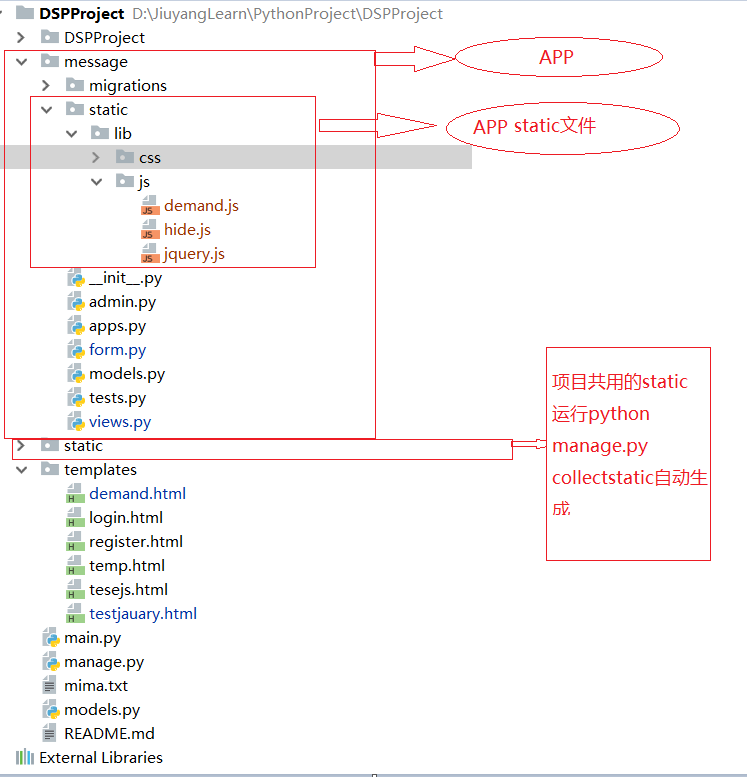
1、檔案目錄結構

在APP下新建static資料夾,將js和css檔案放入資料夾
2、配置settings.py

3、頁面引用

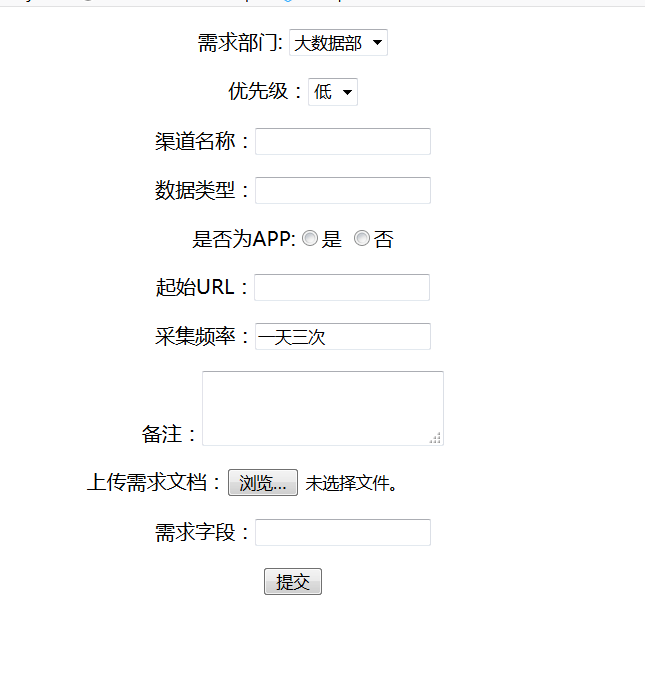
<!DOCTYPE html> {% load static %} <html> <head> <meta charset="utf-8"> <script type="text/javascript" src="{% static 'lib/js/jquery.js' %}"></script> <script type="text/javascript" src="{% static 'lib/js/demand.js' %}"></script> <link rel="stylesheet" href="{% static 'lib/css/demand.css' %}"> <!-- 引入樣式 --> <!--<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">--> </head> <body> <div style="text-align:center;"> <form action="{% url 'demand' %}" method="post" accept-charset="utf-8" enctype="multipart/form-data"> {% csrf_token %} <p>需求部門: <select id="department" name="department"> <option value ="大資料部">大資料部</option> <option value ="內容部">內容部</option> <option value="產品">產品</option> <option value="品控">品控</option> </select></p> <p>優先順序:<select id="priority" name="priority"> <option value="低">低</option> <option value="中">中</option> <option value="高">高</option> </select></p> <p>渠道名稱:<input id="channel" name="channel_name"></p> <p>資料型別:<input id="data_type" name="data_type"></p> <p>是否為APP:<input type="radio" name="is_app" value="是" >是 <input type="radio" name="is_app" value="否" checked>否 </p> <p>起始URL:<input id="start" name="start_url"></p> <p>採集頻率:<input id="rate" name="rate"></p> <p class="dem_comment"><span>備註:</span><textarea id="comment" name="dem_com" datatype="require"></textarea></p> <p>上傳需求文件:<input id="doc" type="file" name="defile"></p> <p>需求欄位:<input id="de_field" name="de_data"></p> <button id="subs">提交</button> <!--<input type="submit" value="提交">--> </form> </div> </body> </html>
截圖:

最後一步:完善專案static
python manage.py collectstatic
該命令收集專案下的靜態檔案,統一儲存到 STATIC_ROOT