HTML學習-2
表單標籤form
功能:表單用於向伺服器傳輸資料,從而實現使用者與Web伺服器的互動
表單能夠包含input系列標籤,比如文字欄位、核取方塊、單選框、提交按鈕等等。
表單還可以包含textarea、select、fieldset和 label標籤。
表單屬性
action: 表單提交到哪.一般指向伺服器端一個程式,程式接收到表單提交過來的資料(即表單元素值)作相應處理,比如https://www.sogou.com/web
method: 表單的提交方式 post/get預設取值就是get
表單元素
HTML表單是HTML元素中較為複雜的部分,表單往往和指令碼、動態頁面、資料處理等功能相結合,因此它是製作動態網站很重要的內容。
表單一般用來收集使用者的輸入資訊。
工作原理
訪問者在瀏覽有表單的網頁時,可填寫必需的資訊,然後按某個按鈕提交。這些資訊通過Internet傳送到伺服器上。
伺服器上專門的程式對這些資料進行處理,如果有錯誤會返回錯誤資訊,並要求糾正錯誤。當資料完整無誤後,伺服器反饋一個輸入完成的資訊。
input系列標籤
#型別
text 文字輸入框
password 密碼輸入框
radio 單選框
checkbox 多選框
submit 提交按鈕
button 普通按鈕無任何屬性,需要配合js使用賦予功能
file 提交檔案,form表單需要加上屬性enctype="multipart/form-data"
上傳檔案注意兩點:
請求方式必須是post
enctype="multipart/form-data"
#屬性
name 表單提交項的鍵.
注意和id屬性的區別:name屬性是和伺服器通訊時使用的名稱;
而id屬性是瀏覽器端使用的名稱,該屬性主要是為了方便客戶端程式設計,而在css和javascript中使用的
value 表單提交項的值.對於不同的輸入型別,value 屬性的用法也不同:
type="button", "reset", "submit" - 定義按鈕上的顯示的文字
type="text", "password", "hidden" - 定義輸入欄位的初始值
type="checkbox", "radio", "image" - 定義與輸入相關聯的值
checked: radio 和 checkbox 預設被選中
readonly: 只讀. text 和 password
disabled: 對所用input都好使.注:同服務端進行資料互動,資料是以key:value的形式提交的,在python裡就是字典的處理方式,key是name屬性定義的,value是一個列表,列表內的元素是表單的value屬性
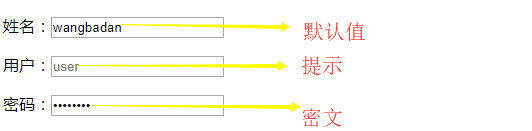
示例1:text和password型別
<form action="/index/" method="post">
<p>姓名:<input type="text" name="user" value="wangbadan"> </p> #value是預設值
<p>使用者:<input type="text" placeholder="user"> </p> #placeholder用於顯示提示,也可用於password型別
<p>密碼:<input type="password" name="password" > </p> #密碼型別是加密顯示的
</form>
示例2:checkbox多選框和radio單選框
<form action="/index/" method="post">
#checkbox和radio的關聯是通過相同的name鍵值關聯的
<p>愛好:<input type="checkbox" name="hobby" value="chi">吃
<input type="checkbox" name="hobby" value="piao" checked="checked">嫖 #cheched表示預設選中
<input type="checkbox" name="hobby" value="du">賭
<input type="checkbox" name="hobby" value="he">喝
</p>
<p>性別:<input type="radio" name="sex" value="1" checked="checked">男
<input type="radio" name="sex" value="0">女
</p>
</form>
注:核取方塊,選幾個,key:value的value列表裡就增加幾個元素
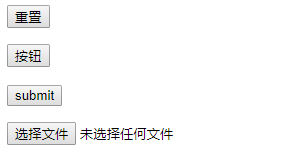
示例3:reset重置按鈕、button普通按鈕、submit提交按鈕、file檔案上傳按鈕
<form action="/index/" method="post">
<p><input type="reset"></p> #重置當前表單的輸入
<p><input type="button" value="按鈕"></p> #普通按鈕,沒屬性
<p><input type="submit" value="submit"></p> #將當前輸入的值提交給action定義的目標
<p><input type="file" value=""></p> #檔案上傳標籤
</form>
select下拉選擇標籤
#屬性
name:表單提交項的鍵.
size:選項個數
multiple:multiple
<optgroup>為每一項加上分組
<option> 下拉選中的每一項 屬性:
value:表單提交項的值.
selected: selected下拉選預設被選中示例:
<form action="/index/" method="post">
<p>籍貫
<select name="jiguan" size="1" multiple="multiple">
<!--<select name="jiguan" multiple="multiple">--> #不限制size最多顯示四個
<option value="hebei"> 河北省</option>
<option value="henan"> 河南省</option>
<option value="hubei"> 湖北省</option>
<option value="hunan" selected="selected">湖南省 </option> #selected預設選中
</select>
</p>
</form>
相關文章
- HTML學習記錄(2)(HTML常用標籤)HTML
- html學習HTML
- 學習HTMLHTML
- Html學習一HTML
- HTML學習教程HTML
- HTML學習(3)(HTML字元格式)HTML字元
- HTML學習總結HTML
- HTML基礎學習HTML
- Web前端學習——HTMLWeb前端HTML
- HTML學習 -- (三)CSSHTMLCSS
- html position的學習HTML
- HTML 學習待續HTML
- 學習HTML教程(轉)HTML
- HTML 學習筆記HTML筆記
- 【HTML】01初始學習HTML
- HTML學習筆記HTML筆記
- HTML5開發學習教程,學習HTML5還是學習HTML5的製作工具?HTML
- Html5 css3學習--2D變形HTMLCSSS3
- 學習HTML5還是學習HTML5的製作工具?HTML
- HTML5 Geolocation學習HTML
- HTML學習筆記1HTML筆記
- 【學習筆記】HTML篇筆記HTML
- 全部HTML程式碼學習HTML
- html學習(常用屬性)HTML
- HTML學習筆記(1)HTML筆記
- HTML5 學習小結HTML
- HTML5學習筆記HTML筆記
- HTML&CSS學習筆記HTMLCSS筆記
- 前端學習之HTML-1前端HTML
- HTML5 快速學習一HTML
- 00 前端概述 HTML學習流程前端HTML
- Html5學習系列(一)認識HTML5HTML
- Docker學習2Docker
- flask學習2Flask
- Qt學習2QT
- CGAL——學習2
- 棧學習(2)
- php學習(2)PHP