HBuilder Android APP打包釋出
1、 manifest配置
按照Manifest.json文件說明 manifest配置把工程中的manifest.json檔案配置好,下面以我的專案為例進行配置。
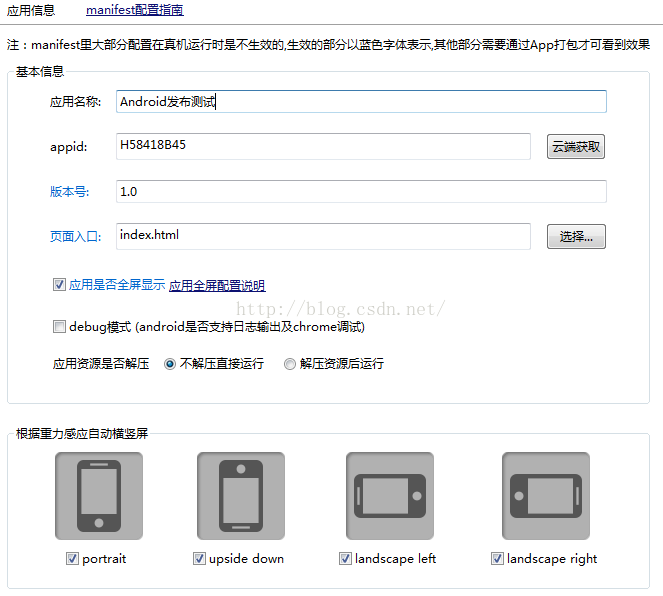
(1)、應用資訊
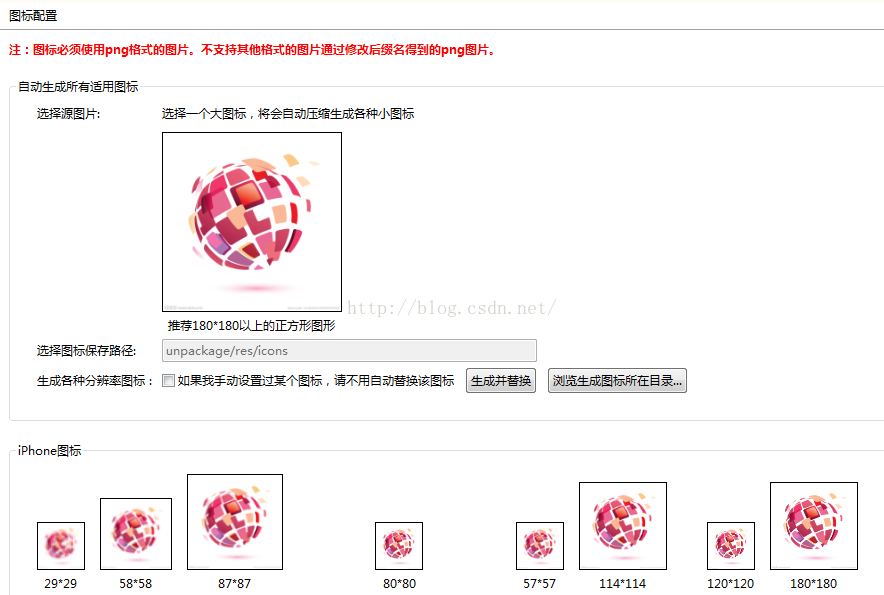
(2)、圖示配置:所有圖片格式必須是png,且嚴格符合解析度要求。使用其他圖片格式重新命名為png會導致打包失敗。配置圖示時選擇自動生成所有適用圖示,選擇一個大圖示然後點選生成並替換即可。
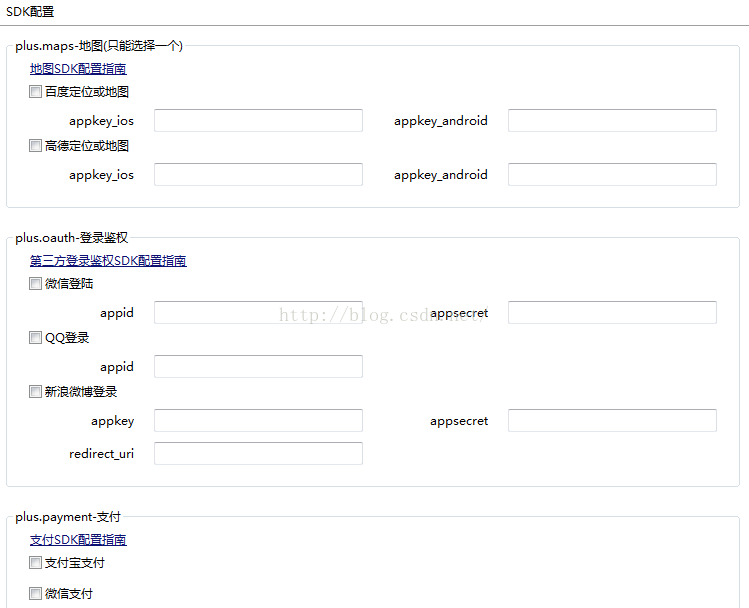
(3)、SDK配置:根據專案需求選擇需要的SDK並進行配置,要實現功能需要到第三方開發平臺申請應用後獲取相關配置引數,例如微信登入需要申請appid和appSecret,appid:微信開放平臺申請應用的AppID值;appSecret:微信開放平臺申請應用的AppSecret值。
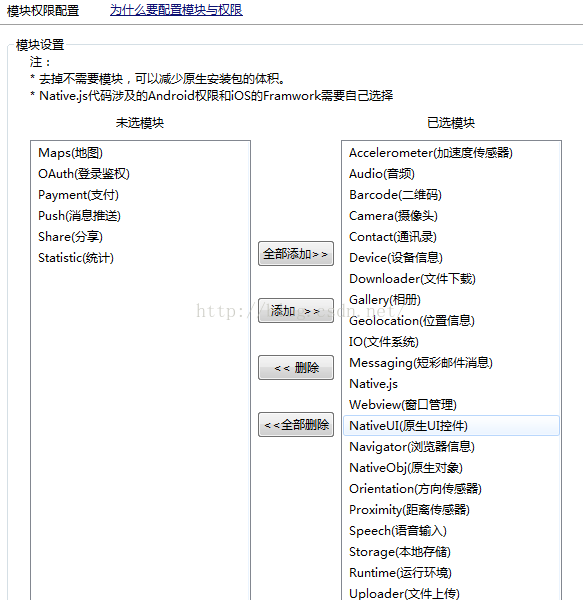
(4)、模組授權配置:根據專案需求新增模組,部分模組必須進行SDK配置,例如地圖、登入授權等。
2、Android釋出
對於android平臺,可以選擇使用DCloud生成的公用證書或自己生成的證書,兩者不影響安裝包的釋出,唯一的差別就是證書中開發者和企業資訊不同。
(1)、使用DCloud公用證書
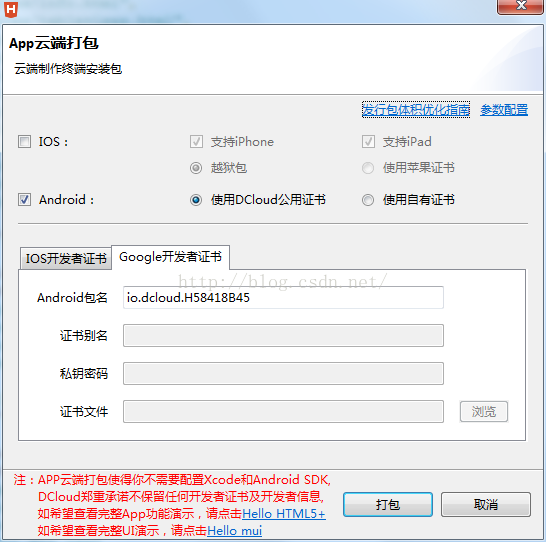
通過選單欄中的“發行”->“發行為原生安裝包”,開啟“App雲端打包”對話方塊提交。注意只有移動App專案才可以打包。
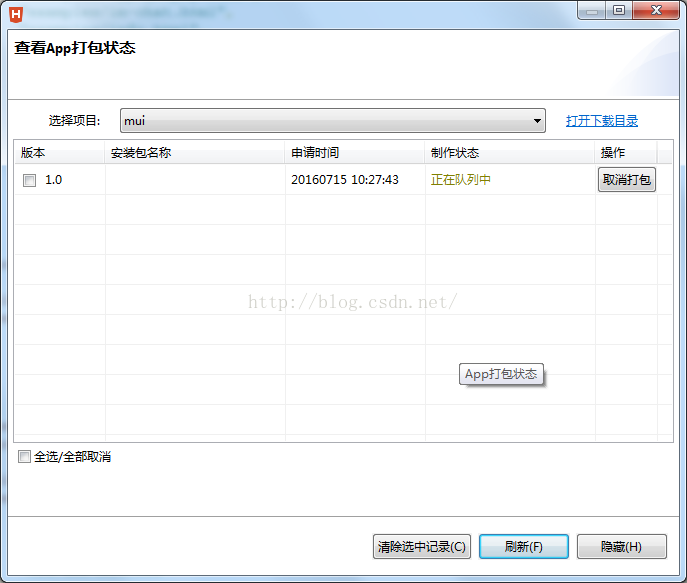
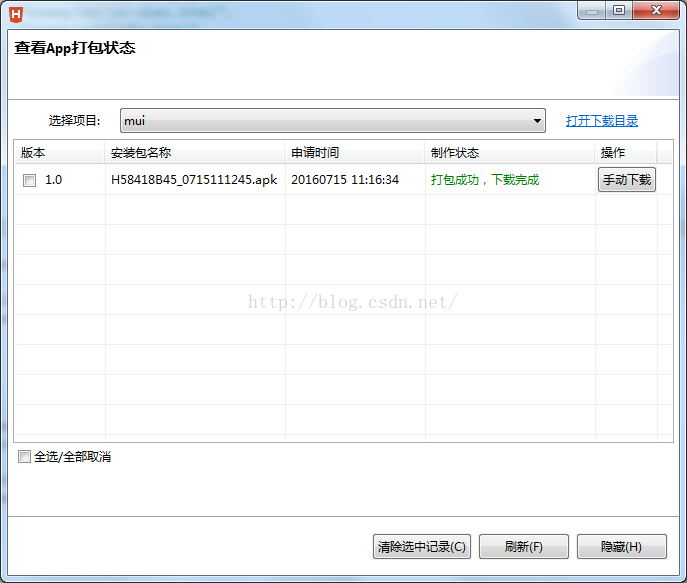
選擇Android和使用Dcloud公用證書,點選打包即可。可以檢視APP打包狀態,開始時製作狀態顯示為“正在佇列中”。
如果“製作狀態”欄顯示“打包成功,下載完成”則表示雲端打包完成,可點選“開啟下載目錄”檢視下載的安裝包。已經打好的安裝包,允許開發者在2天內繼續下載。2天后伺服器端會清除檔案。
下載安裝到手機後如圖:
(2)、使用自有證書
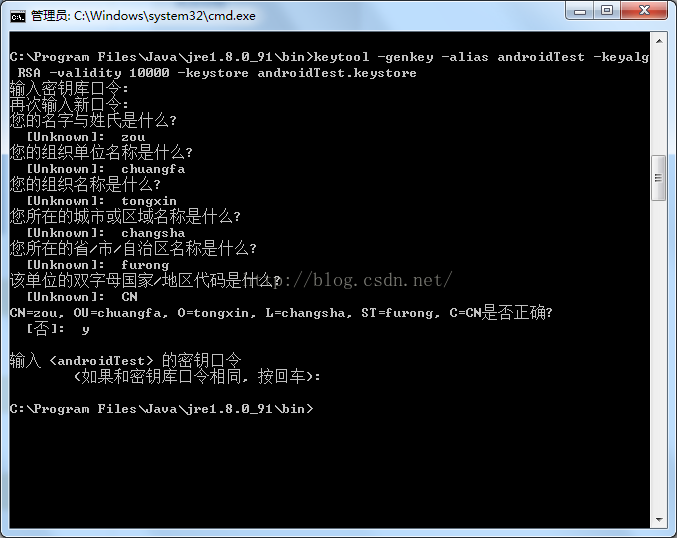
生成Android簽名證書,確保電腦上安裝了JRE,我們將使用JRE自帶的建立和管理數字證書的工具Keytool。使用以下命令生成證書:
keystore:helloworld.keystore 表示生成的證書,可以加上路徑(預設在使用者主目錄下);
alias:helloworld 表示證書的別名是helloworld;
keyalg:RSA 表示採用的RSA演算法;
validity:10000 表示證書的有效期是10000天。
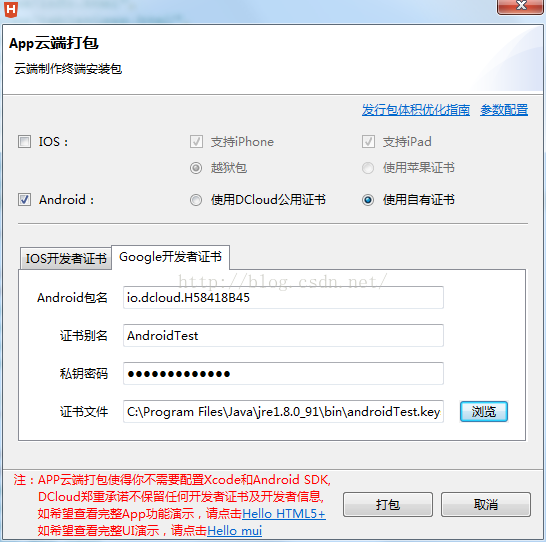
配置打包資訊使用自有證書:
App包名:Android應用包名,推薦使用反向域名風格的字串,如“com.domainname.appname”;
證書別名:生成證書時使用-alias引數設定的證書別名;
私鑰密碼:生成證書時使用的keystore密碼;
證書檔案:生成證書時使用-keystore引數設定的證書儲存路徑;
點選打包,然後檢視APP打包狀態,當製作狀態為“打包成功,下載完成”時可以點選下載。
效果和使用DCloud公用證書相同。
原文連結:http://blog.csdn.net/qq_27626333/article/details/51915060
相關文章
- 使用HBuilder將web專案打包成appUIWebAPP
- HBuilder打包iOS教程UIiOS
- webpack + Vue + Hbuilder 打包成App,混合app開發,一個人搞定WebVueUIAPP
- React Native釋出APP之打包iOS應用React NativeAPPiOS
- vue 專案打包成apk(Hbuilder方案)VueAPKUI
- Hbuilder打包IOS關於定位描述問題UIiOS
- 從Android到React Native開發(四、打包流程解析和釋出AndroidReact Native
- AS打包出現app:transformClassesAndResourcesWithProguardForRelease錯誤APPORM
- flutter打包釋出web端FlutterWeb
- QT如何打包釋出的QT
- 無釋出證書打包
- 純小白uni-app+Android Studio離線打包APPAndroid
- Qt 專案的打包釋出QT
- 2021Qt打包釋出教程QT
- qt 打包釋出 獲取dllQT
- Vue外掛打包與釋出Vue
- iOS自動整合打包釋出iOS
- android 打包出現錯誤Error: ResourceNameAndroidError
- 如果在HBuilder平臺打包ios包ipa檔案UIiOS
- 從Android到React Native開發(四、打包流程解析和釋出為Maven庫)AndroidReact NativeMaven
- 用HBuilder把web應用套殼成appUIWebAPP
- 【譯】使用 Google TWA 技術將 PWA 打包成 Android AppGoAndroidAPP
- uniapp打包appAPP
- react打包 APPReactAPP
- 12 - Vue3 UI Framework - 打包釋出VueUIFramework
- ReactNative專案自動化打包釋出React
- 基於DotNetty實現自動釋出 - 實現一鍵打包釋出Netty
- uni-app&H5&Android混合開發二 || 使用Android Studio打包應用APKAPPH5AndroidAPK
- 正式釋出Android Things 1.0Android
- 2023年最新iOS打包釋出流程彙總iOS
- 使用docker buildx打包釋出多平臺映象DockerUI
- 使用jenkins一鍵打包釋出vue專案JenkinsVue
- iOS自動構建打包釋出指令碼iOS指令碼
- React Native專案自動化打包釋出React Native
- 釋出nuget包的正確姿勢---cicd自動打包釋出nuget包
- [譯] 輕鬆釋出私有 AppAPP
- uni-app&H5&Android混合開發一 || 最全面的uni-app離線打包Android平臺教程APPH5Android
- HBuilder開發詞典app(一)--基本頁面佈局UIAPP
- 『UniApp』uni-app-打包成AppAPP