Vue.js入門之環境搭建
vue這個新的工具,確實能夠提高效率,在經歷的一段時間的摧殘之後,終於能夠有一個系統的認識了,下面就今天的收穫做一個總結,也是vue入門的精髓:
1.要使用vue來開發前端框架,首先要有環境,這個環境要藉助於node,所以要先安裝node,藉助於node裡面的npm來安裝需要的依賴等等。
這裡有一個小技巧:如果在cmd中直接使用npm來安裝的一些工具的話會比較慢,所以我們使用淘寶的npm映象:
輸入npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安裝npm映象,以後再用到npm的地方直接用cnpm來代替就好了
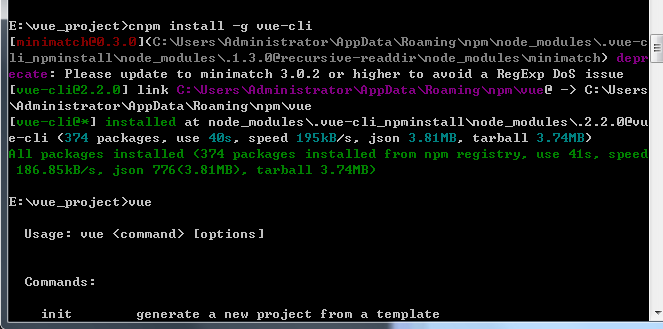
安裝完npm映象後,開始安裝全域性vue-cli腳手架,之所以要用vue-cli,是應為這個工具能幫我們搭建好我們需要的模板框架,比較簡單。方法:cnpm install -g vue-cli 回車,驗證是否安裝成功,在命令列中輸入vue,出來vue的資訊說明安裝成功
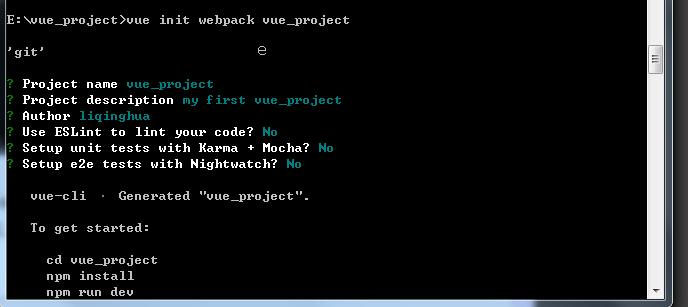
2.安裝完腳手架以後開始,開始建立一個新專案:命令 vue init webpack vue_project(最後這個是我建立的專案資料夾的名字)
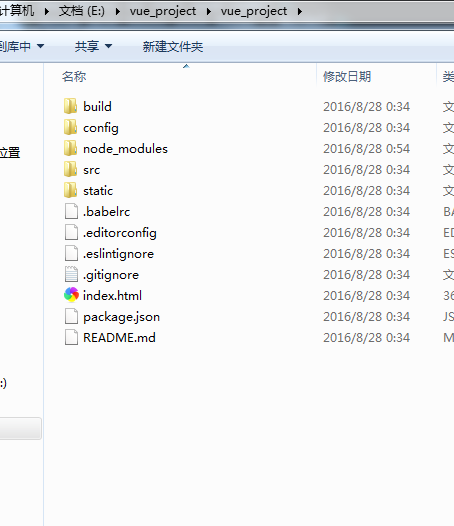
至此,一個新的專案資料夾就建立完成,這個專案檔案是在使用了腳手架vue-cli的前提下建立的,所以使用了這個工具提供的預設版式,
這就是使用腳手架搭建的專案檔案的結構
3.因為各個模板間都是相互依賴的,所以要安裝依賴,在命令列輸入cnpm install ,你會發現在已經建立的專案結構裡面會多出一個node_modules的資料夾,裡面就是剛才安裝的所有依賴。
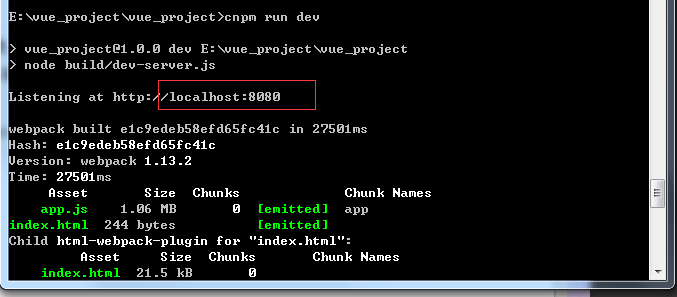
4.準備工作做好以後,測試一下專案裡面預設的app.vue模組能否跑起來,這是需要先安裝一下伺服器環境,在命令列中輸入
cnpm run dev 回車即可
8080就是預設的埠,在瀏覽器位址列中輸入localhost:8080會發現預設的模組開啟了!
注:如果已經全域性安裝過vue-cli了,再搭建專案的時候無需再安裝一遍,直接使用vue init webpack 專案名 即可
相關文章
- golang 入門之環境搭建Golang
- Mule 入門之:環境搭建
- Flutter入門之Mac最詳環境搭建FlutterMac
- lua入門之環境搭建、第一個demo
- 入門(一)搭建GAE環境
- 《Golang 從入門到跑路》之開發環境搭建Golang開發環境
- Flutter開發入門之開發環境搭建(VSCode搭建Flutter開發環境)Flutter開發環境VSCode
- Elasticsearch快速入門和環境搭建Elasticsearch
- SpringMVC入門與環境搭建SpringMVC
- vue.js開發環境搭建Vue.js開發環境
- Selenium2(webdirver)入門之環境搭建(Java版)WebJava
- Hadoop入門(一)之Hadoop偽分散式環境搭建Hadoop分散式
- 淺談之SpringBoot的環境搭建及快速入門Spring Boot
- rust學習一、入門之搭建簡單開發環境Rust開發環境
- Flutter入門教程(二)開發環境搭建Flutter開發環境
- Mac 後端入門開發環境搭建Mac後端開發環境
- docker入門到自動化搭建php環境DockerPHP
- 安卓開發入門(一)開發環境搭建安卓開發環境
- 【R語言入門】R語言環境搭建R語言
- vue入門(安裝環境與搭建專案)Vue
- Python資料分析入門(一):搭建環境Python
- 【MyBatis】3:MyBatis環境搭建及入門程式示例MyBatis
- Rust 之環境搭建Rust
- Laravel5.8 入門系列一 搭建環境,Hello World!Laravel
- Django入門指南-第1部分(環境搭建)Django
- PHP入門-Window 下利用Nginx+PHP 搭建環境PHPNginx
- C++入門(3):C++開發環境搭建C++開發環境
- 使用React搭建初始化環境(React入門)React
- ESP8266 鼓搗記 - 入門(環境搭建)
- Flutter(二)之環境搭建Flutter
- Docker 之 Nginx環境搭建DockerNginx
- Django之Ubuntu環境搭建DjangoUbuntu
- Vue2.0 新手入門 — 從環境搭建到釋出Vue
- 【Hibernate】—Hibernate+mysql 環境搭建+入門例項MySql
- Python爬蟲建站入門手記(1):環境搭建Python爬蟲
- Flink 入門篇之 在 Linux 上搭建 Flink 的單機環境Linux
- vue原始碼分析系列之入debug環境搭建Vue原始碼
- Flutter入坑(一)環境搭建Flutter