JS 模板引擎 BaiduTemplate 和 ArtTemplate 對比及應用
最近做專案用了JS模板引擎渲染HTML,JS模板引擎是在去年做專案是瞭解到的,但一直沒有用,只停留在瞭解層面,直到這次做專案才用到,JS模板引擎用了兩個 BaiduTemplate 和 ArtTemplate。
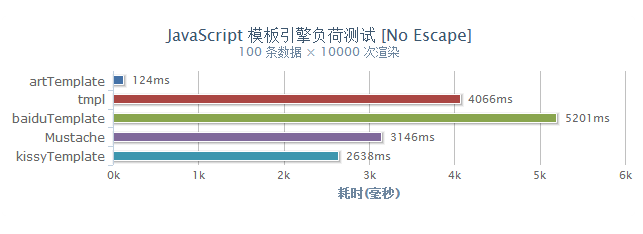
專案之初用的是BaiduTemplate引擎,專案完成後釋出到網際網路,發現資料量大時,載入速度慢了點,就考慮換其它模板引擎是否能提高渲染效率,在網上查詢、對比後發現ArtTemplate更好一點,就深入瞭解與學習了下,兩個引擎語法有點差別,但結果是一至的,下面具體介紹一下兩個引擎的使用情況:
一、BaiduTemplate 下載地址:http://tangram.baidu.com/BaiduTemplate/
二、ArtTempate 下載地址:https://github.com/aui/artTemplate
效能測試 http://cdc.tencent.com/?p=5723

BaiduTemplate 程式碼引入
<script type="text/javascript">
var html;
var bt = baidu.template;
$(function () {
$.ajax({
type: "GET",
url: "/Json/Analysis.js",
dataType: 'json',
success: function (data) {
html = bt('t:Jtlm_Analysis', {
list: data
});
document.getElementById('Jtlm_Analysis').innerHTML = html;
}
});
});
</script>模板定製
<script id="t:Jtlm_Analysis" type="text/html">
<% for(var i=0;i< list.length;i++){%>
<div class="widget-box transparent collapsed">
<div class="widget-header widget-header-flat">
<h6 class="orange">
<a href="/d/d/<%=list[i].Id%>" alt="<%=list[i].Title%>" title="<%=list[i].Title%>" target="_blank"><%=list[i].Title%></a>
</h6>
<div class="widget-toolbar">
<a href="#" data-action="collapse">
<i class="icon-chevron-up"></i>
</a>
<a href="#" data-action="close">
<i class="icon-remove"></i>
</a>
</div>
<div class="widget-toolbar">
<a>
釋出時間:<%=list[i].UpdateOn%>
</a>
</div>
</div>
<div class="widget-body">
<div style="display: block;">
<div class="widget-main">
<p class="alert alert-success">
<%=list[i].Summary%>【<a href="/d/d/<%=list[i].Id%>" target="_blank">詳情</a>】
</p>
</div>
</div>
</div>
</div>
<%}%>
</script>
ArtTemplate
程式碼引入
$.ajax({
type: "GET",
url: "Json/HomeJsonFirst.js?r=" + Math.random(),
dataType: 'json',
success: function (data) {
//Tab 切換
html = template('t:layout_2', {
list: data.Layout_2
});
document.getElementById('layout_2').innerHTML = html;
//看點
html = template('t:layout_6', {
title: JLConsts.Group_Layout_6_Name,
list: data.Layout_6
});
document.getElementById('layout_6').innerHTML = html;
//開心一刻
html = template('t:layout_7', {
title: JLConsts.Group_Layout_7_Name,
list: data.Layout_7
});ArtTemplate 模板
<script id="t:layout_8" type="text/html">
<h4>{{title}}<i></i></h4>
{{each list as value i}}
<dl class="cf">
{{each value.HList as a i}}
<dd>
<a title="{{a.Title}}" alt="{{a.Title}}" target="_blank" href="/Detail/d/{{a.Id}}">
<img src="{{a.ImgSrc}}" title="{{a.Title}}" alt="{{a.Title}}" />
</a>
</dd>
<dt>
<a target="_blank" href="/Detail/d/{{a.Id}}" title="{{a.Title}}" alt="{{a.Title}}">{{a.Title}}</a>
</dt>
{{/each}}
</dl>
<ul>
{{each value.List as l i}}
<li>
{{each l.List as a i}}
<a title="{{a.Title}}" alt="{{a.Title}}" target="_blank" href="/Detail/d/{{a.Id}}">{{a.Title}}</a>
{{/each}}
</li>
{{/each}}
</ul>
{{/each}}
</script>
通過對比,ArtTemplate渲染的速度更快一點,對於不經常更新的資料,我們可以採用定時生成Json,通過ArtTemplate引擎進行渲染,這樣可以大大提高網站的訪問速度,
相關文章
- Spring AOP與AspectJ的對比及應用Spring
- JS模板引擎JS
- artTemplate js templateJS
- 使用artTemplate模板開發網站(node.js+express環境)網站Node.jsExpress
- ejs模板引擎原理JS
- 模板引擎注射:針對現代web應用的新型命令執行Web
- JavaScript 模板引擎 Velocity.jsJavaScriptJS
- JavaScript模板引擎的應用場景及實現原理JavaScript
- casid/jte:用於Java和Kotlin的Jsp/Java的Web模板引擎JavaKotlinJSWeb
- artTemplate模版引擎的簡潔語法的基本用法
- 前端模板引擎doT.js的使用前端JS
- Django 模板引擎以及模板Django
- js模板引擎art template陣列渲染的方法JS陣列
- nodejs基於art-template模板引擎生成NodeJS
- 用elasticsearch和nuxtjs搭建bt搜尋引擎ElasticsearchUXJS
- Django——模板應用Django
- node.js使用ejs模板引擎字尾換成.htmlNode.jsHTML
- oracle密碼破解工具對比及下載Oracle密碼
- artTemplate 總結
- 學習篇:NodeJS中的模板引擎:jadeNodeJS
- node.js使用ejs模板引擎時字尾換成.htmlNode.jsHTML
- 用 Express 和 AbsurdJS 做 Node.js 應用ExpressNode.js
- FreeFileSync:在 Ubuntu 中對比及同步檔案Ubuntu
- Thymeleaf(Java模板引擎)Java
- Python 模板引擎Python
- PHP模板引擎simplePhpTmpPHP
- JavaScript 模板引擎概述JavaScript
- 應用容器引擎-DockerDocker
- 模板引擎使用詳解:包含公共模板
- [翻譯] 用Python做一個模板引擎玩具Python
- Java應用程式工程模板Java
- 手擼 JavaScript 模板引擎JavaScript
- PHPTAL模板引擎語法PHP
- Express 文件(使用模板引擎)Express
- java模板引擎:velocityJava
- JavaScript模板引擎綜述JavaScript
- Drools 規則引擎應用
- jquery 對css和js的匯入和運用jQueryCSSJS



