實戰docker,編寫Dockerfile定製tomcat映象,實現web應用線上部署
最初在tomcat上部署web應用的方式,是通過maven的maven-compiler-plugin外掛先打成war包,再將war包複製到tomcat的webapps目錄下,後來用上了tomcat7-maven-plugin外掛,可以直接在maven上編譯,打包,部署一次性完成,這個方法的關鍵是在tomcat上建立一個使用者賬號,然後maven外掛用此賬號和密碼來執行線上部署。
本次實踐中,我們要動手製作一個映象,這個映象run起來後是個tomcat server,這個server支援maven外掛線上部署war應用。
首先是建立maven工程,這是一個spring mvc的工程,並且pom檔案中使用了tomcat7-maven-plugin外掛,工程裡面的程式碼很簡單,只有一個controller,返回hello頁面,具體的程式碼可以在我的git下載,地址是:https://github.com/zq2599/blog_demos,您也可以指執行命令git clone git@github.com:zq2599/blog_demos.git來獲得,下載後整個資料夾下有多個工程,本次實戰用到的是loadbalancedemo,如下圖下圖紅框所示,建議用intellJ Idea以maven工程的形式匯入:
開啟工程中的pom.xml檔案,可以看到最底部的plugin節點的值:
<plugin> <groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration> <url>http://localhost:8080/manager/text</url>
<server>tomcat7</server>
<path>/${project.artifactId}</path>
<update>true</update>
</configuration>
</plugin>程式碼方面就先到這裡,接下來我們開始製作docker映象檔案了,讓我們先把準備工作做好:
1. 建立一個空資料夾,例如image_tomcat;
2. 去tomcat官網下載tomcat安裝包,解壓後,將conf資料夾下的server.xml和tomcat-users.xml這兩個檔案複製到前面新建的image_tomcat目錄下面;
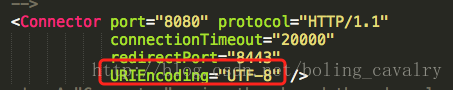
3. 修改server.xml檔案,如下圖,在port等於8080的Connector節點增加屬性URIEncoding=”UTF-8”,如下圖:
這個改動的用處是將get請求中的引數做UTF-8編碼,這樣我們就能在瀏覽器的位址列直接輸入中文引數了,改動後節點變成了:
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443"
URIEncoding="UTF-8" />- 修改tomcat-users.xml檔案,在tomcat-users節點中增加內容:
<role rolename="manager-gui"/>
<role rolename="manager-script"/>
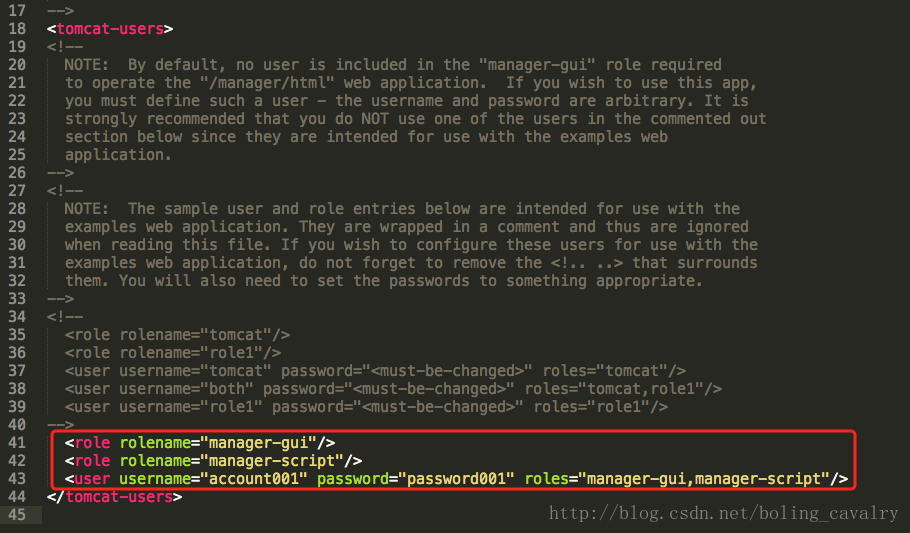
<user username="account001" password="password001" roles="manager-gui,manager-script"/>修改後的效果如下圖,紅框中是新增的內容:
有了這些配置,就能用account001賬號在對應的tomcat上進行線上部署操作了;
好了,準備工作結束,我們可以開始做docker映象檔案了,其實做映象很簡單,就是做好Dockerfile檔案,再通過docker命令執行這個檔案,就能生成映象了,我們在image_tomcat目錄下用編輯器新增一個檔案,檔名”Dockerfile”,內容如下:
# First docker file from bolingcavalry
# VERSION 0.0.1
# Author: bolingcavalry
#基礎映象
FROM tomcat:7.0.77-jre8
#作者
MAINTAINER BolingCavalry <zq2599@gmail.com>
#定義工作目錄
ENV WORK_PATH /usr/local/tomcat/conf
#定義要替換的檔名
ENV USER_CONF_FILE_NAME tomcat-users.xml
#定義要替換的server.xml檔名
ENV SERVER_CONF_FILE_NAME server.xml
#刪除原檔案tomcat-users.xml
RUN rm $WORK_PATH/$USER_CONF_FILE_NAME
#複製檔案tomcat-users.xml
COPY ./$USER_CONF_FILE_NAME $WORK_PATH/
#刪除原檔案server.xml
RUN rm $WORK_PATH/$SERVER_CONF_FILE_NAME
#複製檔案server.xml
COPY ./$SERVER_CONF_FILE_NAME $WORK_PATH/以上就是Dockerfile的全部內容,幾個關鍵點如下:
1. FROM tomcat:7.0.77-jre8的意思是使用tomcat:7.0.77-jre8作為基礎映象,7.0.77-jre8是tag,
2. 使用了tomcat:7.0.77-jre8作為基礎映象後,通過RUN rm命令將原有的server.xml和tomcat-users.xml檔案刪除;
3. 將我們準備工作中準備的server.xml和tomcat-users.xml檔案複製到原來的conf目錄下,這樣就用取代了原有的檔案;
開啟電腦的命令列,進入image_tomcat目錄,這個目錄下只有這三個檔案:
執行命令:
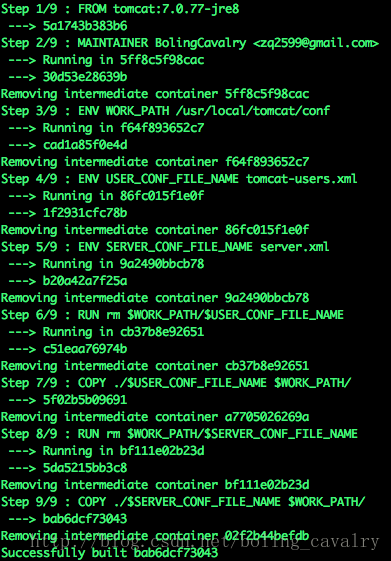
docker build -t bolingcavalrytomcat:0.0.1 .執行中會有類似輸出:
執行完畢後,輸入docker images可以檢視當前本機的映象,如下圖,可以看到新增的映象:

有了映象,執行下面的命令就可以啟動tomcat了:
docker run --name=tomcat001 -p 8080:8080 -e TOMCAT_SERVER_ID=tomcat_server_001 -idt bolingcavalrytomcat:0.0.1引數-e TOMCAT_SERVER_ID=tomcat_server_001的意思是在容器中設定了環境變數TOMCAT_SERVER_ID,值是tomcat_server_001
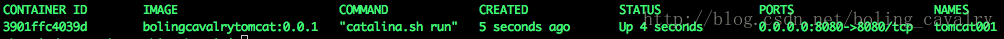
這時候再執行docker ps命令,可以看到啟動的容器:
用瀏覽器訪問localhost:8080,可以看到熟悉的頁面:
現在tomcat也啟動了,程式碼也寫好了,可以試試線上部署了麼?別急,還差最後一步,開啟maven的安裝目錄,在conf目錄下找到settings.xml檔案,開啟後在servers節點新增以下內容:
<server>
<id>tomcat7</id>
<username>account001</username>
<password>password001</password>
</server>這就是在tomcat的tomcat-users.xml檔案中配置的使用者和密碼,這樣執行maven外掛的時候就能從此處取得對應的使用者名稱和密碼去tomcat上做操作了。
回到之前的那個web工程,用命令列進入pom.xml檔案所在的目錄,執行命令
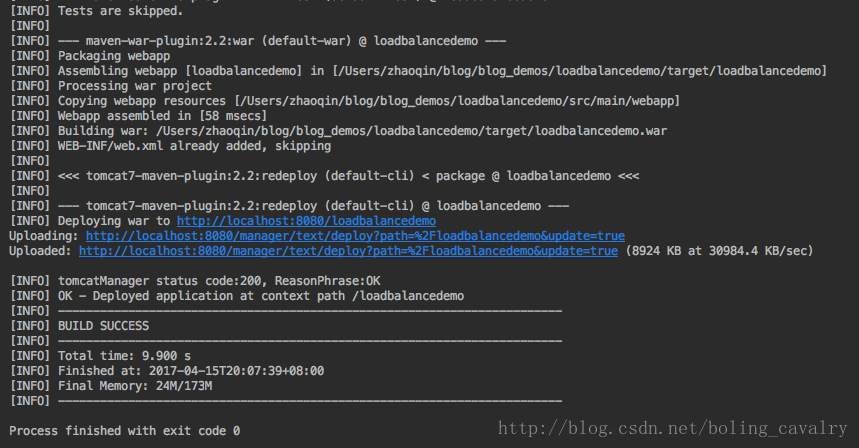
mvn clean package -U -Dmaven.test.skip=true tomcat7:redeploy執行結果如下:
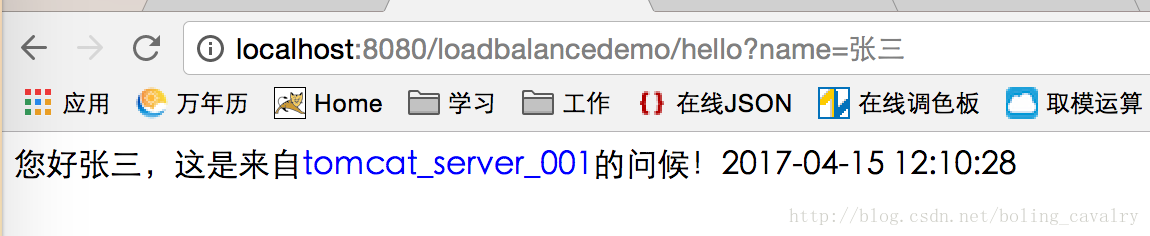
ok,tomcat7-maven-plugin外掛已經幫我們把war部署到docker容器上去了,在瀏覽器輸入
http://localhost:8080/loadbalancedemo/hello?name=張三可以看到如下效果:
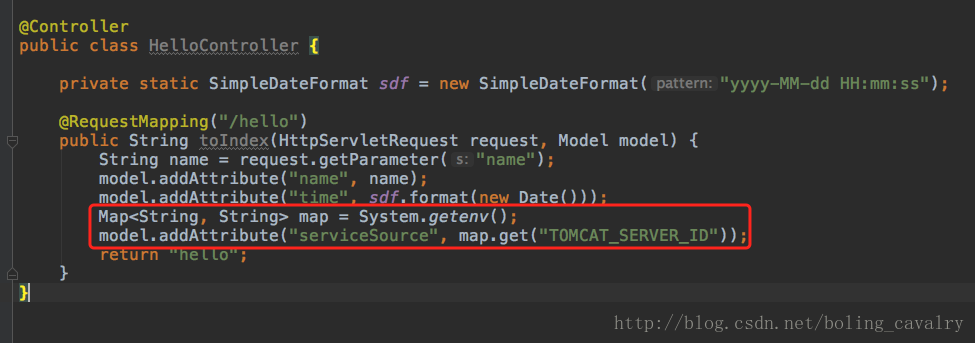
藍色字型的tomcat_server_001就是我們啟動tomcat容器時通過-e引數設定的環境變數,在HelloController中被成功取出並展示到jsp頁面上,程式碼如下圖:
以上通過對tomcat官方映象的一些檔案操作,得到了我們自己製作的映象檔案,並結合mvn外掛實現了web應用線上部署在tomcat容器上的效果,下一次實戰,我們會接著這個例子啟動兩個tomcat容器,再在前面放一個nginx,來實現負載均衡,過程中會學到docker compose和link的相關知識。
相關文章
- Docker實戰-編寫DockerfileDocker
- [Docker 系列]docker 學習七,DockerFile 編寫和實戰Docker
- 【Docker 系列】docker 學習七,DockerFile 編寫和實戰Docker
- 【轉】Docker部署Tomcat及Web應用DockerTomcatWeb
- Docker映象製作實戰:設定時區和系統編碼Docker
- Dockerfile定製映象Docker
- 【實踐】Docker for Windows 製作tomcat 映象並上傳至 docker 倉庫DockerWindowsTomcat
- Docker入門系列之二:使用dockerfile製作包含指定web應用的映象DockerWeb
- 使用 Dockerfile 定製映象Docker
- docker快速部署DNS,實現快速上線DockerDNS
- docker 學習筆記之實戰 lnmp 環境搭建系列 (3) ------ dockerfile 定製屬於自己的映象Docker筆記LNMP
- 使用 Dockerfile 定製映象【轉】Docker
- Dockerfile 定製專屬映象Docker
- 『現學現忘』Docker基礎 — 39、實戰:自定義Tomcat9映象DockerTomcat
- Docker如何製作映象-Dockerfile的使用Docker
- Docker | dockerfile 檔案編寫Docker
- docker筆記17-Dockerfile案例-自定義tomcat映象Docker筆記Tomcat
- Eclipse/tomcat 如何實現應用熱部署和熱啟動EclipseTomcat熱部署
- Docker 學習筆記(第六集:使用 Dockerfile 定製映象)Docker筆記
- Tomcat實現Web SocketTomcatWeb
- Docker 入門系列四:Dockerfile-映象製作Docker
- [Docker]寫 Dockerfile 的最佳實踐理論Docker
- SpringBoot實戰分析-Tomcat方式部署Spring BootTomcat
- IDEA的Docker外掛實戰(Dockerfile篇)IdeaDocker
- 用Dockerfile製作一個java應用映象,ubuntu基礎篇DockerJavaUbuntu
- Docker入門系列之三:如何將dockerfile製作好的映象釋出到Docker hub上Docker
- Go 編寫 Web 應用GoWeb
- Docker映象中提取DockerfileDocker
- Docker--DockerFile與映象Docker
- web實戰:video結合canvas實現視訊線上截圖WebIDECanvas
- Dockerfile映象的製作Docker
- Docker的基本使用及DockerFile的編寫Docker
- Docker 命令大全及應用實戰Docker
- 使用dockerfile部署springboot應用DockerSpring Boot
- Docker小白到實戰之Dockerfile解析及實戰演示,果然順手Docker
- web 應用線上編輯器 glitch 簡介Web
- Prometheus之Dockerfile編寫、映象構建、容器啟動PrometheusDocker
- Docker 映象構建之 DockerfileDocker
- Docker入門系列之三:如何將dockerfile製作好的映象釋出到Dockerhub上Docker