ios打包 蒲公英生成二維碼掃描下載
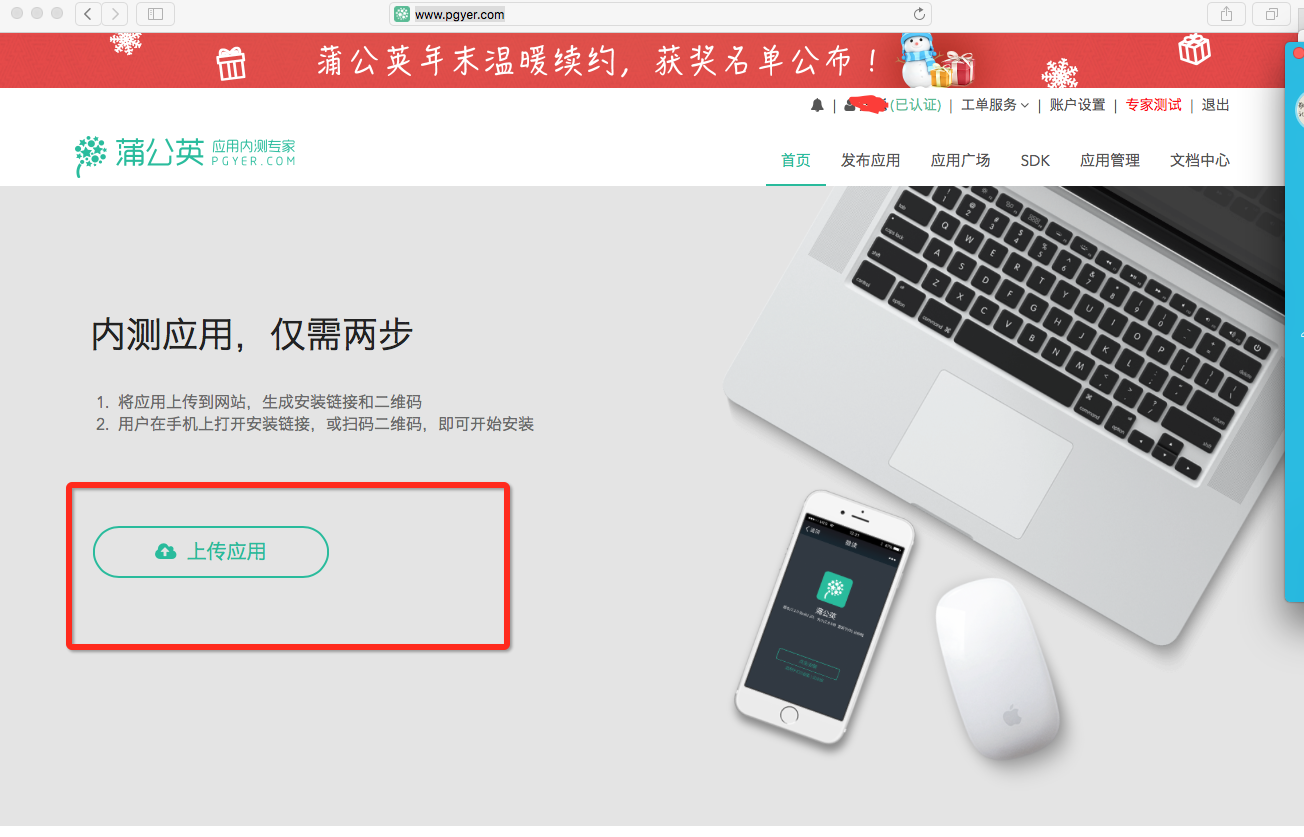
http://www.pgyer.com
用第三方蒲公英網站打包成二維碼掃一掃就可以安裝(推薦)前提:除錯證書,釋出證書,都已經安裝在你電腦了

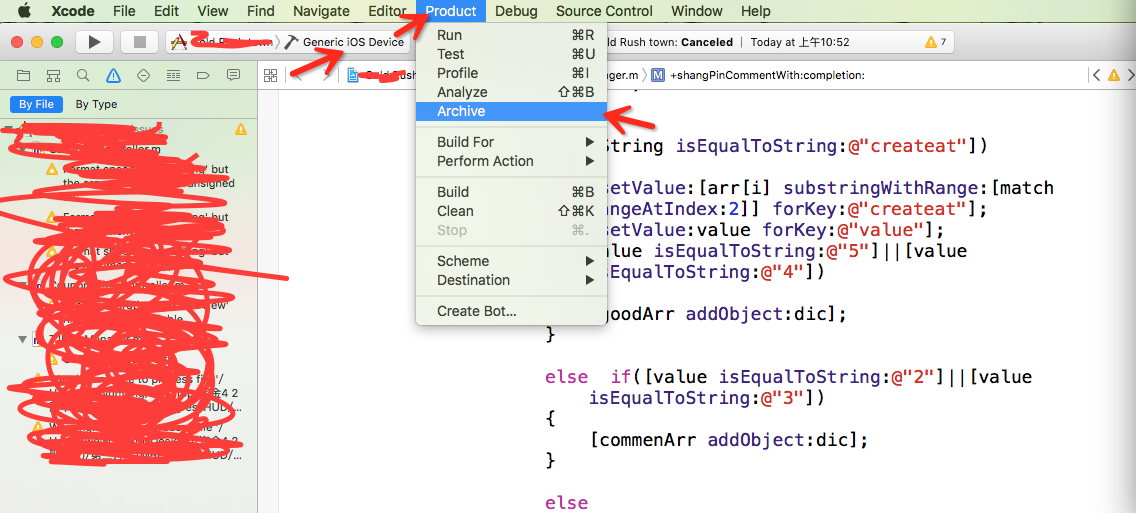
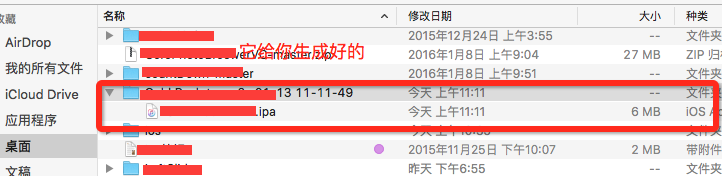
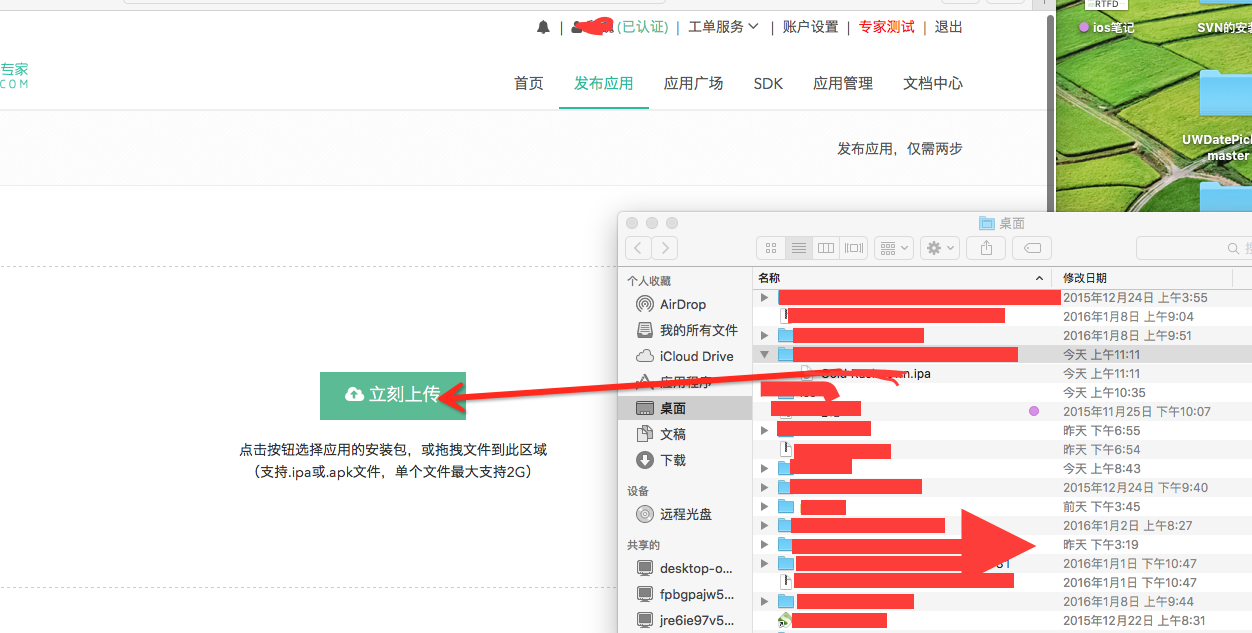
然後等一下
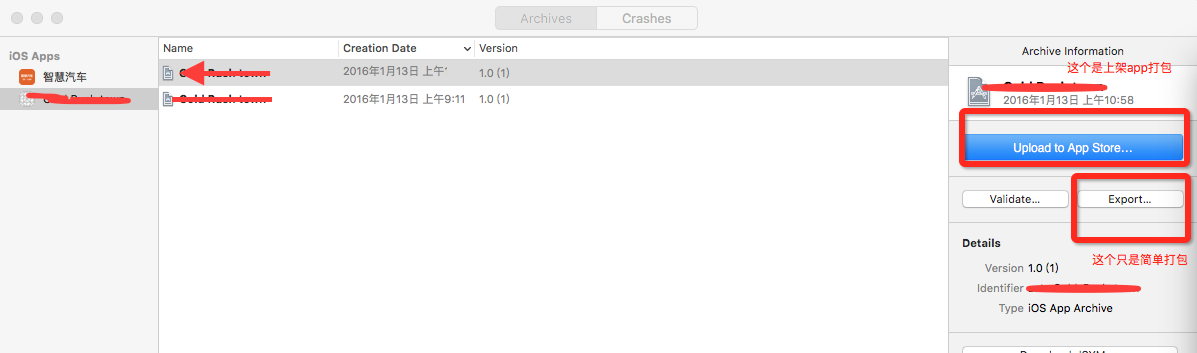
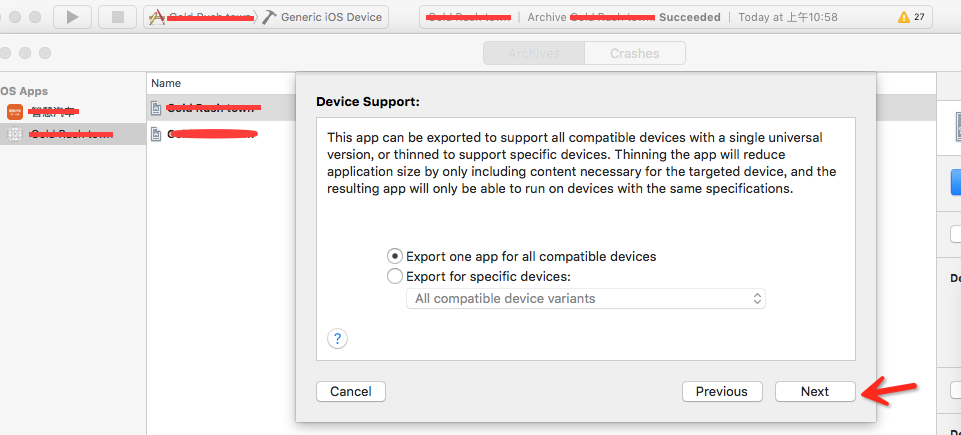
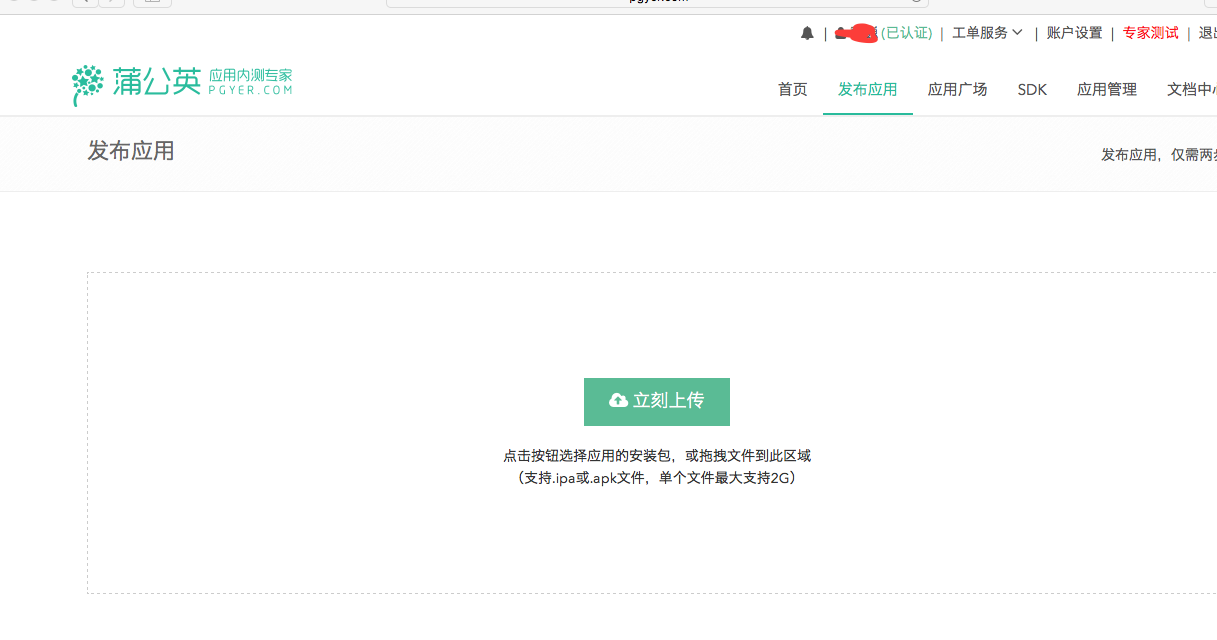
接著就是會這個頁面

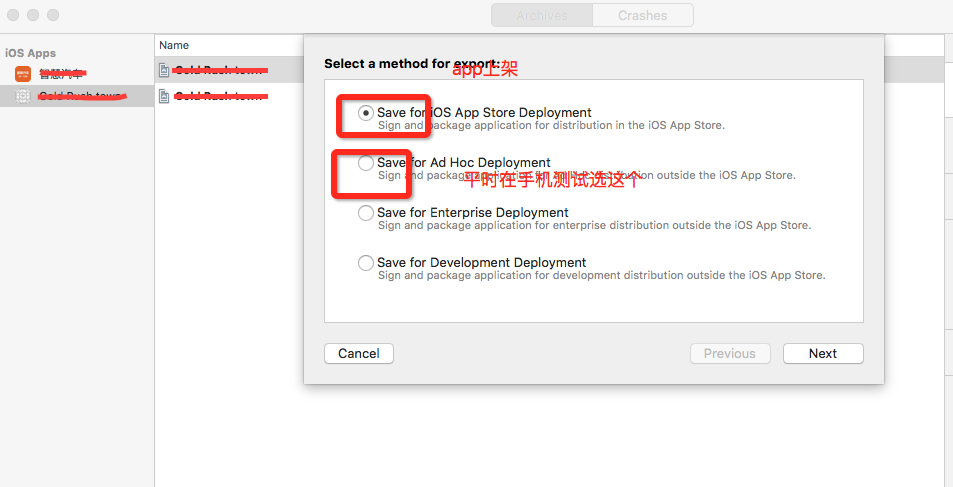
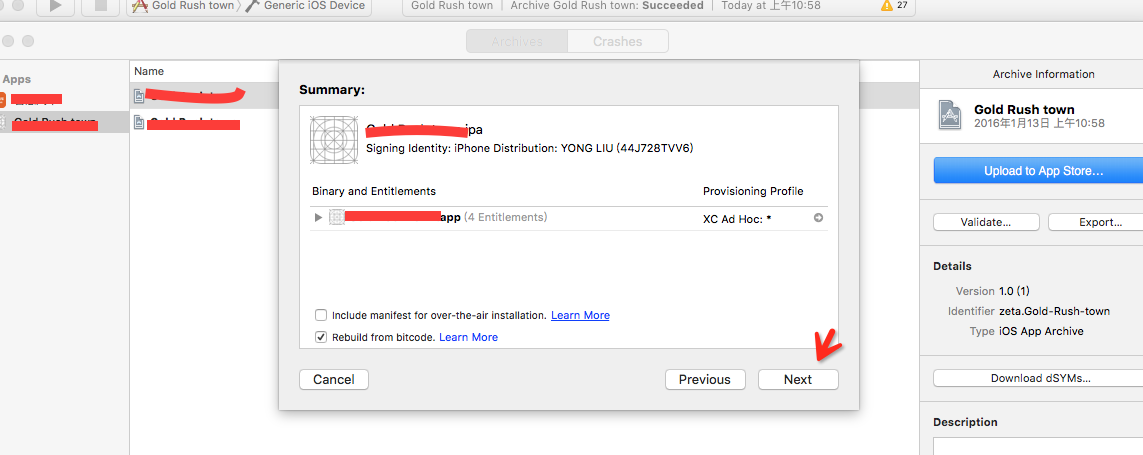
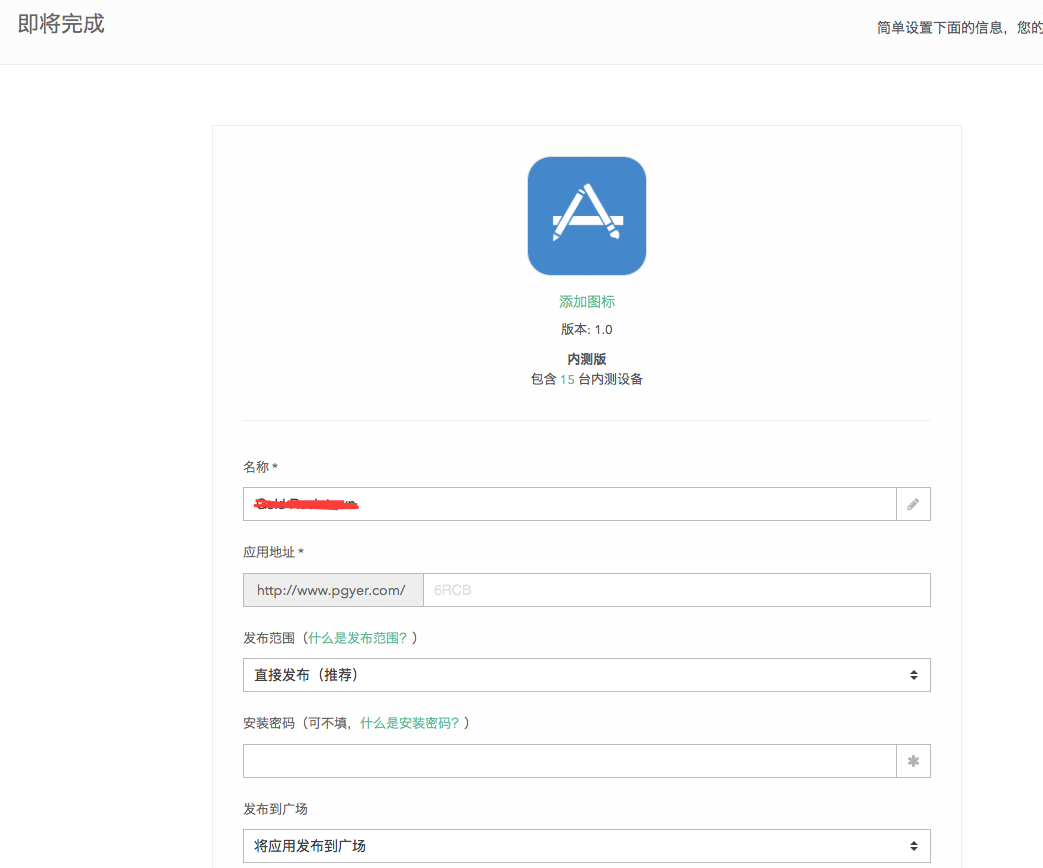
接著是這個頁面
選第二個save for ad hoc










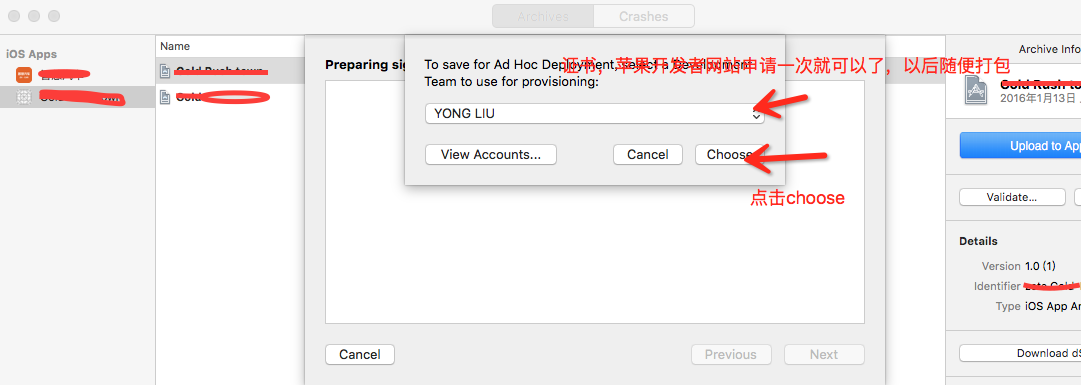
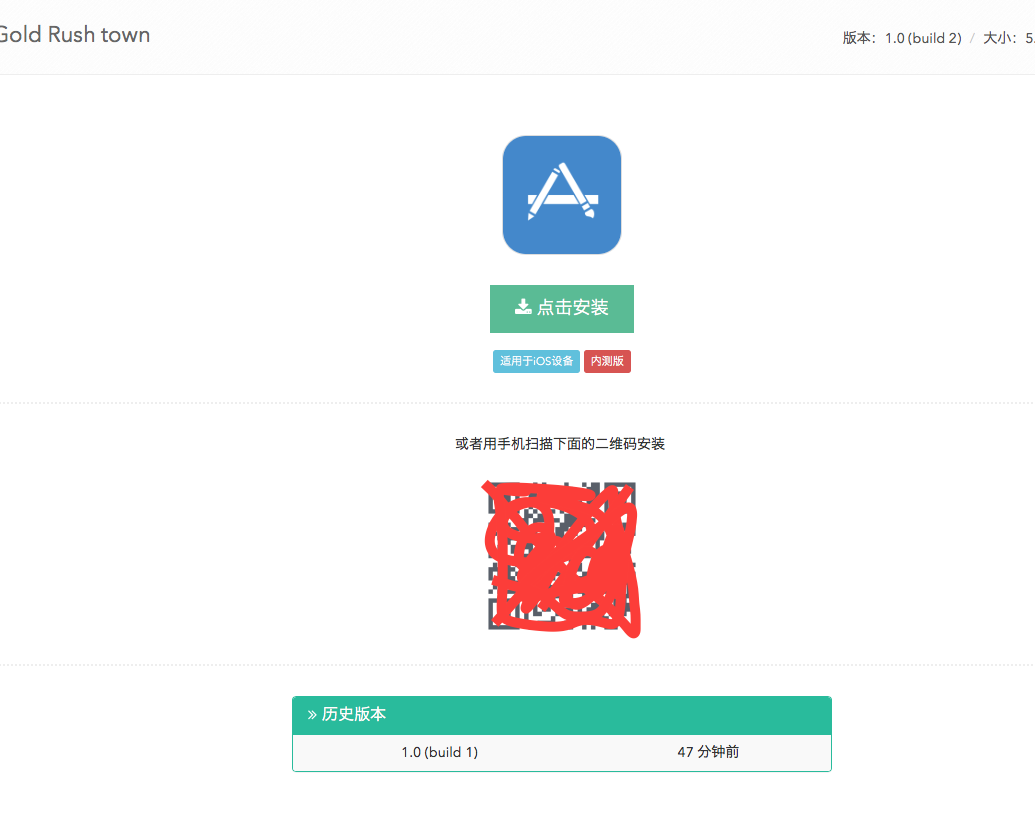
到這裡掃一下二維碼就可以在遠方下載測試了,謝謝!
本部落格作者原創,轉載請註明出處,謝謝合作!
相關文章
- iOS二維碼掃描iOS
- iOS中二維碼掃描iOS
- iOS開發-原生二維碼的掃描和生成iOS
- Android 二維碼掃描和生成二維碼Android
- IOS 使用 ZbarSDK 二維碼掃描iOS
- iOS 掃描二維碼/條形碼iOS
- iOS 使用CIDetector掃描相簿二維碼、原生掃描iOSIDE
- Android二維碼生成與掃描Android
- iOS開發之掃描二維碼iOS
- vue專案中生成二維碼,手機掃描後跳轉下載Vue
- cocos2dx-lua在ios上實現生成及掃描二維碼iOS
- 掃描二維碼登入思路
- 安卓自定義二維碼掃描安卓
- iOS 掃描二維碼(ZBarSDK)遇到的坑~解決方法iOS
- Android----二維碼掃描、生成、相簿識別(16號)Android
- ubuntu安裝zbar二維碼掃描Ubuntu
- Android實現掃描二維碼Android
- Swift4如何掃描二維碼瞭解一下Swift
- React Native 實現二維碼掃描React Native
- ios--二維碼生成iOS
- XQRCode 一個非常方便實用的二維碼掃描、解析、生成庫
- iOS 花式二維碼生成和二維碼識別iOS
- Jenkins+Fastlane+自動化打包釋出+蒲公英二維碼展示JenkinsAST
- iOS 生成二維碼/條形碼iOS
- zxing第三方框架實現二維碼掃描以及生成框架
- iOS 二維碼生成以及識別iOS
- 簡單易用的二維碼掃描工具:QR Capture for MacAPTMac
- 最完善,快速的 react-native 二維碼掃描React
- 使用 Swift 建立簡單的二維碼掃描應用Swift
- simple go web application & 二維碼生成 & 打包部署GoWebAPP
- 基於ZXingAndroid實現生成二維碼圖片和相機掃描二維碼圖片即時解碼的功能Android
- 基於ZXing Android實現生成二維碼圖片和相機掃描二維碼圖片即時解碼的功能Android
- IOS 二維碼條形碼生成(原生程式碼)iOS
- PHP掃描圖片轉點陣 二維碼轉點陣PHP
- Win10系統怎麼識別掃描二維碼Win10
- 使用ionic2開發一個二維碼掃描功能
- 自定義 React Native 二維碼掃描元件(簡單,易用!)React Native元件
- Google zxing實現二維碼掃描完美解決方案Go