CListCtrl控制元件樣式設定時出現的小插曲!
----------------------------------------------------------------------------------------------------------------------------------------
最近在寫MFC,用到了列表控制元件CListCtrl,由於要依據專案需求對列表控制元件設定樣式Style。
很多人都知道可以在CListCtrl的Create()函式中設定列表控制元件的基本樣式;同時一些擴充套件樣式可以通過CListCtrl的SetExtendedStyle()函式進行設定。
但是上面的兩種方式有什麼區別呢?樣式的巨集可以隨意選上面兩個函式中的一個進行設定嗎?
答:①有區別;②不可以
----------------------------------------------------------------------------------------------------------------------------------------
例如下面的這段程式碼,設定了一些樣式,執行也正常:
mDataList.Create(WS_CHILD|WS_VISIBLE|WS_BORDER|LVS_REPORT,Rect,this,IDC_JM_DATALISTCTRL);
//設定擴充風格,①顯示錶格網格線;②選中整行資料
mDataList.SetExtendedStyle(LVS_EX_GRIDLINES|LVS_EX_FULLROWSELECT);接下來我想設定列表控制元件使其只支援每次只能選中一行:預設情況CListCtrl支援多選,LVS_SINGLESEL屬性可以使其支援單行選取。
與時我想當然的在SetExtendedStyle()函式中增加了巨集LVS_SINGLESEL,然而奇怪的事情發生了!居然效果是這樣的:
不但沒有出現我想要的只支援單行選取的效果,反而增加我不想要的樣式(最左邊“任務名稱”那列中出現了核取方塊)!很鬱悶!
問題解析:
我們知道這些樣式的巨集定義只是一個十六進位制的數值而已,要是想看這些巨集的具體數值,可選中巨集,右鍵【轉到定義】即可檢視。
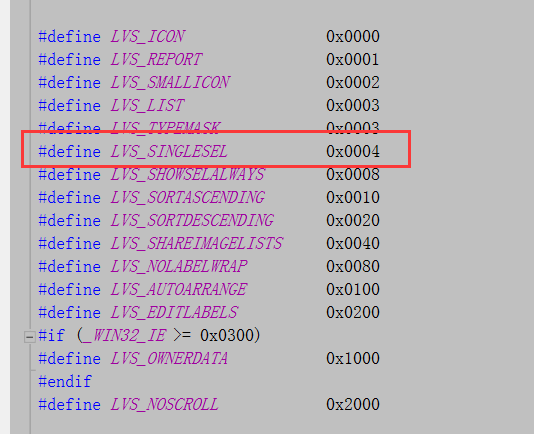
LVS_****開頭的巨集定義截圖如下:
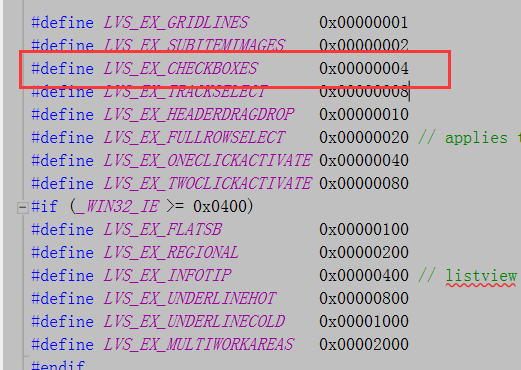
LVS_EX_****開頭的巨集定義截圖如下:
聰明的你可能已經發現貓膩了:LVS_SINGLESEL居然和LVS_EX_CHECKBOXES的十六進位制的值一樣,都是4。
這就是bug所在,雖然都是用來設定CListCtrl控制元件的巨集,LVS_*****開頭和LVS_EX_****開頭是不一樣的,不能混用。
區別如下
①LVS_是ListViewStyle的縮寫;LVS_EX_是ListViewStyle_Extended的縮寫。
②使用地方不同:LVS_****只能用在建立列表控制元件時使用,即在Create()函式中使用;而LVS_EX_****只能在設定列表擴充套件樣式時使用,即在SetExtendedStyle()函式中使用。
因此要想實現列表控制元件只支援單行選取,正確的修改上述程式碼的方式如下:
//預設情況CListCtrl支援多選,LVS_SINGLESEL屬性可以使其支援單選
mDataList.Create(WS_CHILD|WS_VISIBLE|WS_BORDER|LVS_REPORT|LVS_SINGLESEL,Rect,this,IDC_JM_DATALISTCTRL);
//設定擴充風格,①顯示錶格網格線;②選中整行資料
mDataList.SetExtendedStyle(LVS_EX_GRIDLINES|LVS_EX_FULLROWSELECT);總結
①想成為好程式設計師,英語很重要。
②細心!細心!再細心!要充分理解英語縮寫的完整意思,不能模稜兩可。
相關文章
- with as探討時小插曲
- CSS樣式設定小技巧CSS
- EAS_WEB.設定控制元件樣式Web控制元件
- DevExpress匯出Excel樣式設定devExpressExcel
- easyExcel多行表頭設定不同樣式和特定單元格設定樣式的實現Excel
- windows建exp備份指令碼時的小插曲Windows指令碼
- 清理session的小插曲(二)Session
- 課時3:小插曲之變數和字串變數字串
- 獲得焦點時候設定文字框的樣式
- iOS 使用UI控制元件的外觀協議UIAppearance進行設定預設UI控制元件樣式iOSUI控制元件協議APP
- canvas 設定線條的樣式Canvas
- CSS設定連線<a>的樣式CSS
- CSS 設定 <progress>樣式CSS
- CSS 設定列表樣式CSS
- CSS 設定文字樣式CSS
- canvas 設定矩形樣式Canvas
- QSpinBox 設定樣式
- QMenu setStyleSheet樣式設定
- canvas—元素樣式設定Canvas
- 報表式CListCtrl的使用詳解初稿 (轉)
- 安裝win7的小插曲Win7
- 純css設定input文字框獲取焦點時的樣式CSS
- 設定文字框得到焦點或者失去焦點時的樣式
- PHP 呼叫 ES API 小插曲PHPAPI
- 設定一個怎樣的小目標
- CSS設定半個文字的樣式CSS
- js style方式設定元素的樣式JS
- Word中的樣式設定快捷鍵
- QSpinBox樣式表設定
- CSS 設定svg元素樣式CSSSVG
- SVG 設定線條樣式SVG
- CSS 設定table表格樣式CSS
- CSS 設定連結樣式CSS
- Hype如何設定字型樣式
- ECharts 樣式設定介紹Echarts
- 如何設定連結樣式
- js批量設定css樣式JSCSS
- css 字型樣式設定大全CSS