摺疊選單(accordion),和選項卡一樣也是一種在同一個頁面上切換不同內容的功能
UI。它和選項卡的使用幾乎沒有什麼太大區別,只是顯示的效果有所差異罷了。
一. 使用 accordion
使用 accordion 比較簡單,但需要按照指定的規範即可。
//HTML 部分
<div id="accordion">
<h1>選單 1</h1>
<div>內容 1</div>
<h1>選單 2</h1>
<div>內容 2</div>
<h1>選單 3</h1>
<div>內容 3</div>
</div>
//jQuery 部分
$('#accordion').accordion();
二. 修改 accordion 樣式
在顯示的 accordion 摺疊選單中,在火狐瀏覽器中開啟 Firebug 或者右擊->檢視元素。 這
樣,我們可以看看 accordion 的樣式,根據樣式進行修改。我們為了和網站主題符合, 對
accordion 的標題背景進行修改。
//無須修改 ui 裡的 CSS,直接用 style.css 替代掉
.ui-widget-header {
background:url(../img/ui_header_bg.png);
}
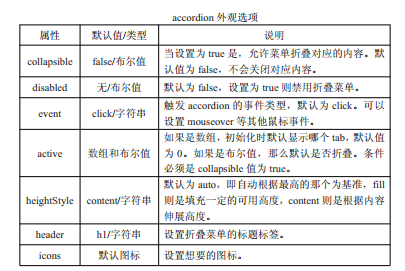
三. accordion()方法的屬性
選項卡方法有兩種形式: 1.accordion(options), options 是以物件鍵值對的形式傳參,每
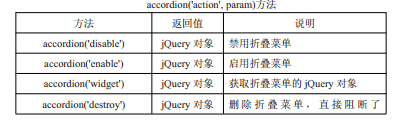
個鍵值對錶示一個選項; 2.accordion('action', param), action 是操作選項卡方法的字串,
param 則是 options 的某個選項。
$('#accordion').accordion({
collapsible : true,
disabled : true,
event : 'mouseover',
active : 1,
active : true,
heightStyle : 'content',
header : 'h3',
icons: {
"header": "ui-icon-plus",
"activeHeader": "ui-icon-minus",
},
});
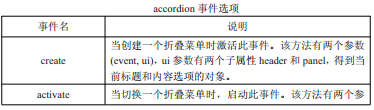
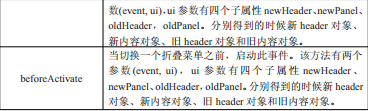
三. accordion()方法的事件
除了屬性設定外, accordion()方法也提供了大量的事件。 這些事件可以給各種不同狀態
時提供回撥函式。

//當摺疊選單建立時觸發
$('#accordion').accordion({
create : function (event, ui) {
alert($(ui.header.get()).html());
alert($(ui.panel.get()).html());
},
});
//當切換到一個選單時觸發
$('#accordion').accordion({
activate : function (event, ui) {
alert($(ui.oldHeader.get()).html());
alert($(ui.oldPanel.get()).html());
alert($(ui.newHeader.get()).html());
alert($(ui.newPanel.get()).html());
},
});
//當切換到一個選單之前觸發
$('#accordion').accordion({
beforeActivate : function (event, ui) {
alert($(ui.oldHeader.get()).html());
alert($(ui.oldPanel.get()).html());
alert($(ui.newHeader.get()).html());
alert($(ui.newPanel.get()).html());
},
});


//禁用摺疊選單
$('#accordion').accordion('disable');
//啟用摺疊選單
$('#accordion').accordion('enable');
//獲取摺疊選單 jQuery 物件
$('#accordion').accordion('widget');
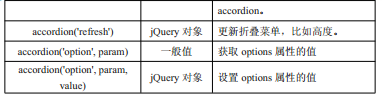
//更新摺疊選單
$('#accordion').accordion('refresh');
//刪除 accordion 摺疊選單
$('#accordion').accordion('destroy');
//得到 accordion 的 options 值
alert($('#accordion').accordion('option', 'active'));
//設定 accordion 的 options 值
$('#accordion').accordion('option', 'active', 1);
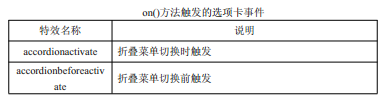
五. accordion 中使用 on()
在 accordion 的事件中,提供了使用 on()方法處理的事件方法。
//選單切換時觸發
$('#accordion').on('accordionactivate', function () {
alert('選單切換時觸發! ');
});
//選單切換前觸發
$('#accordion').on('accordionbeforeactivate ', function () {
alert('選單切換前觸發! ');
});