聖誕節快樂,哈哈哈。。。。選項卡(tab),是一種能提供給使用者在同一個頁面切換不同內容的 UI。 尤其是在頁
面佈局緊湊的頁面上,提供了非常好的使用者體驗。
一. 使用 tabs
使用 tabs 比較簡單,但需要按照指定的規範即可。
//HTML 部分
<div id="tabs">
<ul>
<li><a href="#tabs1">tab1</a></li>
<li><a href="#tabs2">tab2</a></li>
<li><a href="#tabs3">tab3</a></li>
</ul>
<div id="tabs1">tab1-content</div>
<div id="tabs2">tab2-content</div>
<div id="tabs3">tab3-content</div>
</div>
//jQuery 部分
$('#tabs').tabs();
二. 修改 tabs 樣式
在彈出的 tabs 對話方塊中,在火狐瀏覽器中開啟 Firebug 或者右擊->檢視元素。這樣, 我
們可以看看 tabs 的樣式,根據樣式進行修改。我們為了和網站主題符合,對 tabs 的標題背
景進行修改。
//無須修改 ui 裡的 CSS,直接用 style.css 替代掉
.ui-widget-header {
background:url(../img/ui_header_bg.png);
}
//去掉外邊框
#tabs {
border:none;
}
//內容區域修飾
#tabs1, #tabs2, #tabs3 {
height:100px;
padding:10px;
border:1px solid #aaa;
border-top:none;
position:relative;
top:-2px;
}
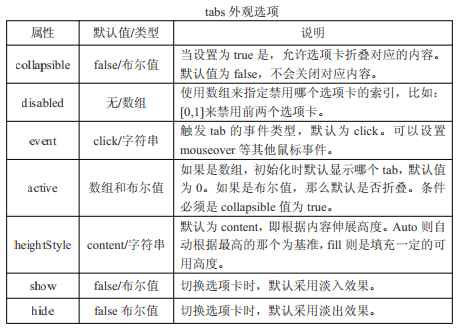
三. tabs()方法的屬性
選項卡方法有兩種形式: 1.tabs(options), options 是以物件鍵值對的形式傳參,每個鍵
值對錶示一個選項; 2.tabs('action', param), action 是操作選項卡方法的字串, param 則是
options 的某個選項。
$('#tabs').tabs({
collapsible : true,
disabled : [0],
event : 'mouseover',
active : false,
heightStyle : 'content',
hide : true,
show : true,
});
注意: 設定 true 後, 預設為淡入淡出, 如果想使用別的特效, 可以使用以下表格中的字
符串引數。
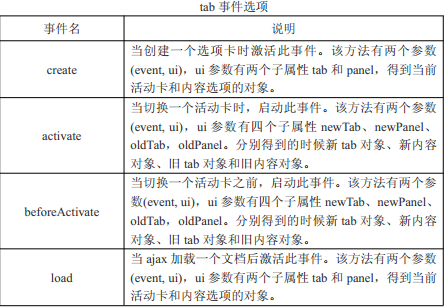
三. tabs()方法的事件
除了屬性設定外, tabs()方法也提供了大量的事件。這些事件可以給各種不同狀態時提
供回撥函式。

//當選項卡建立時觸發
$('#tabs').tabs({
create : function (event, ui) {
alert($(ui.tab.get()).html());
alert($(ui.panel.get()).html());
},
});
//當切換到一個活動卡時觸發
$('#tabs').tabs({
activate : function (event, ui) {
alert($(ui.oldTab.get()).html());
alert($(ui.oldPanel.get()).html());
alert($(ui.newTab.get()).html());
alert($(ui.newPanel.get()).html());
},
});
//當切換到一個活動卡之前觸發
$('#tabs').tabs({
beforeActivate : function (event, ui) {
alert($(ui.oldTab.get()).html());
alert($(ui.oldPanel.get()).html());
alert($(ui.newTab.get()).html());
alert($(ui.newPanel.get()).html());
},
});
在使用 load 和 beforeLoad 事件之前,我們先要了解一下 ajax 呼叫的基本方法。
//HTML 部分 <ul> <li><a href="tabs1.html">tab1</a></li> <li><a href="tabs2.html">tab2</a></li> <li><a href="tabs3.html">tab3</a></li> </ul>
而 tabs1.html、 tabs2.html 和 tabs3.html 只要書寫即可,無須包含<div>。比如:
tabs1-content
而這個時候,我們的 CSS 需要做一定的修改,只要將之前的 ID 換成如下即可:
#ui-tabs-1, #ui-tabs-2, #ui-tabs-3 {}
//ajax 載入後觸發
$('#tabs').tabs({
load : function (event, ui) {
alert('ajax 載入後觸發! ');
}
});
//ajax 載入前觸發
$('#tabs').tabs({
beforeLoad : function (event, ui) {
ui.ajaxSettings.url = 'tabs2.html';
ui.jqXHR.success(function (responseText) {
alert(responseText);
});
}
});

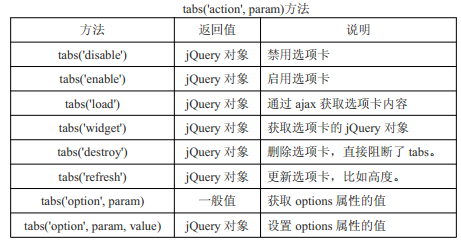
//禁用選項卡
$('#tabs').tabs('disable'); //$('#tabs').tabs('disable', 0);
//啟用選項卡
$('#tabs').tabs('enable'); //$('#tabs').tabs('enable', 0);
//獲取選項卡 jQuery 物件
$('#tabs').tabs('widget');
//更新選項卡
$('#tabs').tabs('refresh');
//刪除 tabs 選項卡
$('#tabs').tabs('destroy');
//過載指定選項卡內容
$('#button').click(function () {
$('#tabs').tabs('load', 0);
});
//得到 tabs 的 options 值
alert($('#tabs').tabs('option', 'active'));
//設定 tabs 的 options 值
$('#tabs').tabs('option', 'active', 1);
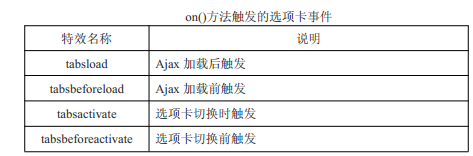
五. tabs 中使用 on()
在 tabs 的事件中,提供了使用 on()方法處理的事件方法。
//ajax 載入後觸發
$('#tabs').on('tabsload', function () {
alert('ajax 載入後觸發! ');
});
//ajax 載入前觸發
$('#tabs').on('tabsbeforeload', function () {
alert('ajax 載入前觸發! ');
});
//選項卡切換時觸發
$('#tabs').on('tabsactivate', function () {
alert('選項卡切換時觸發! ');
});
//選項卡切換前觸發
$('#tabs').on('tabsbeforeactivate ', function () {
alert('選項卡切換前觸發! ');
});