Android 啟動引導頁(動態生成底部導航圓點)
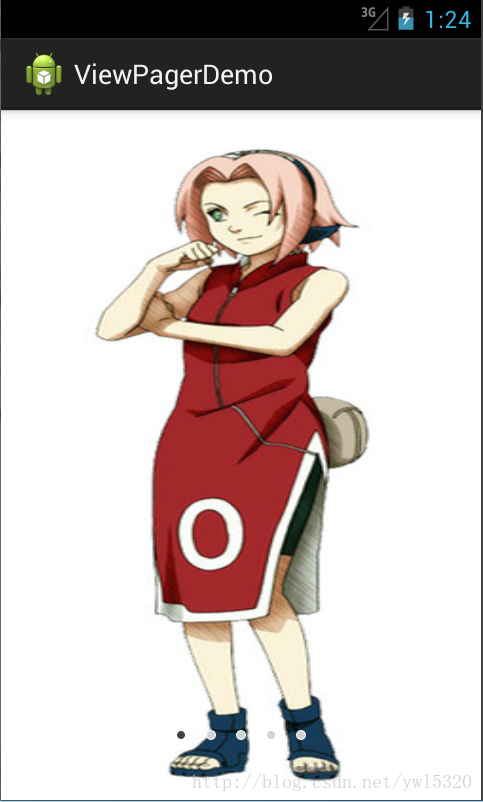
工作快半年了,想把工作中的一些有用的東西分享分享,於是想到了寫部落格,方便別人檢視,也方便自己記錄點滴。好了,客套話不多說。今天我要分享的是“android 啟動引導頁”效果的實現,底部的導航圓點根據引導頁的數量動態生成,不是在佈局檔案裡寫死了的,主要用到了ViewPager這個類。先看看效果:
詳細實現步驟如下:
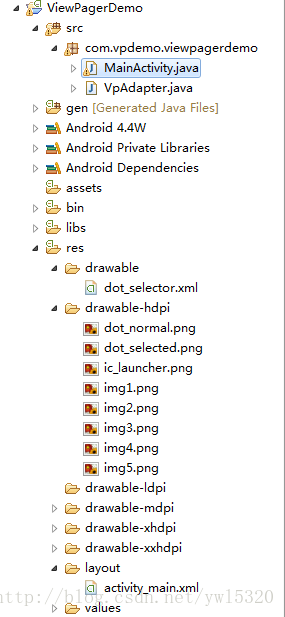
第一:準備圖片資源,這裡我準備了幾張火影忍者的圖片(5張)
和小圓點是否選中的兩張圖片

專案目錄如下:
第二:先編寫佈局檔案activity_main.xml。裡面用到了ViewPager這個滑動元件,鋪滿整個窗體用於顯示引導頁的圖片,還有一個居於底部的LinearLayout,用於動態新增引導圖示(小圓點)。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<android.support.v4.view.ViewPager
android:id="@+id/my_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<LinearLayout
android:id="@+id/dot_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:gravity="center"
android:layout_marginBottom="40dip"
>
</LinearLayout>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/dot_normal" android:state_selected="false"/>
<item android:drawable="@drawable/dot_selected" android:state_selected="true"/>
</selector>
好了佈局和基本selector已經完成,接下來就開始編寫介面卡和MainActivity。
第四:編寫繼承PagerAdapter的VpAdapter類的介面卡,用於顯示引導頁圖片,程式碼如下(有註解):
package com.vpdemo.viewpagerdemo;
import java.util.ArrayList;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
public class VpAdapter extends PagerAdapter {
private ArrayList<ImageView> imageViews;
public VpAdapter(ArrayList<ImageView> imageViews) {
this.imageViews = imageViews;
}
/**
* 獲取當前要顯示物件的數量
*/
@Override
public int getCount() {
// TODO Auto-generated method stub
return imageViews.size();
}
/**
* 判斷是否用物件生成介面
*/
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
/**
* 從ViewGroup中移除當前物件(圖片)
*/
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(imageViews.get(position));
}
/**
* 當前要顯示的物件(圖片)
*/
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(imageViews.get(position));
return imageViews.get(position);
}
}
package com.vpdemo.viewpagerdemo;
import java.util.ArrayList;
import android.app.Activity;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.ImageView.ScaleType;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.TextView;
public class MainActivity extends Activity implements OnPageChangeListener{
private ViewPager vPager;
private VpAdapter vpAdapter;
private static int [] imgs = {R.drawable.img1,R.drawable.img2,R.drawable.img3,R.drawable.img4,R.drawable.img5};//要顯示的圖片資源
private ArrayList<ImageView> imageViews;//用於包含引導頁要顯示的圖片
private ImageView[] dotViews;//用於包含底部小圓點的圖片,只要設定每個imageview的圖片資源為剛剛寫的dot_selector,選擇和沒選中就會有不同的效果,實現導航的功能。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
vPager = (ViewPager)findViewById(R.id.my_viewpager);
initImages();
initDots();
vpAdapter = new VpAdapter(imageViews);
vPager.setAdapter(vpAdapter);
vPager.setOnPageChangeListener(this);
}
/**
* 把引導頁要顯示的圖片新增到集合中,以傳遞給介面卡,用來顯示圖片。
*/
private void initImages()
{
LayoutParams mParams = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);//設定每一張圖片都填充視窗
imageViews = new ArrayList<ImageView>();
for(int i = 0; i < imgs.length; i++)
{
ImageView iv = new ImageView(this);
iv.setLayoutParams(mParams);//設定佈局
iv.setImageResource(imgs[i]);//為Imageview新增圖片資源
iv.setScaleType(ScaleType.FIT_XY);//設定圖片拉伸效果
imageViews.add(iv);
if(i== imgs.length - 1)//為最後一張新增點選事件
{
iv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "跳轉。。。", Toast.LENGTH_SHORT).show();
}
});
}
}
}
/**
* 根據引導頁的數量,動態生成相應數量的導航小圓點,並新增到LinearLayout中顯示。
*/
private void initDots()
{
LinearLayout layout = (LinearLayout)findViewById(R.id.dot_layout);
LayoutParams mParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
mParams.setMargins(10, 0, 10, 0);//設定小圓點左右之間的間隔
dotViews = new ImageView[imgs.length];
for(int i = 0; i < imageViews.size(); i++)
{
ImageView imageView = new ImageView(this);
imageView.setLayoutParams(mParams);
imageView.setImageResource(R.drawable.dot_selector);
if(i== 0)
{
imageView.setSelected(true);//預設啟動時,選中第一個小圓點
}
else {
imageView.setSelected(false);
}
dotViews[i] = imageView;//得到每個小圓點的引用,用於滑動頁面時,(onPageSelected方法中)更改它們的狀態。
layout.addView(imageView);//新增到佈局裡面顯示
}
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
/**
* arg0:當前滑動顯示頁面的索引值,可以根據這個值,來設定相應小圓點的狀態。
*/
@Override
public void onPageSelected(int arg0) {
for(int i = 0; i < dotViews.length; i++)
{
if(arg0 == i)
{
dotViews[i].setSelected(true);
}
else {
dotViews[i].setSelected(false);
}
}
}
}
最後是點選最後一個頁面跳轉到其他頁面的效果:
OK,有待優化和不足的地方希望大家多多提出,共同進步,哈哈哈!
相關文章
- Android引導頁實現(帶動點)Android
- css3實現動態圓形導航欄CSSS3
- flutter 自定義tab導航-頂部導航-底部導航Flutter
- CSS 動態導航選單CSS
- 使用Webview實現app啟動引導頁WebViewAPP
- weui+swiper 滑動底部導航欄切換UI
- 僅2步實現 拜拜 漢堡導航欄效果~ 全新底部導航互動(滑動隱藏)
- mui 子頁面切換父頁面底部導航UI
- 構建動態互動式H5導航欄:滑動高亮、吸頂和錨點導航技巧詳解H5
- Flutter 底部導航詳解Flutter
- Android 7.0 SystemUI 之啟動和狀態列和導航欄簡介AndroidSystemUI
- React 小案例 無線首頁底部導航元件React元件
- 動態menu導航條以及treeview樹View
- Android 底部導航欄 (底部 Tab) 最佳實踐|掘金技術徵文Android
- 光碟引導aix5.2 啟動AI
- Android 使用BottomNavigationView實現底部導航欄AndroidNavigationView
- 純css實現固定在網頁底部選單導航CSS網頁
- 直播平臺原始碼,css移動端設定底部導航欄原始碼CSS
- Nas導航頁
- 小程式 自動導航
- Linux 開機引導和啟動Linux
- 通過 Grub 來引導啟動 UBUNTUUbuntu
- css3實現動態導航選單CSSS3
- Jquery-UI從伺服器端動態載入生成Tree導航欄jQueryUI伺服器
- 如何設計移動應用引導頁
- 移動端底部導航固定配合vue-router實現元件切換Vue元件
- Android底部導航欄隨意定製加號、紅點、數字等資訊Android
- Flutter 底部不規則導航製作Flutter
- 小程式底部導航tabBar不顯示tabBar
- jQuery底部跟隨水平導航選單jQuery
- 頭部導航欄也是動態的,板塊裡面的內容根據頭部導航欄動態展現資料
- MVC 5 + EF6 入門完整教程14 -- 動態生成麵包屑導航MVC
- Android BottomNavigationView,底部導航欄的簡單實現AndroidNavigationView
- Laravel使用Command引導啟動 workerman(websocket)LaravelWeb
- AngularJS教程六—— 啟動引導過程AngularJS
- jQuery滑動導航選單jQuery
- 化學空間導航儀:流生成式AI引導分子屬性控制AI
- Flutter仿閒魚底部導航欄實現Flutter