用HTML5來開發一款android本地化App遊戲-寶石碰碰
本次來說一說如何利用lufylegend.js引擎製作一款HTML5遊戲後,將其轉換為android本地化的App應用,轉換過程其實很簡單,下面一步步來做說明。
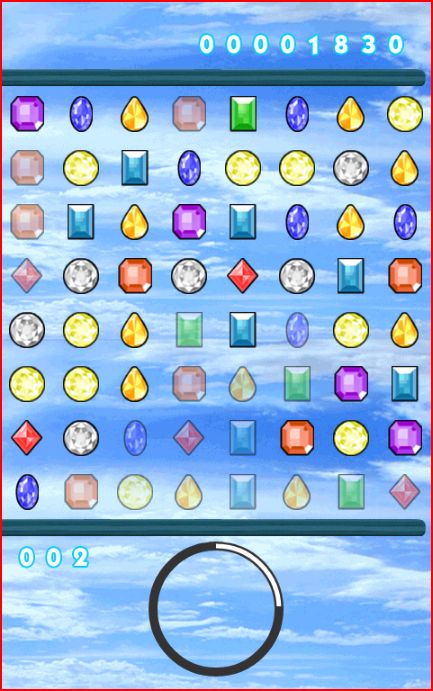
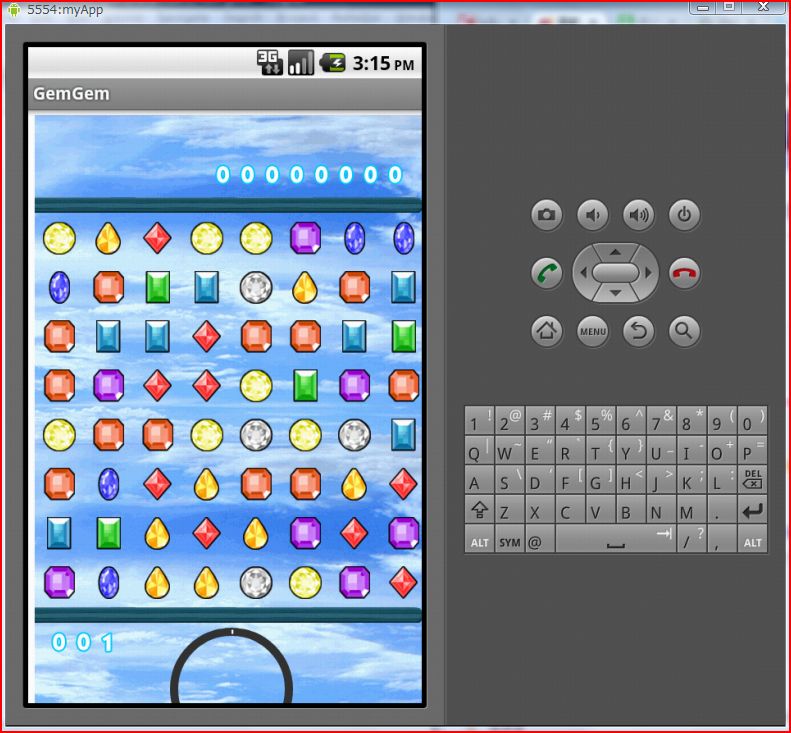
首先來開發一個類似於對對碰的遊戲,不過此遊戲玩法為在下原創,如有雷同,純屬巧合,遊戲介面如下。

遊戲操作:上下左右划動螢幕,來操作寶石向不同的方向移動。
遊戲規則:當有三個一樣的寶石相鄰則消除,被消除過一次的寶石會變成半透明,當所有寶石都被消除一次後,則進入下一關。
遊戲測試連線:
http://lufylegend.com/demo/GemGem
製作開始
一,準備
首先,需要下載lufylegend.js引擎,下面是我在部落格的lufylegend-1.7.0釋出帖
http://blog.csdn.net/lufy_legend/article/details/8719768
二,遊戲開發
引擎lufylegend1.7.0中擴充套件了LLoadManage靜態類,可以讀取圖片,js檔案以及文字檔案,本次遊戲開發就來體驗一下這個新功能,首先看下面陣列
程式碼清單1
var loadData = [
{path:"../jquery.js",type:"js"},
{path:"./js/share.js",type:"js"},
{path:"./js/Social.js",type:"js"},
{path:"./js/GameRanking.js",type:"js"},
{path:"./js/GameLogo.js",type:"js"},
{path:"./js/GameClear.js",type:"js"},
{path:"./js/Gem.js",type:"js"},
{path:"./js/Stage.js",type:"js"},
{path:"./js/Clock.js",type:"js"},
{path:"./js/Point.js",type:"js"},
{path:"./js/GetPoint.js",type:"js"},
{path:"./js/Bullet.js",type:"js"},
{path:"./js/Event.js",type:"js"},
{path:"./js/function.js",type:"js"},
{path:"./js/GameBody.js",type:"js"},
{name:"num.+",path:"./images/plus.png"},
{name:"num.0",path:"./images/0.png"},
{name:"num.1",path:"./images/1.png"},
{name:"num.2",path:"./images/2.png"},
{name:"num.3",path:"./images/3.png"},
{name:"num.4",path:"./images/4.png"},
{name:"num.5",path:"./images/5.png"},
{name:"num.6",path:"./images/6.png"},
{name:"num.7",path:"./images/7.png"},
{name:"num.8",path:"./images/8.png"},
{name:"num.9",path:"./images/9.png"},
{name:"back",path:"./images/back.png"},
{name:"line",path:"./images/line.png"},
{name:"clear",path:"./images/clear.png"},
{name:"gem01",path:"./images/gem01.png"},
{name:"gem02",path:"./images/gem02.png"},
{name:"gem03",path:"./images/gem03.png"},
{name:"gem04",path:"./images/gem04.png"},
{name:"gem05",path:"./images/gem05.png"},
{name:"gem06",path:"./images/gem06.png"},
{name:"gem07",path:"./images/gem07.png"},
{name:"gem08",path:"./images/gem08.png"},
{name:"gem09",path:"./images/gem09.png"},
{name:"ico_sina",path:"./images/ico_sina.gif"},
{name:"ico_qq",path:"./images/ico_qq.gif"},
{name:"ico_facebook",path:"./images/ico_facebook.png"},
{name:"ico_twitter",path:"./images/ico_twitter.png"}
];讀取過程與之前用法完全一樣
程式碼清單2
function main(){
loadingLayer = new LoadingSample3();
addChild(loadingLayer);
LLoadManage.load(
loadData,
function(progress){
loadingLayer.setProgress(progress);
},
function(result){
LGlobal.setDebug(true);
datalist = result;
removeChild(loadingLayer);
loadingLayer = null;
gameInit();
}
);
}下面來向遊戲中新增8行8列64塊寶石,具體做法如下
程式碼清單3
function addGem(){
stage.setStage(stage.num + 1);
gemLayer.removeAllChild();
list = [];
//新增寶石
for(i=0;i<8;i++){
list.push([]);
for(var j=0;j<8;j++){
num = (Math.random()*9 >>> 0)+1;
g = new Gem(num);
g.x = j*60;
g.y = i*60+120;
gemLayer.addChild(g);
list[i].push(g);
}
}
//檢驗可消除寶石
do{
clearList = checkClear();
if(clearList.length > 0){
for(i=0;i<clearList.length;i++){
g = clearList[i];
num = (Math.random()*9 >>> 0)+1;
g.change(num);
}
}
}while(clearList.length > 0);
}程式碼清單4
function Gem(num){
var self = this;
base(self,LSprite,[]);
self.num = num;
self.bitmap = new LBitmap(new LBitmapData(datalist["gem0"+num]));
self.bitmap.x=self.bitmap.y=10;
self.addChild(self.bitmap);
}
Gem.prototype.change = function (num){
var self = this;
self.num = num;
self.bitmap.bitmapData = new LBitmapData(datalist["gem0"+num]);
}程式碼清單3中呼叫了checkClear函式,來檢驗是否有可消除寶石,檢測方法為先進行橫向檢索,然後進行縱向檢索。
程式碼清單5
clearList = [];
//橫向檢索
for(i=0;i<8;i++){
checkList = [list[i][0]];
for(j=1;j<8;j++){
if(checkList[checkList.length - 1].num == list[i][j].num){
checkList.push(list[i][j]);
}else{
clearList = addClearList(clearList,checkList);
checkList = [list[i][j]];
}
}
clearList = addClearList(clearList,checkList);
}
//縱向檢索
for(i=0;i<8;i++){
checkList = [list[0][i]];
for(j=1;j<8;j++){
if(checkList[checkList.length - 1].num == list[j][i].num){
checkList.push(list[j][i]);
}else{
clearList = addClearList(clearList,checkList);
checkList = [list[j][i]];
}
}
clearList = addClearList(clearList,checkList);
}程式碼清單6
function addClearList(clearList,checkList){
if(checkList.length >= 3){
clearList = clearList.concat(checkList)
}
return clearList;
}程式碼清單7
backLayer.addEventListener(LMouseEvent.MOUSE_DOWN,onDown);
backLayer.addEventListener(LMouseEvent.MOUSE_UP,onUp);程式碼清單8
function onDown(e){
if(mouse_down_obj.isMouseDown)return;
continuous = 0;
mouse_down_obj.x = e.offsetX;
mouse_down_obj.y = e.offsetY;
mouse_down_obj.time = new Date().getTime();
mouse_down_obj.cx = e.offsetX/60 >>> 0;
mouse_down_obj.cy = (e.offsetY - 120)/60 >>> 0;
mouse_down_obj.isMouseDown = true;
list[mouse_down_obj.cy][mouse_down_obj.cx].graphics.drawRect(1,"black",[0, 0, 60, 60],true,"#000000");
}在來看看onUp函式。
程式碼清單9
function onUp(e){
list[mouse_down_obj.cy][mouse_down_obj.cx].graphics.clear();
if(new Date().getTime() - mouse_down_obj.time > 500){
mouse_down_obj.isMouseDown = false;
return;
}
var mx = e.offsetX - mouse_down_obj.x;
var my = e.offsetY - mouse_down_obj.y;
if(Math.abs(mx) > Math.abs(my)){
if(mx > 50){
move("right");
return;
}else if(mx < -50){
move("left");
return;
}
}else{
if(my > 50){
move("down");
return;
}else if(my < -50){
move("up");
return;
}
}
mouse_down_obj.isMouseDown = false;
}move函式如下:
程式碼清單10
function move(dir){
direction = dir;
var m = moveGem(dir,8);
var mx = m[0],my = m[1];
var obj,fun;
for(var i=0;i<8;i++){
if(mx == 0){
obj = list[i][mouse_down_obj.cx];
}else{
obj = list[mouse_down_obj.cy][i];
}
if(i < 7){
fun = null;
}else{
fun = function(){
hiddenObj.visible = true;
checkClear();
};
}
LTweenLite.to(obj,0.3,
{
x:obj.x+mx,
y:obj.y+my,
onComplete:fun,
ease:Strong.easeOut
});
}
}
先將最左邊的一個寶石H移到最左邊,然後再利用LTweenLite緩動類將整個一行8個寶石,向右緩動一個單位。向左的話正好相反,向上向下也是同樣的原理。
每次緩動結束,要呼叫一次checkClear函式,來判斷一下是否有可消除的寶石,如果有則開始消除寶石,如何來消除寶石呢?
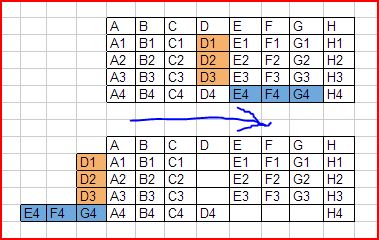
我依然以向右划動來舉例說明,看下面圖片,假設D1,D2,D3可消除,E4,F4,G4可消除

那麼首先將D1,D2,D3移到左邊邊界外,E4,F4,G4也移到邊界外,表示被消除,之後對每一行的寶石進行位置判定,如每行的第一個寶石的x座標應該是60,第二個為120,以此類推。如果他們不在自己的相應位置上,那麼將其向左移動到規定位置就可以了,寫成程式碼的話,如下。
程式碼清單11
function moveList(){
var gem,time,maxTime,mx,my,fun;
maxTime = 0;
switch(direction){
case "left":
for(i=0;i<8;i++){
for(j=0;j<8;j++){
gem = list[i][j];
mx = 60*j;
if(gem.x > mx){
time = 0.3*((gem.x-mx) / 60 >>> 0);
if(maxTime < time)maxTime = time;
fun = null;
if(gem.x > 420){
fun = function(gem){
if(gem.x <= 420)gem.visible = true;
}
}
LTweenLite.to(gem,time,
{
x:mx,
onUpdate:fun,
onComplete:fun,
ease:Strong.easeOut
});
}
}
}
break;
case "right":
for(i=0;i<8;i++){
for(j=0;j<8;j++){
gem = list[i][j];
mx = 60*j;
if(gem.x < mx){
time = 0.3*((mx-gem.x) / 60 >>> 0);
if(maxTime < time)maxTime = time;
fun = null;
if(gem.x < 0){
fun = function(gem){
if(gem.x >= 0)gem.visible = true;
}
}
LTweenLite.to(gem,time,
{
x:mx,
onUpdate:fun,
onComplete:fun,
ease:Strong.easeOut
});
}
}
}
break;
case "up":
for(i=0;i<8;i++){
for(j=0;j<8;j++){
gem = list[j][i];
my = 120+60*j;
if(gem.y > my){
time = 0.3*((gem.y-my) / 60 >>> 0);
if(maxTime < time)maxTime = time;
fun = null;
if(gem.y > 560){
fun = function(gem){
if(gem.y <= 560)gem.visible = true;
}
}
LTweenLite.to(gem,time,
{
y:my,
onUpdate:fun,
onComplete:fun,
ease:Strong.easeOut
});
}
}
}
break;
case "down":
for(i=0;i<8;i++){
for(j=0;j<8;j++){
gem = list[j][i];
my = 120+60*j;
if(gem.y < my){
time = 0.3*((my-gem.y) / 60 >>> 0);
if(maxTime < time)maxTime = time;
fun = null;
if(gem.y < 120){
fun = function(gem){
if(gem.y >= 120)gem.visible = true;
}
}
LTweenLite.to(gem,time,
{
y:my,
onUpdate:fun,
onComplete:fun,
ease:Strong.easeOut
});
}
}
}
break;
}
LTweenLite.to({},maxTime*1.5,
{
onComplete:checkStageClear,
ease:Strong.easeOut
});
}當然,遊戲是有時間限制的,看下面的Clock類。
程式碼清單12
function Clock(){
var self = this;
base(self,LSprite,[]);
self.timer = 0;
self.addTimer = 0.05;
self.graphics.drawArc(5,"#333333",[0,0,70,0,2*Math.PI]);
}
Clock.prototype.onframe = function (){
var self = this;
self.timer += self.addTimer;
self.graphics.clear();
self.graphics.drawArc(10,"#333333",[0,0,70,0,2*Math.PI]);
self.graphics.drawArc(5,"#ffffff",[0,0,70,-Math.PI*0.5,Math.PI*self.timer/180-Math.PI*0.5]);
}以上,遊戲的主要原理都介紹完了,下面看看如何來把遊戲轉化為本地App
三,釋出本地化App
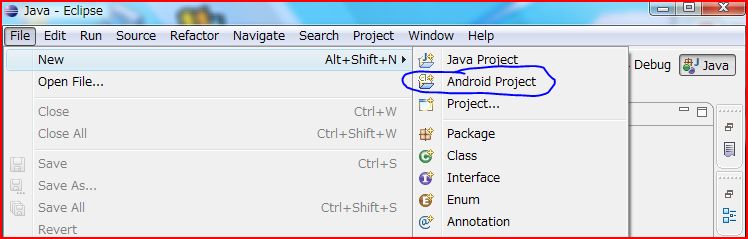
首先,用Eclipse新建一個Android Project

注:如何搭建Android環境,我就不說了,網上教程多得是,隨便百度一下吧。
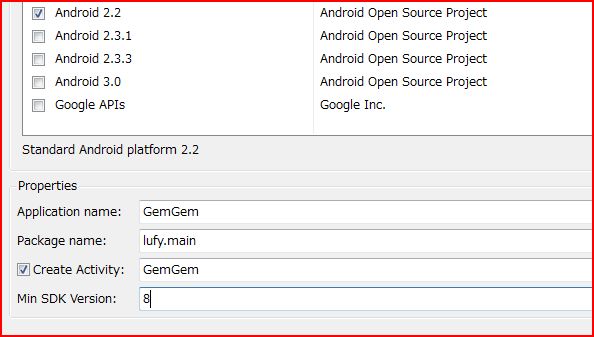
然後,填寫專案名稱,並選擇相應的sdk版本,這裡我選了2.2

接著是填寫相應資料,這個隨自己心情就可以了。

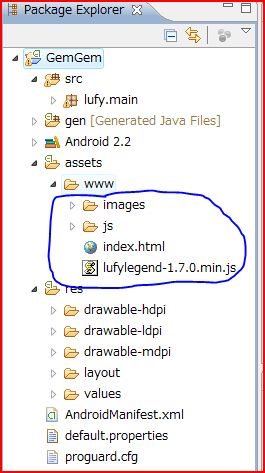
接著,重點來了,在工程下的assets資料夾下,簡歷一個www資料夾(名字自己隨意),然後把剛才開發好的遊戲複製到這個資料夾下,當然,lufylegend引擎也必須複製過來。

接著修改res/layout/main.xml檔案,新增webView,如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<WebView
android:id="@+id/webView1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>public class Main extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
WebView webview = (WebView )findViewById(R.id.webView1);
webview.getSettings().setJavaScriptEnabled(true);
webview.setVerticalScrollbarOverlay(true);
webview.loadUrl("file:///android_asset/www/index.html");
}
}
畫面如下:

最後,想要釋出遊戲為.apk檔案的話,build一下就好了。

釋出後的apk檔案。
結束了,簡單吧?
四,原始碼
最後給出本次遊戲的原始碼
http://lufylegend.com/lufylegend_download/GemGem.rar
相關文章
- 【HTML5】Android應用開發新路線(用HTML5開發Android應用)HTMLAndroid
- 開發一款Android APP所用到的工具AndroidAPP
- 紅寶石,編碼樂,Code Ruby, Be Happy!APP
- 用前端框架開發一款APP要多少錢前端框架APP
- 來自 Mozilla 的 HTML5 遊戲開發資源HTML遊戲開發
- 【Android 開發 VR 實戰】三. 開發一個尋寶類 VR 遊戲 TreasureHuntAndroidVR遊戲
- Android開發者必備:推薦一款助力開發的開源APPAndroidAPP
- 變態遊戲盒子無限元寶gm版遊戲 變態遊戲無限鑽石元寶遊戲盒子遊戲
- 開發一款APP需要多少錢?APP開發需要投入多少?APP
- 開源HTML5 APP開發工具 CanTKHTMLAPP
- 如何開發一款遊戲:遊戲開發流程及所需工具遊戲開發
- html5遊戲開發-零基礎開發RPG遊戲-開源講座(二)-跑起來吧英雄HTML遊戲開發
- Android 支付寶支付開發流程Android
- 用Flash、HTML5和Unity開發網頁遊戲的現實HTMLUnity網頁遊戲
- 【尚觀】Android遊戲與應用開發最佳學習之路_轉載來學習AndroidAndroid遊戲
- 騰訊又開發一款新工具,用起來真優雅!
- 使用Flutter開發一款電影APPFlutterAPP
- HTML5手機APP開發入(3)HTMLAPP
- HTML5手機APP開發入(4)HTMLAPP
- HTML5手機APP開發入(5)HTMLAPP
- HTML5遊戲開發(三):使用webpack構建TypeScript應用HTML遊戲開發WebTypeScript
- 鄒偉:如何開發一款小遊戲遊戲
- HTML5來了:推薦5個好用的混合式App開發工具HTMLAPP
- Unity遊戲示例來了,用Unity開源遊戲資源做遊戲,遊戲開發不再難!Unity遊戲開發
- 用Unity開發一款塔防遊戲(一):攻擊方設計Unity遊戲
- 如何開發一款棋牌遊戲?棋牌遊戲平臺搭建遊戲
- 如何快速開發一款應用
- HTML5手機APP開發入門(1)HTMLAPP
- HTML5手機APP開發入門(2)HTMLAPP
- iPhone 7概念渲染圖曝光 採用藍寶石螢幕iPhone
- 《HTML5移動應用開發入門經典》——1.1 瞭解HTML5的由來HTML
- 作為一名83歲的長者,我開發了一款遊戲App遊戲APP
- 如何有效開發一款跨平臺遊戲遊戲
- DApp遊戲系統開發APP遊戲
- 開發一款教育app需要具備哪些功能APP
- 一款Android App升級庫AndroidAPP
- HTML5 遊戲開發基礎的教程HTML遊戲開發
- HTML5遊戲開發——骰子游戲(一)HTML遊戲開發