受制於WEB頁面原始碼的暴露,因此傳統的對稱加密方案以及加密金鑰都將暴露在JS檔案中,同樣可以被解密。
目前比較好的解決方案是WEB頁面全程或使用者登入等關鍵環節使用HTTPS進行傳輸。
另外一種解決方案就是通過RSA進行加密。
RSA是一種非對稱加密,也就是客戶端通過公鑰進行加密,服務端通過私鑰進行解密。RSA演算法請點選百度百科進行了解。
也就是說公鑰並不能進行解密,因此進行明文傳輸也是安全的。
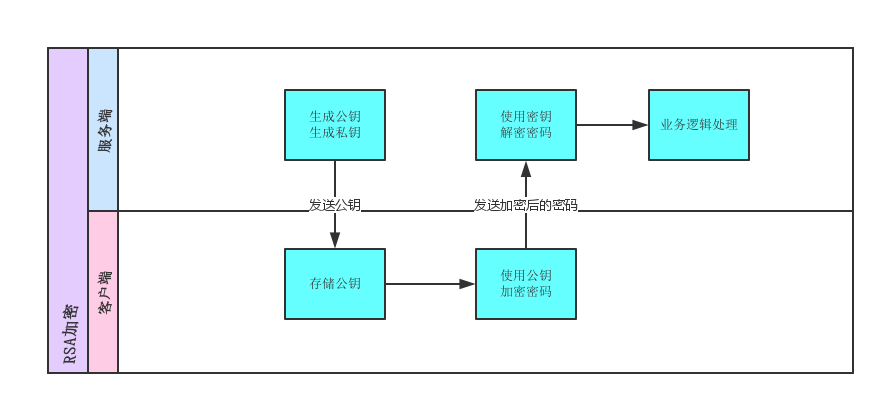
1、加密流程

服務端生成一組公鑰與私鑰,將公鑰傳送給客戶端進行密碼加密,在使用金鑰進行解密。
2、金鑰生成(NodeJs)
主要使用 Node-Rsa 來生成RSA公鑰、私鑰:
1 import NodeRSA from 'node-rsa'; 2 3 let key=new NodeRSA({b:512}); 4 let publicDer=key.exportKey('pkcs8-public'); 5 let privateDer=key.exportKey('pkcs8-private');
一般在伺服器啟動的時候可以生成一組金鑰,並快取起來,方便後續解密使用!
3、密碼加密(瀏覽器端)
客戶端接收到公鑰以後,再提交表單之前對密碼進行加密傳輸:
1 import NodeRSA from 'node-rsa'; 2 3 4 var encryptStr=function(password) { 5 let clientKey = new NodeRSA({b: 512}); 6 var publicKey=localStorage.publicKey; //從服務端接收到的公鑰,快取到本地 7 clientKey.importKey(publicKey); 8 let encrypted = clientKey.encrypt(password, 'base64'); 9 return encrypted; 10 }
需要注意的問題是:
客戶端引入Node-Rsa庫會相對增加JS檔案體積,請注意上線之前對程式碼進行壓縮或者更換其他體積較小的RSA類庫。
4、密碼解密(NodeJS)
服務端收到客戶端請求後,通過生成的私鑰對加密後的密碼進行解密:
1 import NodeRSA from 'node-rsa'; 2 3 4 5 let decryptStr=function(){ 6 let key=new NodeRSA({b:512}); 7 let privateDer=await util.getCache("rsa.privateCache"); //從快取讀取私鑰 8 if(util.isEmpty(privateDer)){ 9 console.log("獲取RSA私鑰失敗!!"); 10 return null; 11 } 12 key.importKey(privateDer); 13 if(!key.isPrivate()){ //驗證私鑰是否正確 14 console.log("匯入RSA私鑰失敗!!"); 15 return null; 16 } 17 return key.decrypt(pwd, 'utf8'); //解密 18 } 19