clientWidth、clientHeight、offsetWidth、offsetHeight以及scrollWidth、scrollHeight是幾個困惑了好久的元素屬性,趁著有時間整理一下
1. clientWidth 和 clientHeight
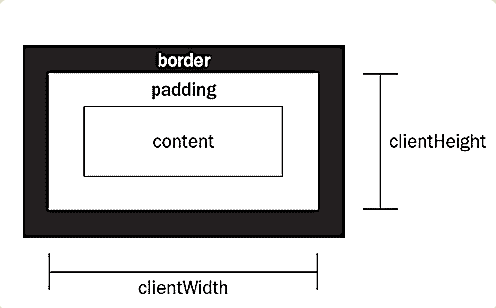
網頁中的每個元素都具有 clientWidth 和 clientHeight 屬性,表示可視區域的寬高,即元素內容加上padding以後的大小,而不包括border值和滾動條的大小,
如下圖所示:

示例程式碼如下:
HTML程式碼:
<div id="demo"> <p></p> </div>
CSS程式碼:
div{ width: 100px; height: 100px; overflow: scroll; border:20px solid #7b7676; padding: 30px; margin: 60px; } p{ width: 180px; height: 160px; background: #aac7aa; }
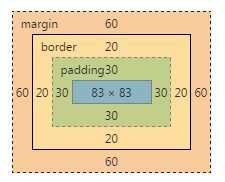
如下圖:


從上圖得出:
clientWidth = 內容 + padding 即 83+30*2 = 143
clientHeight = 內容 + padding 即 83+30*2 = 143
2. scrollWidth 、scrollHeight 、scrollLeft、scrollTop
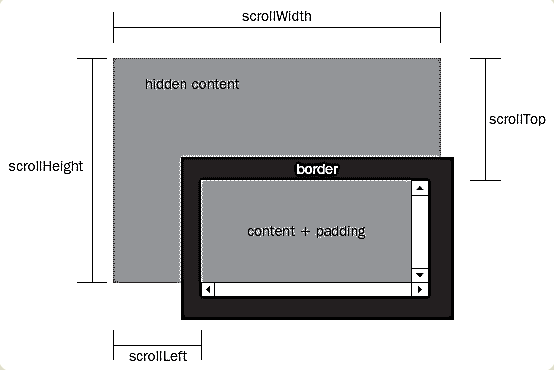
scrollWidth 和 scrollHeight 表示內容的完整寬高,包括padding以及沒有完全顯示出來的部分,不包括滾動條
scrollWidth = padding+包含內容的完全寬度
scrollHeight = padding+包含內容的完全高度
scrollLeft和scrollTop都表示滾動條滾動的部分
如下圖:

依然利用上面的例子:
scrollWidth:160 + 30 = 190
scrollHeight:180 + 30 = 210
至於為什麼padding只加30而不是30*2呢,如上圖所示,超出隱藏部分距離父元素邊框是沒有padding的,所以只加一個
3. offsetWidth 和 offsetHeight
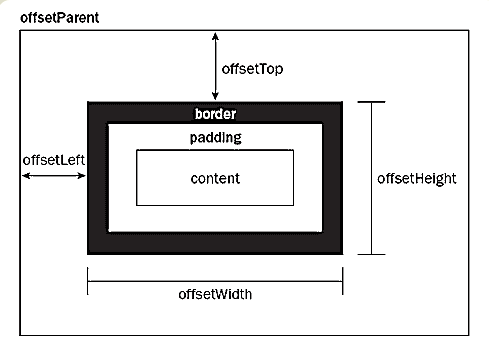
如下圖所示:

offsetWidth表示元素本身的寬度,包括滾動條和padding,border
offsetHeight表示元素本身的高度,包括滾動條和padding,border
所以例子中的offsetWidth = 100 + 20 * 2 + 30 * 2 = 200
offsetHeight = 100 + 20 * 2 + 30 *2 = 200
offsetTop 和 offsetLeft 表示該元素的左上角與父容器(offsetParent物件)左上角的距離
參考連結:http://www.ruanyifeng.com/blog/2009/09/find_element_s_position_using_javascript.html
by新手小白的記錄