在日常工作中,會經常遇到兩個或多個元素並排排列的效果,以前會使用float等實現,float雖然方便好用,但是需要清除浮動,有時會帶來意想不到的bug
而且在移動端是不推薦使用float的,所以使用display:inline-block是一個不錯的選擇。
但是display:inline-block有時也會帶來各種問題,下面是我遇到的一些問題並附帶解決辦法(有的問題目前我還沒有找到解決辦法)
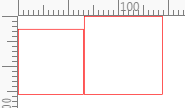
1. 如圖所示是兩個並排的div,均設定為display:inline-block

HTML程式碼:
<div class="demo">
<div class="first"></div>
<div class="second"></div>
</div>
CSS程式碼:
.demo > div{
display: inline-block;
border: 1px solid red;
font-size: 30px;
}
.first{
width: 100px;
height: 100px;
}
.second{
width: 120px;
height: 120px;
}
可以看出,兩個div中間有空白間隔,但是程式碼中沒有任何margin,查閱資料發現,這種空白間隔是正常現象
我們的程式碼中的換行和空格等都會產生這樣的間隔,除非我們把程式碼首尾相連寫在一起,但是這樣的程式碼並不容易閱讀
還有一個解決辦法是設定父元素font-size:0;因為空白字元也是一個字元,只要設定為0,則間隔就消失了,如圖所示:
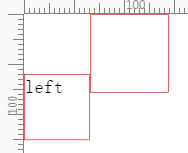
2. 上圖是兩個空白div,其中並沒有任何內容,如果在其中一個div中加入內容,如下:
HTML程式碼:
<div class="demo">
<div class="first"><span>left</span></div>
<div class="second"></div>
</div>
CSS程式碼不變
效果如下:

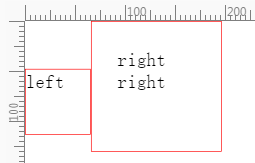
加入內容的div相對以前的位置會偏移很多
或者我們兩個div中都加入內容:
HTML程式碼:
<div class="demo">
<div class="first">
<span>left</span>
</div>
<div class="second">
<span>right</span>
</div>
</div>
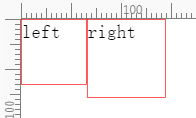
效果如下:

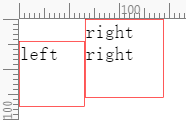
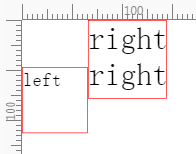
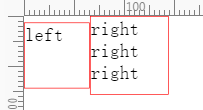
兩個div變成了頂部對齊,而沒有內容時是底部對齊,下面我們在右邊div再多加一些內容,效果如下:

然後我們給右邊div設定字型font-size:50px,左邊不變,效果如下:
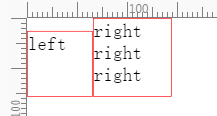
如果給右邊div加上margin-top:40;左邊不變,效果如下:

那加上padding呢,效果如下:

然後我們發現,無論是設定字型大小,還是設定padding,margin等,兩個div一直處在錯亂的狀態,並沒有整齊排列
但是錯亂的狀態下也是有錯亂的規律的,即左邊div和右邊div中的文字始終處於底端對齊的狀態!!
發現了規律,那解決辦法就出來了,
(1)給左右兩邊div都加上一句vertical-align:middle;效果如下:

此時,兩個div整體以中間對齊,如果兩個div高度一致,那自然就底部對齊啦
(2)給兩個div都加上一句overflow:hidden,效果如下:

此時兩個div是底部對齊。