:target偽類的作用是突出顯示活動的HTML錨,下面是一個簡單的例子:
HTML程式碼:
1 <div>
2 <a href="#demo1">點選此處</a>
3 </div>
4 <div id="demo1">測試結果</div>
CSS程式碼:
1 :target{
2 color: #343434;
3 border: 1px solid red;
4 background-color: red;
5 }
#demo1寫在連結裡,表示指向一個目標元素,而id=demo1的div元素即是想要選中的目標元素。這段程式碼操作後的效果為:

點選a元素之後,目標元素#demo1的樣式發生了變化,變化的樣式即css程式碼所寫的。
:target是css3新增的屬性,目前最常用到的地方便是tab選項卡製作。
以前的tab選項卡一般運用js或者jquery來實現,現在只要用css3的:target便可以完成。
程式碼示例:
HTML程式碼:
1 <ul class="tab-title">
2 <li><a href="#music">音樂</a></li>
3 <li><a href="#fun">娛樂</a></li>
4 <li><a href="#photo">攝影</a></li>
5 </ul>
6 <div id="music">音樂</div>
7 <div id="fun">娛樂</div>
8 <div id="photo">攝影</div>
CSS程式碼:
1 ul{
2 width: 303px;
3 height: 40px;
4 text-align: center;
5 line-height: 40px;
6 list-style: none;
7 border: 1px solid #333;
8 margin: 40px auto 0;
9 border-top-left-radius: 10px;
10 border-top-right-radius: 10px;
11 }
12 li{
13 float: left;
14 width: 100px;
15 border-right: 1px solid #333;
16 display: table;
17 }
18 li:nth-child(3){
19 border: none;
20 }
21 li > a {
22 color: #333;
23 text-decoration: none;
24 display: table-cell;
25 vertical-align: middle;
26 }
27 li:nth-child(1) > a{
28 border-top-left-radius: 10px;
29 }
30 li:nth-child(3) > a{
31 border-top-right-radius: 10px;
32 }
33 li > a:hover {
34 background-color: #8BB7F9;
35 }
36 div{
37 position: absolute; 必須
38 left: 161px;
39 width: 303px;
40 height: 150px;
41 line-height: 150px;
42 text-align: center;
43 border: 1px solid #333;
44 border-top: none;
45 border-bottom-left-radius: 10px;
46 border-bottom-right-radius: 10px;
47 background: #fff;
48 }
49 #music:target,#fun:target,#photo:target{
50 z-index: 1; //必須
51 };
上面程式碼中除了必須設定:target為index:1,以及目標元素的position:absolute,其他的都是基本樣式
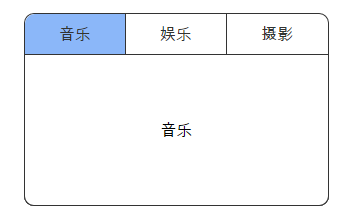
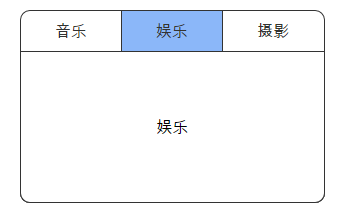
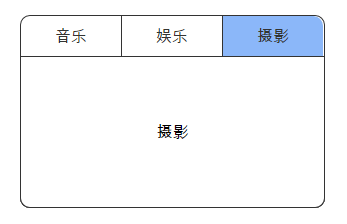
顯示效果為:



以上就是:target製作tab選項卡的過程
by新手小白的記錄