之前的隨筆從阮一峰老師那裡學到了flex的基本用法及作用,現在來把flex具體運用到例項中,看看flex的彈性佈局效果。
1. flex設定元素垂直居中對齊
在之前的一篇文章中記載過如何垂直居中對齊,方法有很多,但是在學習了flex佈局之後,垂直居中更加容易實現
HTML程式碼:
<div class="demo">
<div class="inner">
<p>這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試</p>
</div>
</div>
CSS程式碼:
.demo{
width: 500px;
height: 300px;
border: 1px solid purple;
display: flex; /*設定為flex佈局*/
justify-content: center; /*水平居中*/
align-items: center; /*垂直居中*/
}
.inner{
width: 160px;
height: 160px;
font-size: 26px;
border: 1px solid red;
}
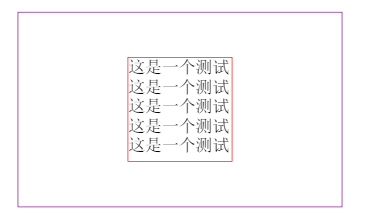
效果如圖:

2. 用flex佈局製作導航欄
以前在寫導航欄的時候,總是用float或者display:inline-block實現,但是這兩種方法都會有各種問題,比如浮動會影響父元素以及兄弟元素的樣式,需要清除浮動
現在用flex會很方便,並且是彈性佈局
HTML程式碼:
<ul>
<li>音樂</li>
<li>影視</li>
<li>旅遊</li>
</ul>
CSS程式碼:
ul{
display: flex;
}
li{
flex: 1;
text-align: center;
line-height: 100px;
}
效果如圖所示:

我們只要在HTML程式碼裡面多加兩個li元素,導航便彈性變化

不需要改變css程式碼,即可在導航欄中增加專案
3. 有時候需要做成左圖右文字的樣式,如下圖所示:

此時用flex會很方便
HTML程式碼:
<div class="demo">
<div class="left"></div>
<div class="right">
<p>Iphone7 PLUS XXXXXXXXXX</p>
<span>總人數99</span>
<span>剩餘人數33</span>
<div class="btn">立即參與</div>
</div>
</div>
CSS程式碼:
.demo{
display: flex; /*設定為flex佈局*/
justify-content: space-around;
}
.demo > div{
flex: none;
}
.left{
width: 200px;
height: 200px;
background: #d4cdcd;
}
.right{
width: 380px;
height: 200px;
}
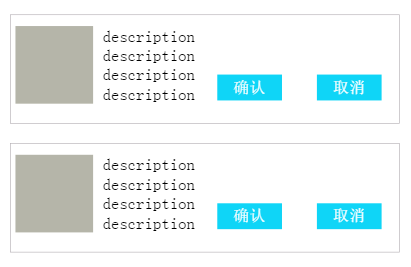
甚至有多列布局,

HTML程式碼:
<div class="demo">
<div class="left"></div>
<div class="center">
<p>description</p>
<p>description</p>
<p>description</p>
<span>description</span>
</div>
<div class="btn">確認</div>
<div class="btn">取消</div>
</div>
CSS程式碼:
.demo{
width: 600px;
height: 150px;
border: 1px solid #b7b2b7;
margin: 30px auto;
padding-top: 17px;
display: flex; /*設定為flex佈局*/
justify-content: space-around;
}
.demo > div{
flex: none;
}
4. 固定百分比佈局:
HTML程式碼:
<div class="demo">
<div class="item item1"></div>
<div class="item item2"></div>
<div class="item item3"></div>
<div class="item item4"></div>
</div>
(1) 等分佈局:

CSS程式碼:
.demo{
display: flex;
}
.item{
flex: 1;
}
(2)某一個固定

CSS程式碼:
.demo{
display: flex;
}
.item{
flex: 1;
}
.item2{
flex: 0 0 50%;
}
(3)某兩個固定

CSS程式碼:
.demo{
display: flex;
}
.item{
flex: 1;
}
.item2{
flex: 0 0 50%;
}
.item4{
flex: 0 0 20%;
}
(4)三個固定

CSS程式碼:
.demo{
display: flex;
}
.item{
flex: 1;
}
.item1{
flex: 0 0 10%;
}
.item2{
flex: 0 0 50%;
}
.item4{
flex: 0 0 20%;
}
5. 聖盃佈局,如圖所示

HTML程式碼:
<div class="demo">
<div class="header">頭部</div>
<div class="body">
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
</div>
<div class="footer">底部</div>
</div>
CSS程式碼:
.demo{
display: flex;
flex-direction: column;
}
.demo div{
flex: 1;
}
.body{
display: flex;
}
.header,.footer,.left,.right{
flex: 0 0 20%!important;
}
6. 輸入框佈局,有時需要在輸入框的前部新增提示,或者後部新增按鈕,如圖所示:


HTML程式碼:
<div class="demo">
<span class="tip"></span>
<input type="text" name="" />
<button>search</button>
</div>
CSS程式碼:
.demo{
display: flex;
}
input{
flex:1;
}
7. 底部footer固定在底部,但是不是fixed定位
頁面會經常用到固定的底欄,但是當頁面內容過少時,footer會到頁面中間,下面用flex來解決

HTML程式碼:
<div class="demo">
<div class="main">這是主要內容</div>
<div class="footer">這是底部</div>
</div>
CSS程式碼:
.demo{
display: flex;
flex-direction: column;
}
.main{
flex: 1;
}
.footer{
width: 100%;
height: 120px;
}
8. 流式佈局 ,如下如所示:


HTML程式碼如下:
<div class="demo">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
CSS程式碼:
.demo{
width: 258px;
height: 300px;
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
.item{
flex: 0 0 33.333333%;
height: 80px;
box-sizing: border-box;
}
參考文件:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
by新手小白的紀錄