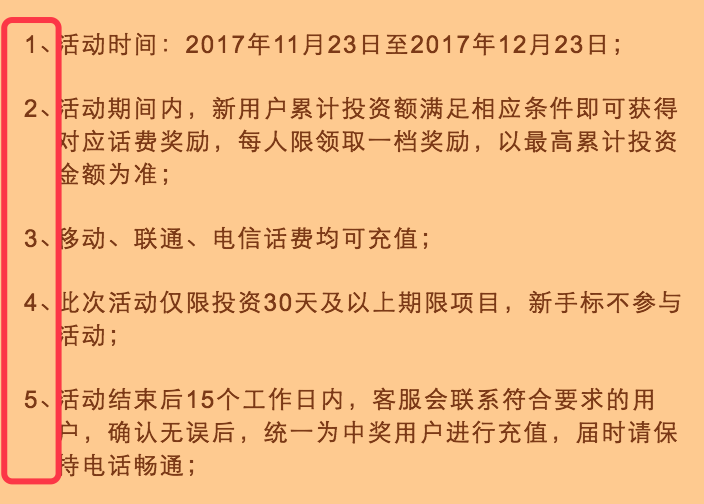
要實現如下圖的列表數字佈局,數字在左側對齊,文字在右側對齊:

有如下使用負margin的簡單方法,用負margin將數字往前拉一下即可,特殊行不能對齊的可以單獨微調:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .list{list-style: none;} .item .left{margin-left:-20px;} /*特殊行微調*/ .item1 .left{margin-left:-18px;} .item1 .right{margin-left:4px} </style> </head> <body style="padding:50px"> <ul class="list"> <li class="item item1"> <span class="left">1.</span> <span class="right">2017年11月23日至2017年12月23日,這是一個測試用的條目,開始是一個數字,需要進行微調;</span> </li> <li class="item"> <span class="left">2.</span> <span class="right">活動期間內,新使用者累計投資額滿足相應條件即可獲得對應話費獎勵,每人限領取一檔獎勵,以最高累計投資金額為準;</span> </li> <li class="item"> <span class="left">3.</span> <span class="right">移動、聯通、電信話費均可充值;</span> </li> <li class="item"> <span class="left">4.</span> <span class="right">此次活動僅限投資30天及以上期限專案,新手標不參與活動;</span> </li> <li class="item"> <span class="left">5.</span> <span class="right">活動結束後15個工作日內,客服會聯絡符合要求的使用者,確認無誤後,統一為中獎使用者進行充值,屆時請保持電話暢通;</span> </li> </ul> </body> </html>