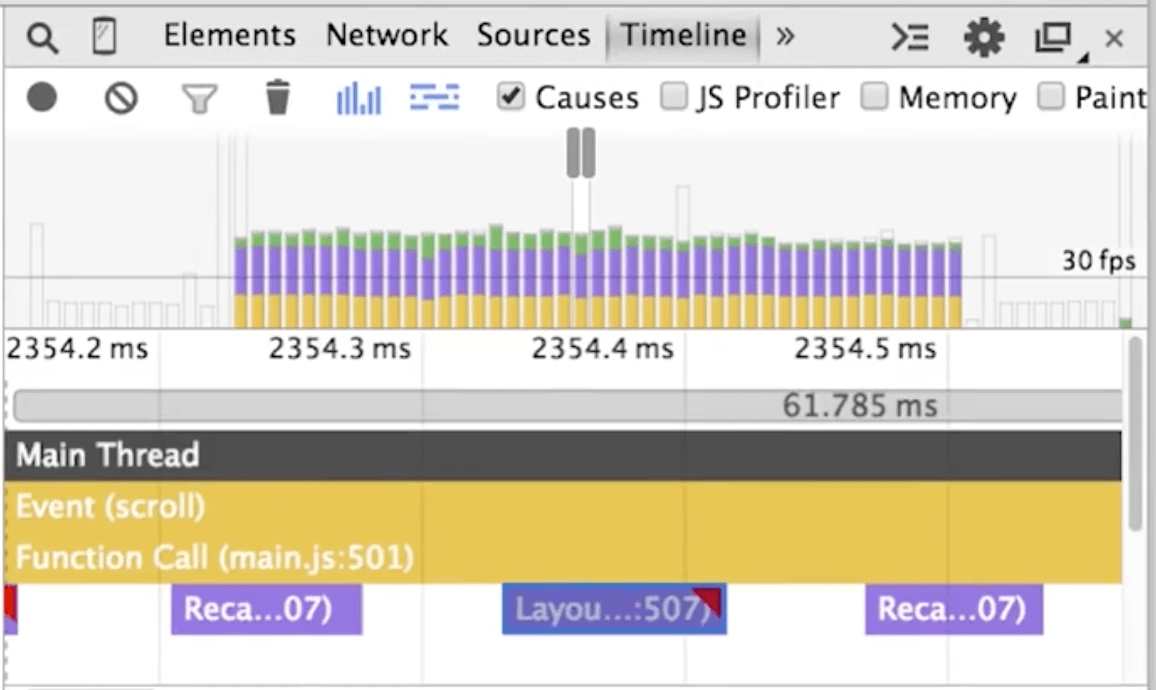
通過chrome的Perfermance工具記錄程式效能,切換到幀模式,點開其中一幀,看詳情,中間為紫色的區塊代表Layout,右上角帶有紅色三角的為警告,是chrome告知的強制同步佈局,即FSL。點選這個區塊,可以看到下面的皮膚中有詳細資訊,有函式呼叫棧,可以看到哪一行觸發了FSL,點選其中的連結,可以直接跳轉到該行程式碼。
如下圖所示:

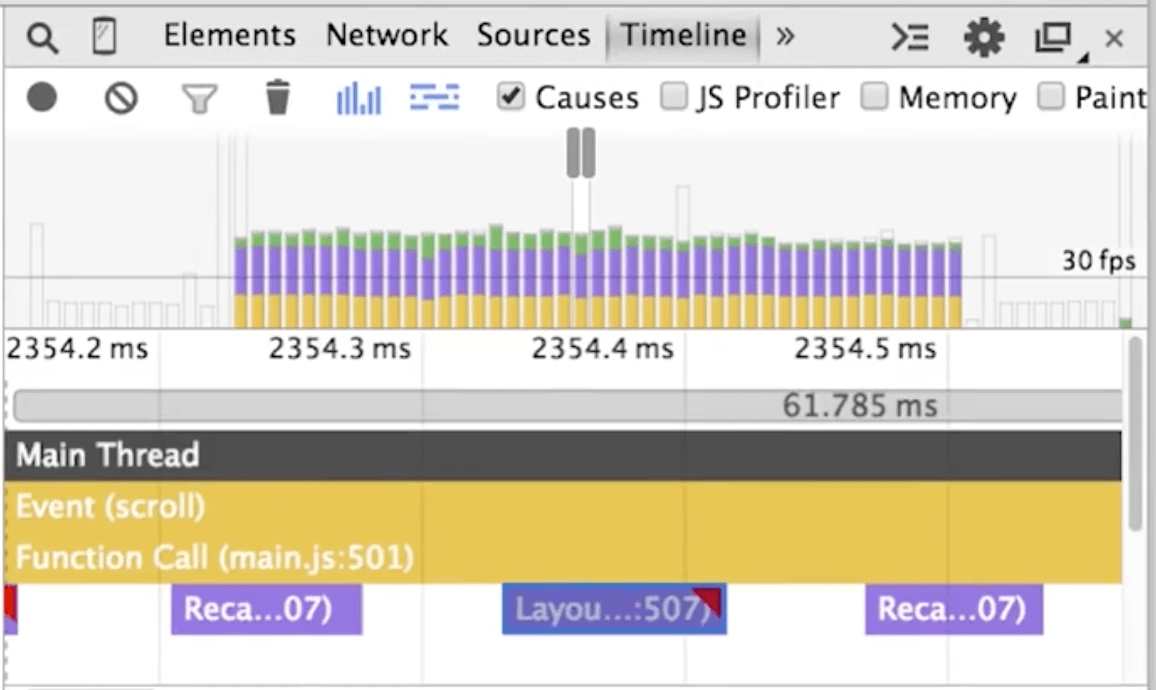
通過chrome的Perfermance工具記錄程式效能,切換到幀模式,點開其中一幀,看詳情,中間為紫色的區塊代表Layout,右上角帶有紅色三角的為警告,是chrome告知的強制同步佈局,即FSL。點選這個區塊,可以看到下面的皮膚中有詳細資訊,有函式呼叫棧,可以看到哪一行觸發了FSL,點選其中的連結,可以直接跳轉到該行程式碼。
如下圖所示: