1. async, script的載入和執行是非同步的,且與後續元素的載入和渲染並行進行
2. defer, script的載入是非同步的,且與後續元素的載入並行進行,但是script的執行
在所有元素解析完成之後,DOMContentLoaded事件之前。
3. async型別的指令碼自己載入,自己執行,不顧他人,適合那些不依賴任何指令碼也不被任何指令碼依賴的
指令碼,如Google Analytics
4. async和defer型別的指令碼都有可能不按照出現先後順序執行
5. async的下載不會阻塞DOM解析,但是async的執行會阻塞DOM的解析以及window的onload事件,async類似於一個不管不顧的主,下載完就執行,
依賴他的指令碼不能保證執行順序,因此async要慎用
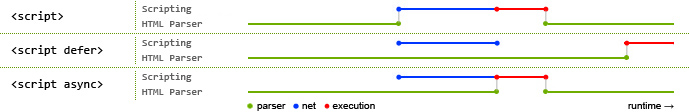
下圖是defer和async的執行順序圖表: