getBoundingClientRect用於獲取某個元素相對於視窗的位置集合。
1.語法:這個方法沒有引數。
rectObject = object.getBoundingClientRect()
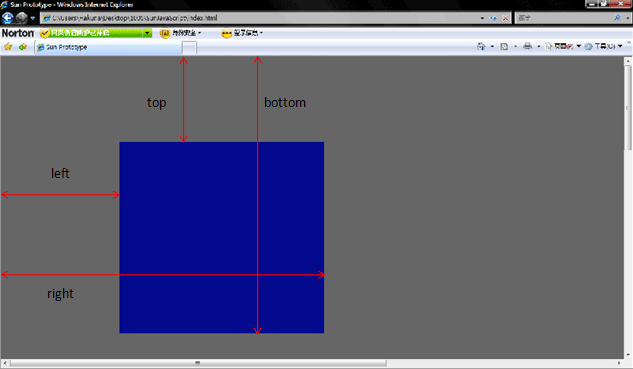
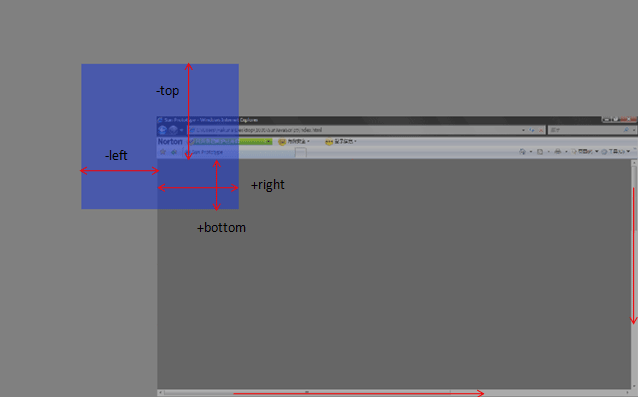
2.返回值型別:TextRectangle物件,每個矩形具有四個整數性質( 上, 右 , 下,和左 )表示的座標的矩形,以畫素為單位。
rectObject.top:元素上邊到視窗上邊的距離;
rectObject.right:元素右邊到視窗左邊的距離;
rectObject.bottom:元素下邊到視窗上邊的距離;
rectObject.left:元素左邊到視窗左邊的距離;
rectObject.width: 元素寬度(ie9+),(ie6-8, rectObject.right - rectObject.left)
rectObject.height: 元素高度(ie9+),(ie6-8, rectObject.bottom - rectObject.top)


3. 相容性ie6以上全支援
4. ie7-的left和top會多出兩個畫素
解決方法:
var rectLeft = rectObject.left - document.documentElement.clientLeft || 2; rectRight = rectObject.right - document.documentElement.clientLeft || 2; rectBottom = rectObject.bottom - document.documentElement.clientTop || 2; rectTop = rectObject.top - document.documentElement.clientTop || 2;
參考:http://www.cnblogs.com/Songyc/p/4458570.html