1.概要:
手機頁面底端有時候需要顯示版權資訊,諸如一行文字或者一個背景圖片,但是頁面的滾動長度未知,需要考慮兩個問題
當頁面高度小於螢幕高度時候:
希望最後一行資訊顯示在螢幕底端,同時也就是頁面底端,跟隨頁面滾動而滾動,可能會想到設定position的css屬性為fixed,這個屬性並不能使最後一行隨頁面滾動
當頁面高度高於螢幕高度時候:
希望最後一行緊緊跟隨在頁面最底端,而不是在螢幕最底端
2.思路:
不去管position屬性,最後一行設定display為block,就是常用的佈局方式,假設在頁面可用元素到底端版權資訊中間有一個高度為0的div,
這個div檢測頁面高度如果大於螢幕,高度設定為0,檢測頁面高度小於螢幕,高度就設定為一個值,撐開頁面到最後版權資訊的距離
3.程式碼:
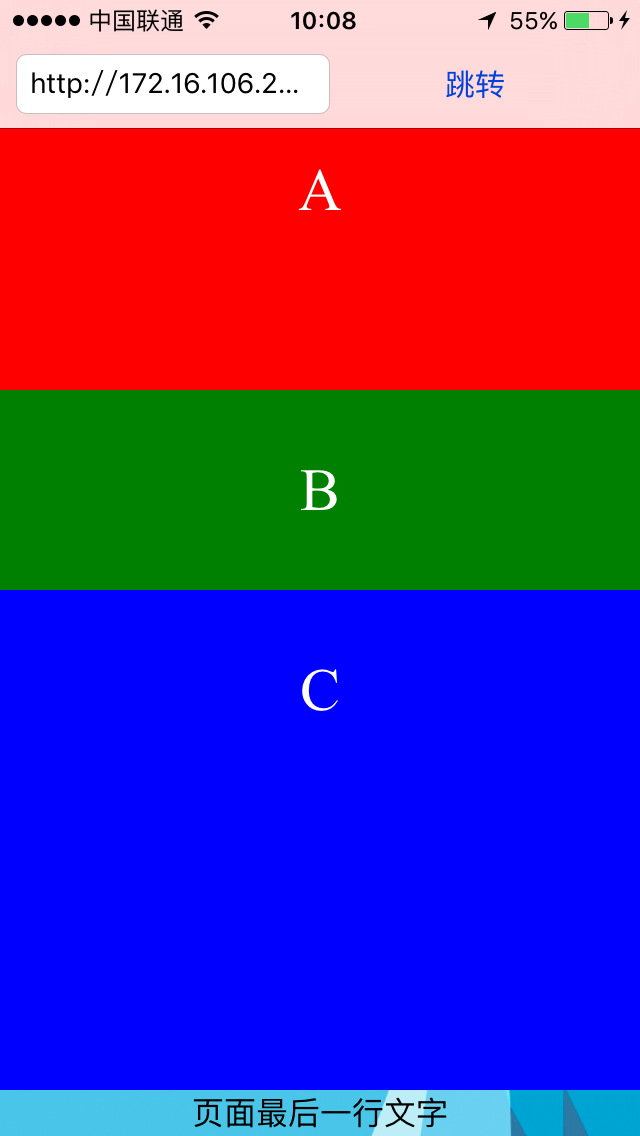
下面開發了一個ios 的webapp(就是一個webview)來載入頁面,也可以用手機上的瀏覽器來測試。

上圖頁面內容為A、B、C三大塊和底端文字,中間的D就是用來輔助的div
程式碼如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1.0,user-scalable=no" /> 6 <meta http-equiv="Cache-Control" content="no-store" /> 7 <meta name="format-detection" content="telephone=no"> 8 <link href='css/ogn.css' rel="stylesheet" type="text/css"/> 9 <title></title> 10 </head> 11 <body onload="loadHtml()" style="background-color: purple;" onorientationchange="onOrientationChanged()"> 12 <div id="rootDiv" style="background-color:#49C5E7;background-position-y:100%; background-image:url('images/wx_06.png');background-size:100% auto; background-repeat:no-repeat; width: 100%;height:auto;position: absolute;left: 0px;top: 0px;"> 13 <div id="headDiv"> 14 <div id="headDiv" style="height: 200px;background: red;opacity: 1;" > 15 <label style="display: block;text-align: center;line-height: 200px;font-size: 30px;color:white;">A</label> 16 </div> 17 <div id="middleDiv" style="height: 100px;background: green;opacity: 1;"> 18 <label style="display: block;text-align: center;line-height: 100px;font-size: 30px;color:white;">B</label> 19 </div> 20 <div id="footerDiv" style="height: 250px;background: blue;opacity: 1;"> 21 <label style="display: block;text-align: center;line-height: 100px;font-size: 30px;color:white;">C</label> 22 </div> 23 </div> 24 25 <div id="gapDiv" style="height: 0px;background: black;opacity: 0.5"> 26 <label id="label1" style="display: block;text-align: center;line-height: 100%;font-size: 30px;color:white;">D</label> 27 </div> 28 <label id="label0" style="text-align: center;display: block;width: 100%;margin-bottom: 0px;">頁面最後一行文字</label> 29 </div> 30 </body> 31 </html> 32 <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> 33 34 <script> 35 function loadHtml() { 36 upadateHtml(); 37 } 38 function onOrientationChanged() { 39 upadateHtml(); 40 } 41 function upadateHtml() { 42 setTimeout(function() { 43 var headH = $('#headDiv').height(); 44 var deviceH = document.documentElement.clientHeight;//可用的裝置高度 45 var labelH = $('#label0').height(); 46 var realH = labelH + headH; 47 if (realH < deviceH) { 48 $('#gapDiv').css('height', deviceH - realH + 'px'); 49 $('#label1').css('line-height',deviceH - realH + 'px'); 50 $('#gapDiv').css('display','block'); 51 } else { 52 $('#gapDiv').css('height', 0 + 'px'); 53 $('#gapDiv').css('display','none'); 54 $('#label1').css('line-height',-+'px'); 55 } 56 var pageH=document.body.scrollHeight;//頁面的實際高度 57 }, 100); 58 } 59 </script>
關鍵地方在25行,設定了輔助div,用js來判斷頁面長短。當頁面過長,gapdiv就變為0了,類似下圖:

這是已經向上滾動後的結果,從A字母的位置就能看出
注意:12行設定圖片為背景圖片的寫法