---恢復內容開始---
UIScrollView是可以瀏覽一組view的,只要將其屬性
pagingEnabled設定為true就可以了。具體過程是這樣的,
1:將一組圖片按照從左到右的順序新增到UIScrollView裡邊,
2:pagingEnabled設定為true
只需要兩步即可,非常方便
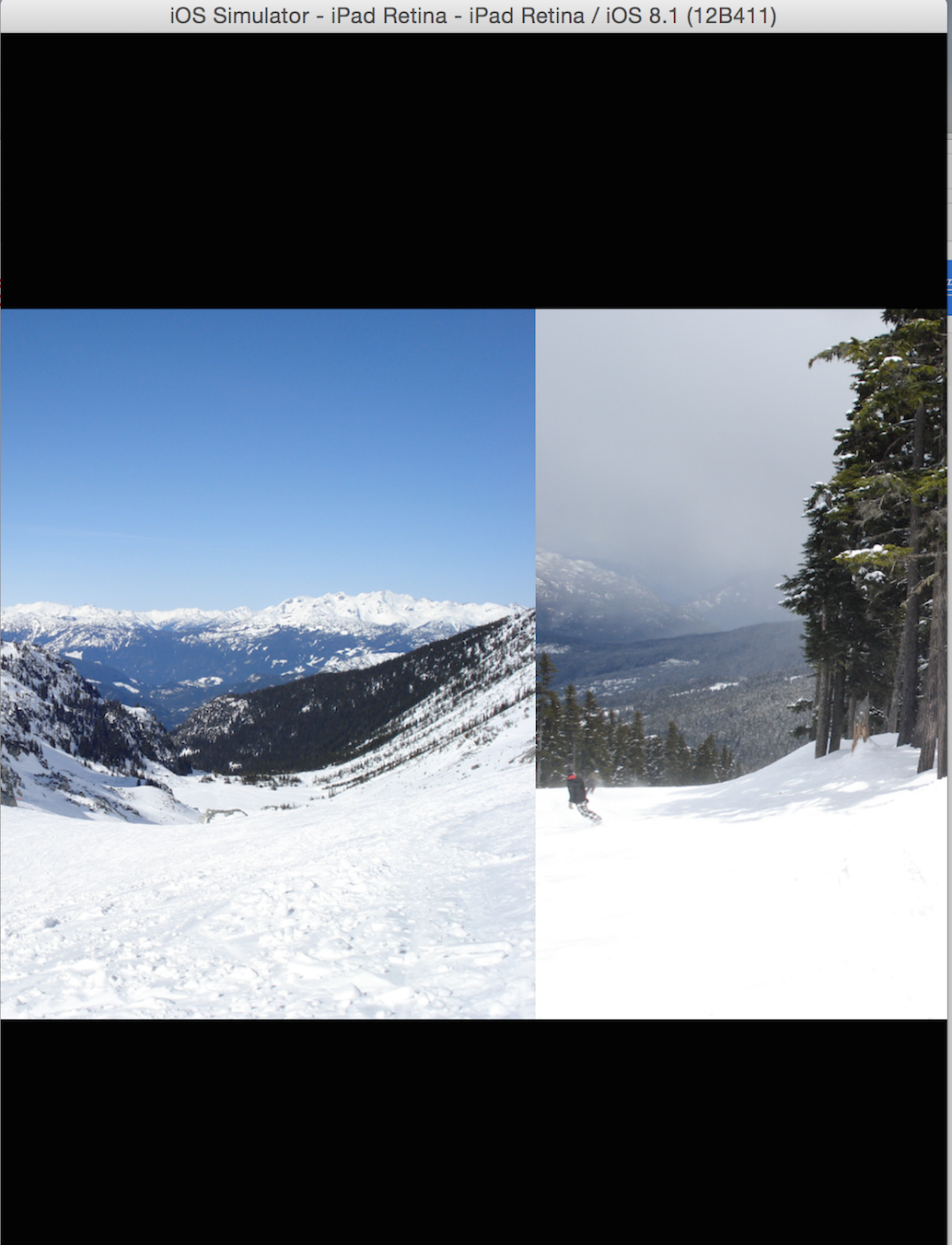
但是你會發現這些圖片是一張接一張,是這種效果:

我們發現ios自帶的photo app裡邊對照片的瀏覽和這個差不多,但是人家每張圖片之間都有個間距,
你在用手指撥動的時候會發現左邊或者右邊的照片並不是完全連在一起的,這個怎麼去實現呢
override func viewDidLoad() { super.viewDidLoad() scrollView = UIScrollView(frame: view.bounds) scrollView.pagingEnabled = true scrollView.backgroundColor = UIColor.blackColor() view.addSubview(scrollView) pageImages = [ UIImage(named:"photo1.png")!, UIImage(named:"photo2.png")!, UIImage(named:"photo3.png")!, UIImage(named:"photo4.png")!, UIImage(named:"photo5.png")!] let pageCount = pageImages.count let dx:CGFloat = 50 var itemWidth = scrollView.bounds.width + dx * CGFloat(2.0) for i in 0..<pageCount{ var frame = scrollView.bounds frame.origin.x = itemWidth * CGFloat(i) frame.origin.y = 0.0 frame.size.width = itemWidth let newPageView = UIImageView(image: pageImages[i]) newPageView.contentMode = UIViewContentMode.ScaleAspectFit newPageView.frame = CGRectInset(frame, dx, 0) scrollView.addSubview(newPageView) } var tt = view.bounds.size scrollView.frame = CGRect(x: -dx, y: 0, width: itemWidth, height: tt.height) let pagesScrollViewSize = scrollView.frame.size scrollView.contentSize = CGSizeMake(itemWidth * CGFloat(pageImages.count), pagesScrollViewSize.height) }
其原理就是對每一個圖片加寬,然後再對其新增dx的間距,這樣圖片的大小回復原狀了,中間也有了間隔
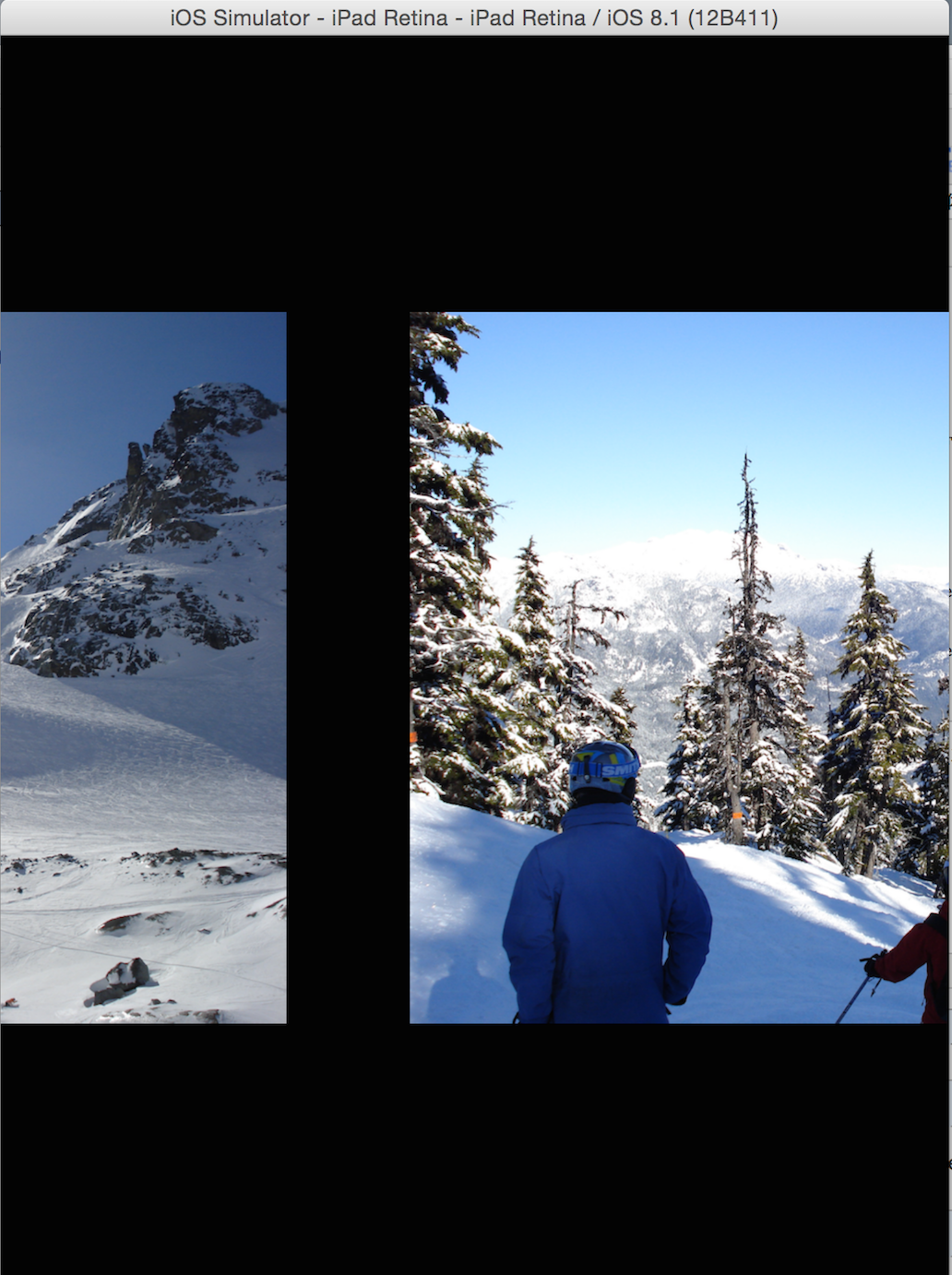
具體效果是這樣的:
 33要
33要
以上效果就和ios自帶的照片瀏覽一樣了,體驗比上面一種確實也要舒服很多.
還有一種方法也可以實現上面的效果,原理也比較類似。我們知道UISrollView的翻頁是每次翻過的是 UISrollView的Frame的大小
故,我們假定間隔是dx,且ImageView的Frame是螢幕的大小,依次從左到右排列。要使得每次翻頁都能正好顯示出圖片,那麼要求每次翻動
的寬度為圖片的寬度+dx。所以如果我們設定UISrollView的Frame的Width=等於螢幕的寬度+dx。這樣每次的翻頁都等於Width,就能保證我們要顯示
的元素在螢幕中間,當然這中間要設定UISrollView的contentSize=UISrollView的寬度*n(n個圖片)
下面是程式碼:
override func viewDidLoad() { super.viewDidLoad() scrollView = UIScrollView(frame: self.view.bounds) scrollView?.pagingEnabled = true scrollView?.delegate = self view.addSubview(scrollView!) var count = imgArrary.count for i in 0..<count{ var frame = view.bounds frame.origin.x = (view.bounds.width + dx) * CGFloat(i) frame.origin.y = 0 frame.size.width = view.bounds.width var photo = UIPhoto(frame: frame) scrollView?.addSubview(photo) photoList.append(photo) } scrollView!.frame = CGRect(x: 0, y: 0, width: view.bounds.width + dx , height: view.bounds.height) scrollView!.contentSize = CGSizeMake((view.bounds.width + dx) * CGFloat(count), view.frame.height) }
---恢復內容結束---