原文地址: http://www.cnblogs.com/JimmyBright/p/7681097.html
所有跨域的js在提交post請求的時候,如果服務端設定了可跨域訪問
1 public static function setCrossDomain() 2 { 3 header('Access-Control-Allow-Origin: *'); 4 header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept"); 5 header('Access-Control-Allow-Methods: GET, POST, PUT'); 6 }
都會預設傳送兩次請求,第一次是預檢請求,查詢是否支援跨域,第二次才是真正的post提交
對於強迫症的人,絕對難以忍受,所以還是要看看有沒有解決方案只提交一次有效請求
JS中出現這個現象原因在於你傳送了一個非簡單請求,所謂非簡單請求:
- 只使用 GET, HEAD 或者 POST 請求方法。如果使用 POST 向伺服器端傳送資料,則資料型別 (Content-Type) 只能是
application/x-www-form-urlencoded,multipart/form-data 或 text/plain中的一種。
由上面定義可以看出,把你的post提交改成get提交,就不會兩次請求,或者將post的header改成application/x-www-form-urlencoded, multipart/form-data 或 text/plain中的一種
將我們的複製請求改造成簡單請求就避免了重複提交
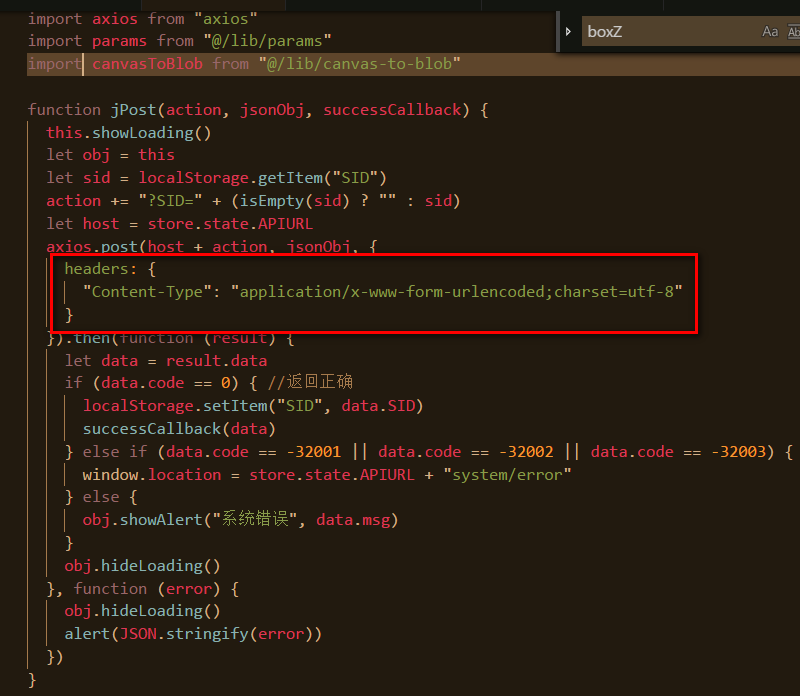
vue裡面我是這樣做的:

紅框框裡面對header設定必不可少,當然了,你得要求服務端設定最上面的跨域訪問許可權