EF Core 2.0上週已經發布了,我們也升級到core
文章內容基於vs2017,請大家先安裝好vs2017(15.3).
本篇文章主要講下差異點,跟之前一樣的就不再重複了。
文章目錄(差異點):
一、新建專案, EF配置/使用 過程的變化
二、身份驗證方式的變化(達到類似於原form認證效果)
三、使用原生SQL方式變化
四、讀取config過程(預設取消了web.config, 改為讀 json配置檔案)
一、EF使用
使用EF Core新建專案時,配置過程有一些變化。
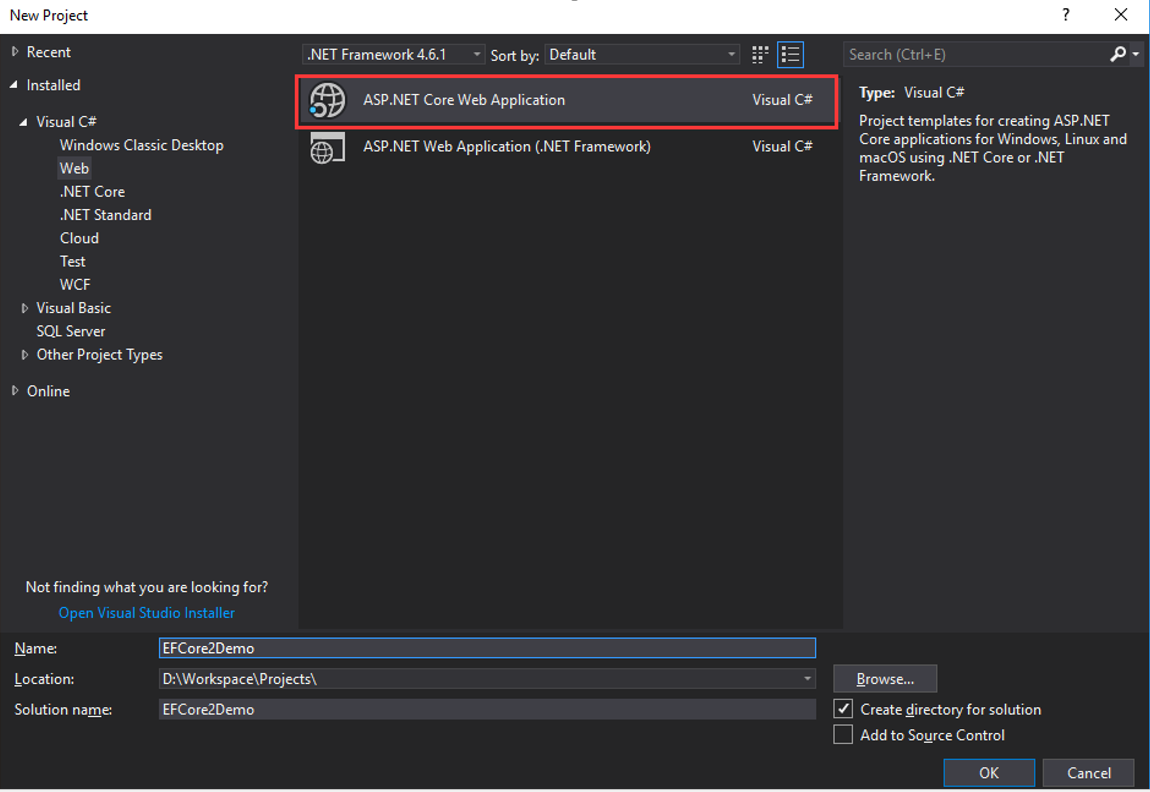
我們先新建個專案。
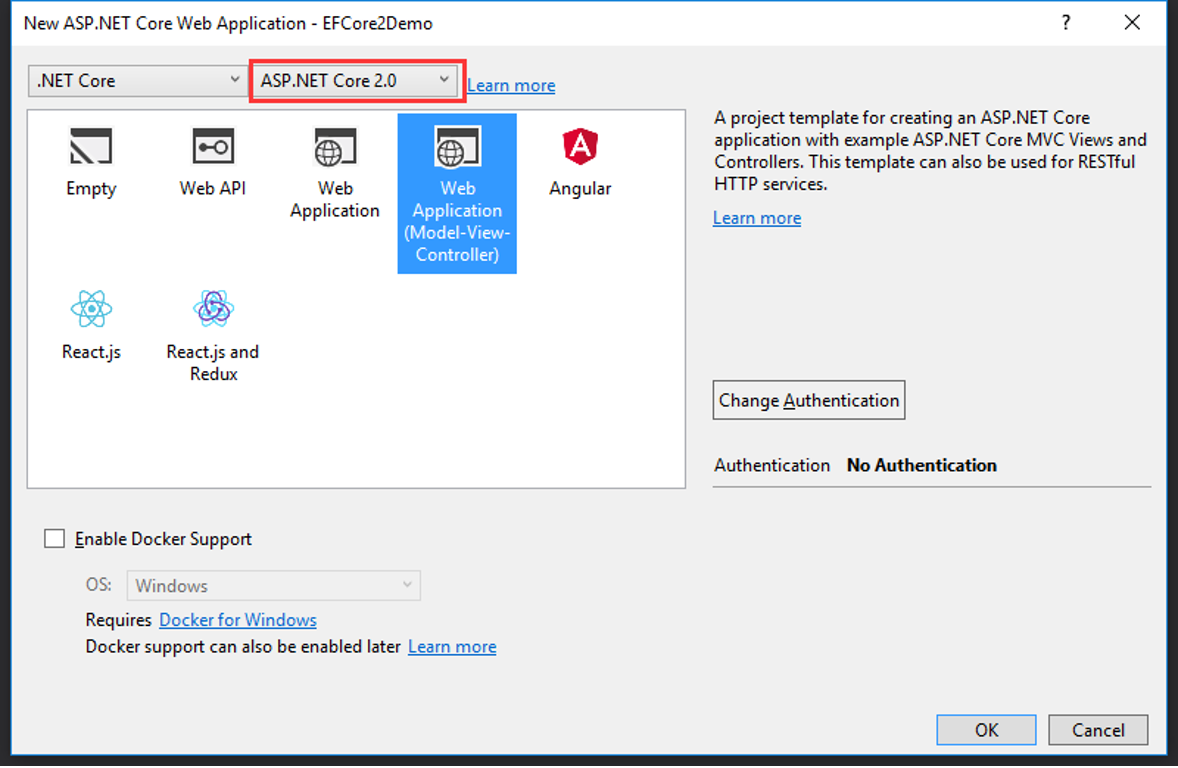
選擇如下模板


一、安裝並配置好EF
1、選單欄選擇TOOLS à NuGet Package Manager à Package Manager Console
輸入:Install-Package Microsoft.EntityFrameworkCore.SqlServer
2、建一個Model作為測試資料
開啟資料夾Models, 增加類SysUser

3、新建資料夾DAL,用來放置EF相關的類。
新建Context,跟之前文章的過程類似,如下圖,不再細說。

4、給context增加DI (dependency injection, 依賴注入)
之前我們講了DI的原理與實現,ASP.NET Core預設實現了DI,服務在啟動時進行註冊,通過建構函式的方式獲取。
我們只需要按照框架需要的填空即可。
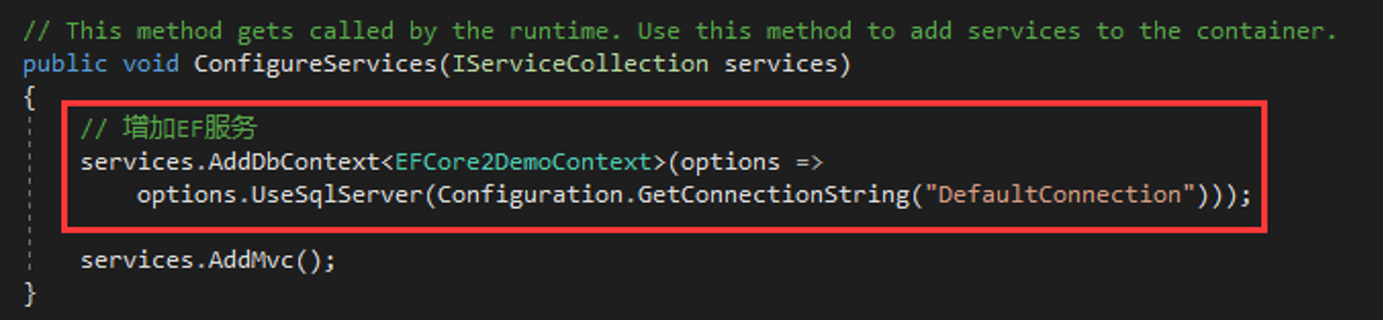
開啟Startup.cs, 註冊context,如下方框處

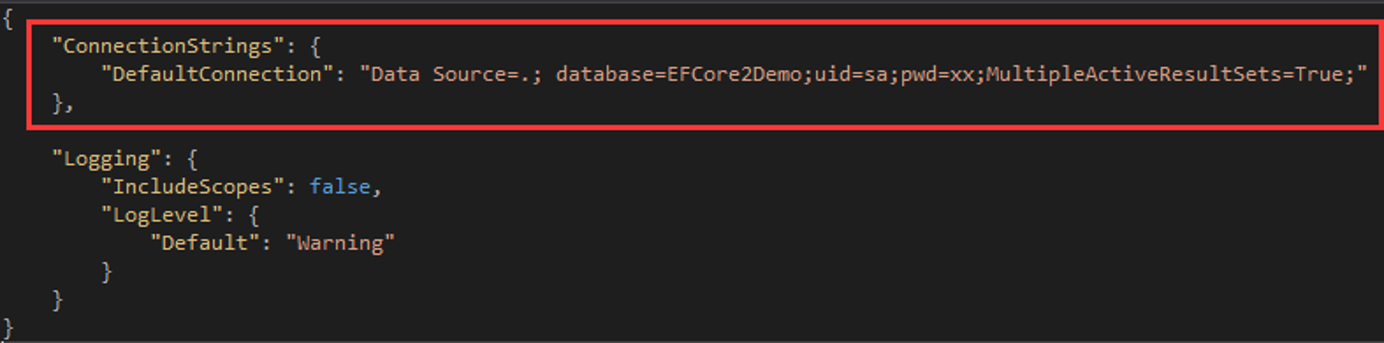
修改配套的 DefaultConnection
開啟appsettings.json檔案,增加配置節:

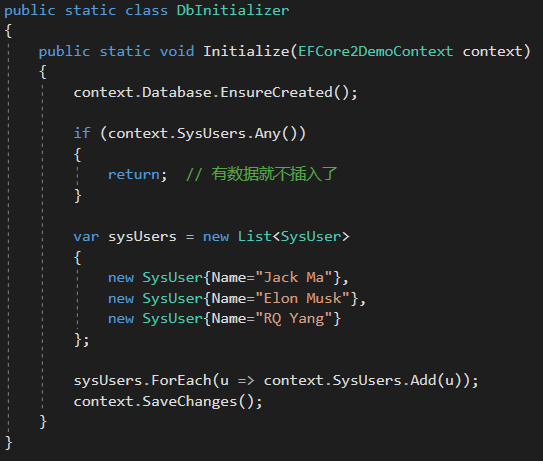
新增測試資料,生成資料庫結構

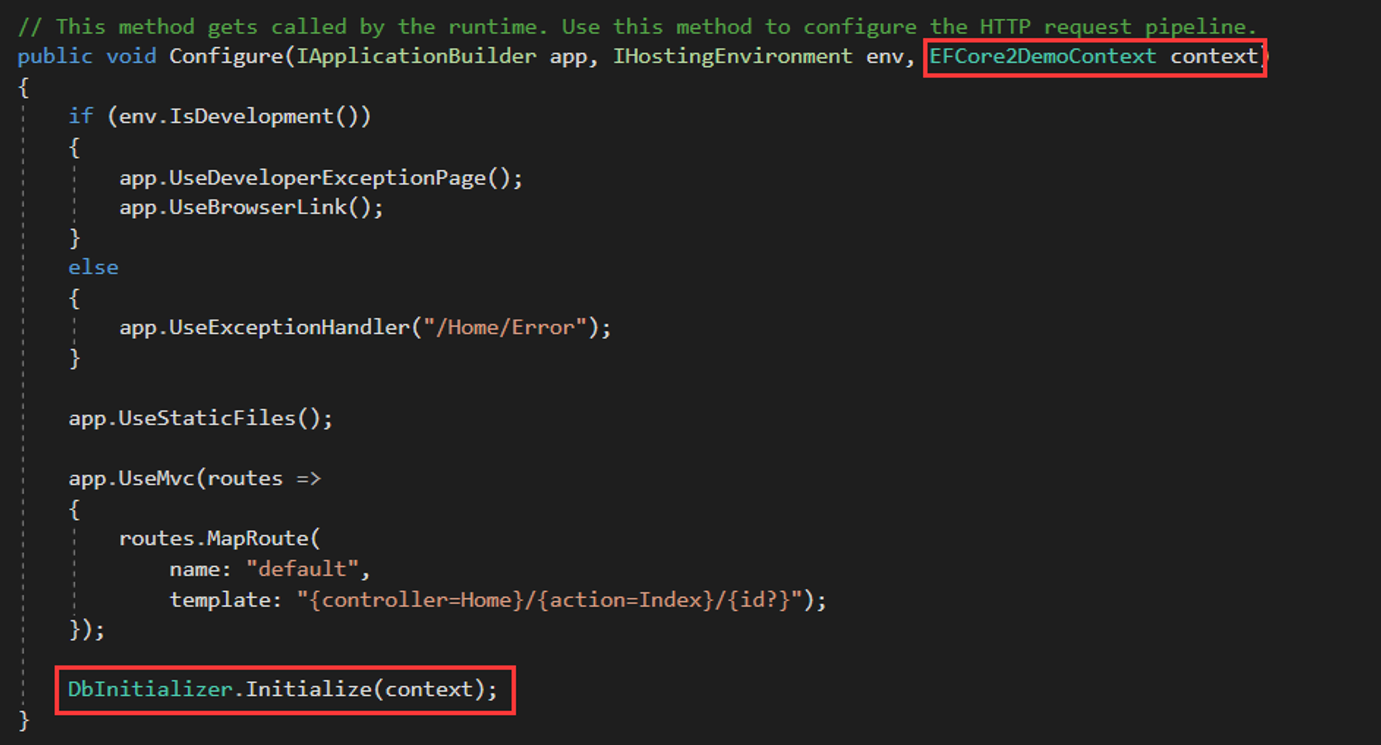
Startup中修改Configure方法,呼叫剛剛的方法。

執行一下網站,可以看到資料庫和測試資料都已生成。


5、Control中使用資料
新增Control的方式也和以前一模一樣,不過第一次新增Control時會出現一個設定選項。
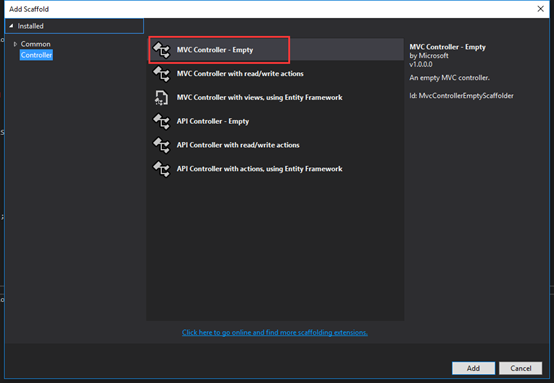
右鍵Controls資料夾,選擇選單 AddàControl, 第一次會出現Add MVC Dependencies設定,我們選擇 Minimal Dependencies

新增後會出現一個txt文件ScaffoldingReadMe.txt,可以刪除它。
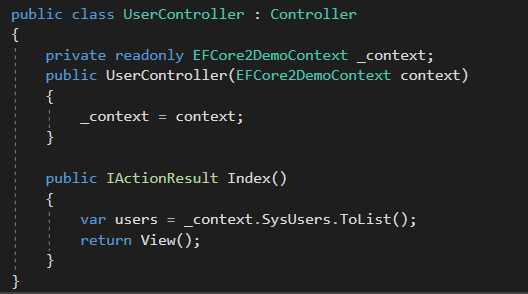
我們新增一個Control來讀取資料庫中資料。


主要差異是獲得context的方式,通過建構函式注入。
之前我們都是直接new一個context, 原來:
privite XxxContext db=new XxxContext();
現在:

我們加個斷點除錯下,可以看到獲得了user的列表。

另外提一下,新建Controller時,如果使用帶檢視的模板,會發現預設使用了非同步的方式,類似於:
public async Task<IActionResult> Index()
{
return View(await _context.XXX.ToListAsync());
}
非同步主要是針對資料庫操作,如果併發小(例如管理員的後臺管理介面),沒有必要。如果併發多,提升還是很明顯的。我們後面第三部分具體專案時會根據預設併發訪問量的大小需要選擇性使用非同步的方式。
二、身份驗證
原來是在web.config中配置為form認證的,現在web.config沒有了,當然預設就不採取這種方式了。
我們來看一下ASPNETCore中如何實現身份驗證的配置。
準備工作:
先裝個包 install-package Microsoft.AspNetCore.Authentication.Cookies
再新建AccountController, 新增一個Login的Action及其配套的View用來完成登入 .(和前面的教程做法一樣的,不再細說)
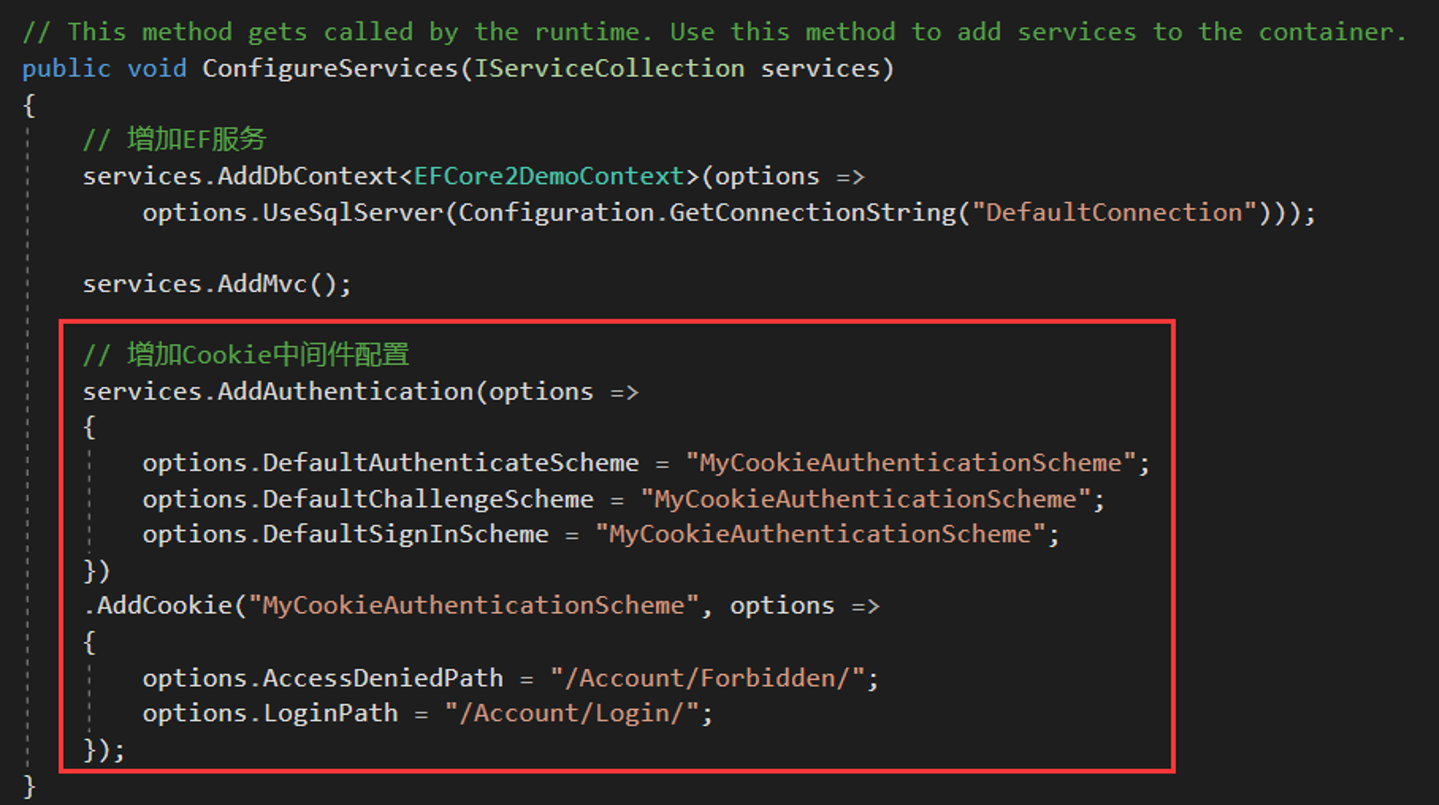
一、開啟Startup.cs
1. 在ConfigureServices 中配置 Cookie 中介軟體

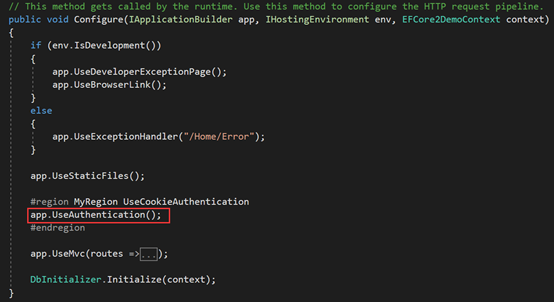
2. 在Configure中使用Cookie中介軟體:app.UseAuthentication();

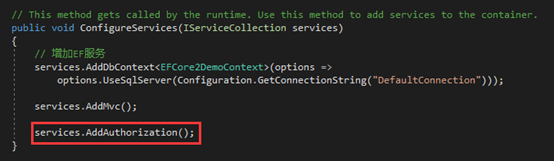
注意:EFCore 1.1 和2.0是不一樣的,如果是1.1的版本需做如下修改(差不多兩個方法中的內容剛好調換了):
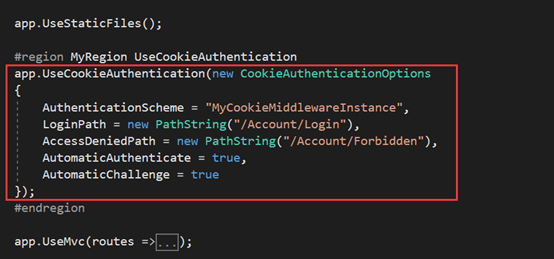
1.新增如下方框處內容,ConfiguraServices方法中啟用驗證。

2. Config方法中配置驗證相關資訊

二、完成登入功能
我們去HomeController中配置Index方法需要驗證

當再次訪問該地址時可以看到跳轉到登入介面上了

接下來我們就完成登入介面
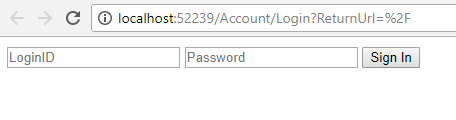
Login.cshtml增加個表單

顯示如下

下面我們增加AccountController中的Login方法完成登入。
核心就是要構建一個 ClaimsPrincipal的例項。
我直接給出具體做法,實際應用時直接修改此方法即可。
我們就不去資料庫驗證了,直接定義一個TestUser

前臺要獲取登入的使用者名稱,使用 @User.Identity.Name 即可。
我們在選單上增加一項:
<li><a>Current User: @User.Identity.Name</a></li>
結果:

另外登出方法為:
await HttpContext.SignOutAsync("MyCookieAuthenticationScheme");
比較簡單就不再演示了。
注意:1.1版本登出方法為
HttpContext.Authentication.SignOutAsync("MyCookieAuthenticationScheme ");
關於登入說明的官方文件:
https://docs.microsoft.com/zh-cn/aspnet/core/security/authentication/cookie
三、原生SQL
使用原生SQL分為查詢和更新兩類。
更新和之前是一樣的,可以參考我之前文章http://www.cnblogs.com/miro/p/4518811.html
程式碼示例:
string sql= "DELETE FROM [SysUserRole] WHERE [SysUserID]=@userId ";
SqlParameter[] paras = new SqlParameter[]{
new SqlParameter("@userId",userId)
};
int res = _context.Database.ExecuteSqlCommand(sql, paras);
查詢之前的做法Database.SqlQuery或DbSet.SqlQuery就不能用了。
Core2.0中用FromSql返回實體,例如:
int id=1;
string sql= "SELECT * FROM SysUser WHERE ID={0}"
var user=_context.SysUsers.FromSql(sql, id); // 後面的省略
這種不具備太多實用性,因為不用SQL也可以很容易實現查詢。
下面直接給出通用的範例:
string query = @"複雜的sql語句";
SqlParameter[] paras = new SqlParameter[]{
new SqlParameter("@roleId",roleId)
}; //新增一些引數
var conn = _context.Database.GetDbConnection();
try
{
conn.Open();
using (var command = conn.CreateCommand())
{
command.CommandText = query;
command.Parameters.AddRange(paras);
DbDataReader reader = command.ExecuteReader();
// 下面處理得到的 reader,略
}
}
catch (Exception)
{
throw;
}
finally
{
conn.Close();
}
我們一般用while迴圈處理 得到的reader,略。
四、讀取config過程
最後再說一下配置檔案的問題。
ASPNETCore預設取消了web.config, 改為讀 json配置檔案。
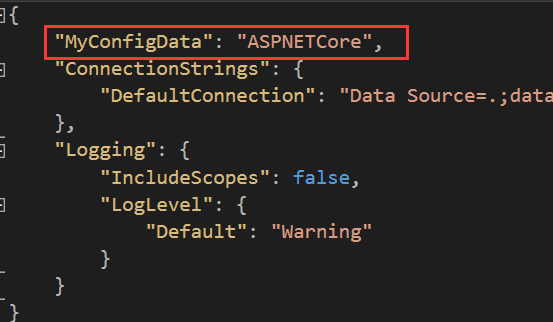
1、我們先去appSettings.json中增加一行資料。

2、和使用context類似,Startup.cs > ConfigureServices中增加一個服務

3、Controller中使用

加個斷點除錯下,可以看到,已經可以取到值了。
總結
ASPNETCore2.0做了比較大的改變,有些在1.1的用法到2.0直接就廢棄了,還是比較激進的。另外還有一些其他的小細節變化,等具體專案時碰到再說。
大家先學會怎麼使用,有空再去體會Core2.0做法的優點。
另外,關於一些Core2.0的問題可以到如下地址檢視
https://github.com/aspnet/Security/issues
例如我從1.1到2.0認證方面遇到問題,解決方法就是找到了
https://github.com/aspnet/Security/issues/1310
祝學習進步:)