本篇我們針對表格顯示新增一些新功能。
前面我們已經講解過表格顯示資料了,現在我們新增三個常用功能:
對顯示結果進行排序、過濾、分頁。
文章提綱
-
理論基礎/前置準備
-
詳細步驟
-
總結
前置準備 – 應用之前樣式,增加測試資料
我們對之前的Views à Account à Index.cshtml 進行修改以完成今天的示例。
介面樣式修改前:

下面對Views à Account à Index.cshtml進行如下修改:
-
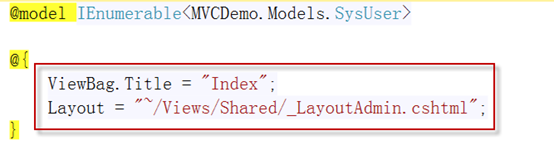
應用佈局頁 _LayoutAdmin.cshtml

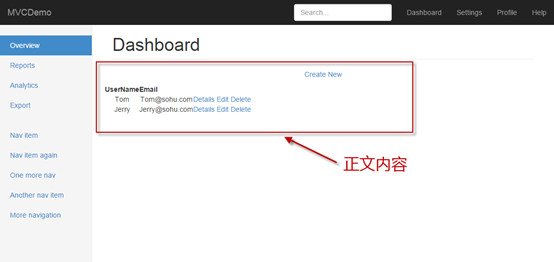
2. 將HTML部分body之外的全部刪掉,只留下正文內容,執行這個頁面。

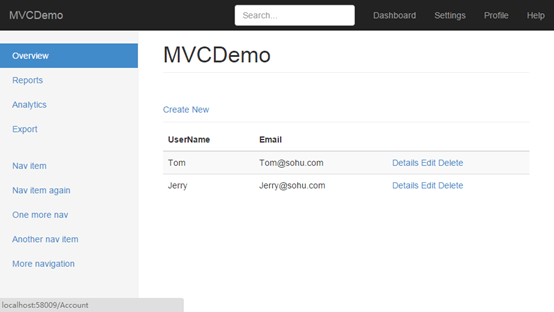
對樣式做一些小調整,最終變成如下樣式。
(調整樣式的步驟略,大家可以直接檢視原始碼)

通過Create New 新建兩條測試資料,為後面分頁做準備,後面每3條分一頁。

目前準備工作就OK了,下面開始今天功能的操作。
詳細步驟
一、標題新增連結排序功能

2. 開啟 ViewsàAccountàIndex.cshtml, 替換標題內容。
@Html.ActionLink("UserName", "Index", new { sortOrder = ViewBag.NameSortParm })
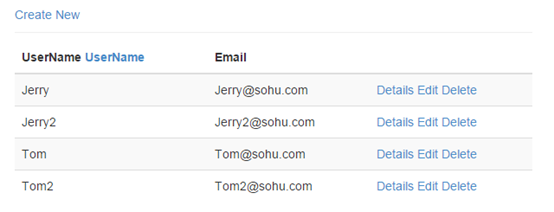
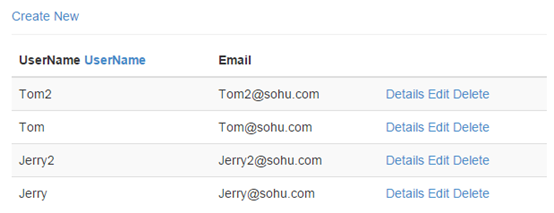
點選標題就可以在升序倒序中切換了


二、增加名字搜尋功能
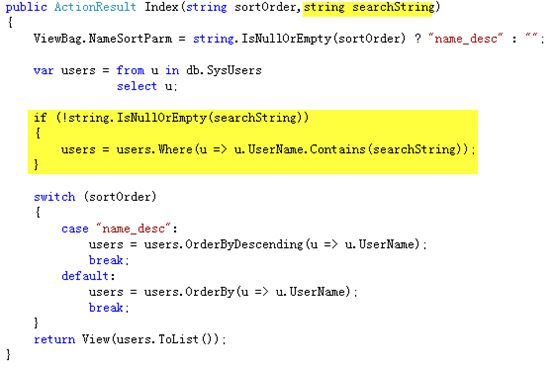
繼續修改Index方法,增加條件篩選功能。改動的部分見黃色背景部分。

我們新增了一個 searchString 的引數,並且新增了一個where字句用來過濾名字。
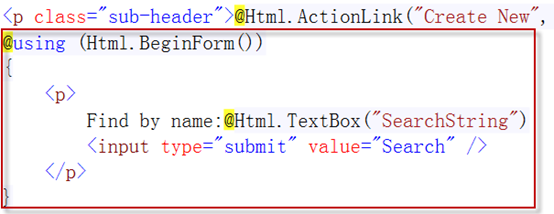
現在我們再去ViewsàAccountàIndex.cshtml 中新增一個text box用來傳遞這個過濾值。

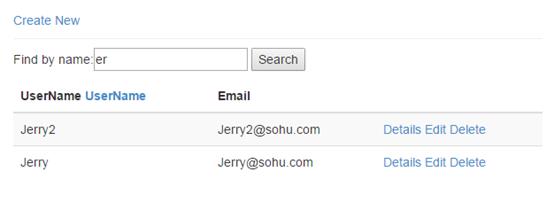
現在測試一下,執行這個頁面,可以看到結果符合我們的預期。

好的,下面就完成最後一個功能,分頁。
三、增加分頁功能(使用PagedList.MVC)
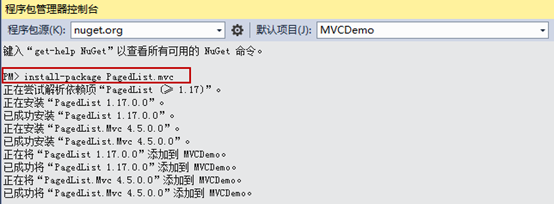
安裝PagedList.MVC
開啟Package Manager Console,確保Package source是nuget.org, 輸入
install-package PagedList.mvc

AccountController.cs中先新增宣告。
using PagedList;
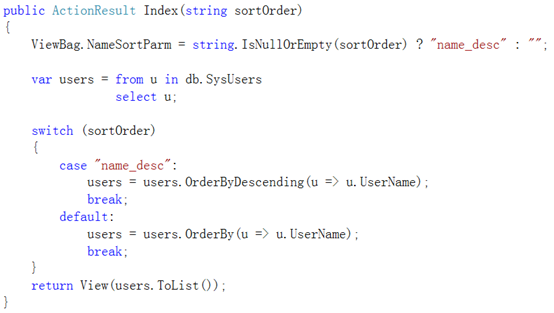
修改Index方法
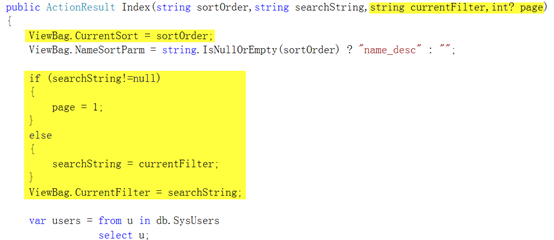
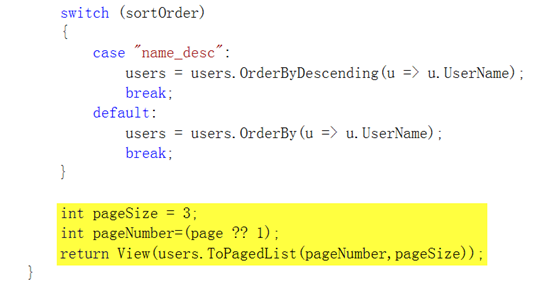
Index的增加如下highlight部分(我只擷取了開頭和結尾的部分)


我們新增了兩個傳入引數 currentFilter和page
頁面第一次顯示或沒有點選頁碼或排序時,所有傳入的值為null
當點選分頁連結時,傳入頁碼。
current sort order需要被傳入,這是因為在分頁時,需要保持相同順序。
ViewBag.CurrentSort = sortOrder;
另外一個屬性, ViewBag.CurrentFilter, 提供view當前的過濾字串。
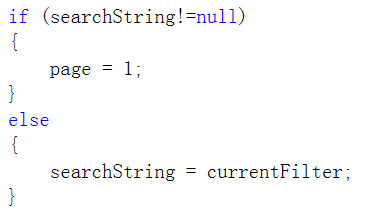
這個值用來維持分頁時過濾條件不變,並且必須在分頁時重新顯示在text box中。如果子分頁時過濾條件改變了,頁面必須重設為1,因為新的過濾條件會導致顯示不同的資料. 當過濾條件改變時, searchString不為null

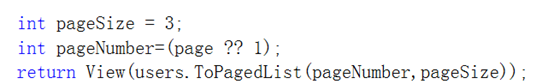
在最後,ToPagedList將查詢結果轉換成分頁的一個集合傳遞到view中。

Note
?? 操作符叫做 null-coalescing operator.
這個操作符給可為null的型別定義一個預設值。 (page ?? 1)表示如果page為null返回1,否則返回page的值。
大家直接看下面例子:

在View中增加分頁的顯示和功能連結
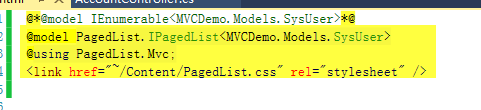
主要增加/修改 如下部分:
頂部的@model宣告指定view獲得一個PagedList物件。
(原來是List物件,見註釋部分)
增加@using PagedList.Mvc , 獲得相關分頁的helper

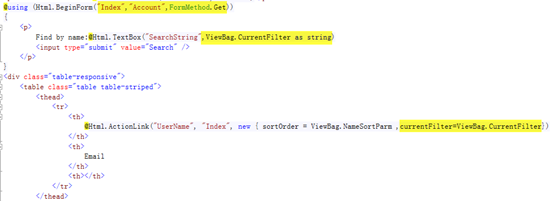
過載BeginForm為get方式。
我們之前文章提到過,如果不涉及更新資料操作,建議用get方式。
text box 初始化為CurrentFilter.
這樣當切換到下一頁是可以看到當前過濾條件。
表格的標題連結也把CurrentFilter傳過去。

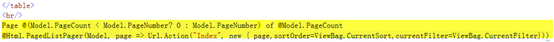
最後再加上類似 Page x of x格式的當前頁數和總共數量。
如果沒有頁面顯示,則顯示 Page 0 of 0
這種情況下,page number>page count.
根據Index方法可以得知PageNumber是1,Model.PageCount是0.
分頁按鈕通過PagedListPager helper來顯示。

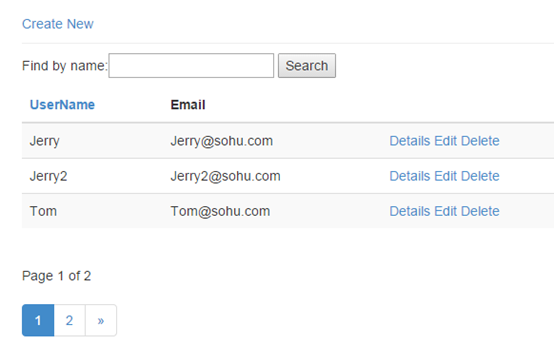
最終結果

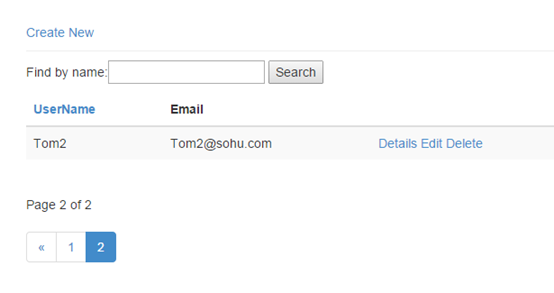
第二頁

遺留問題
最後做了個實驗,發現有個問題,知道的園友幫忙解答下。
對UserName排序沒問題。
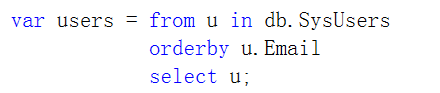
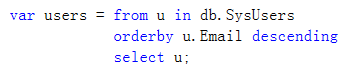
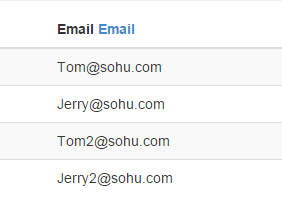
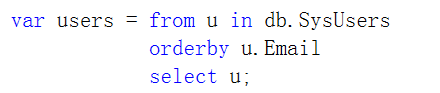
我用Email排序時,如果直接把條件加到表示式中,都是OK的,如下圖。


倒序排


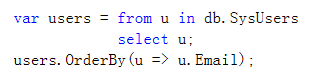
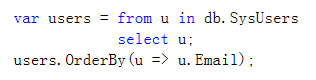
如果按下面這種方式

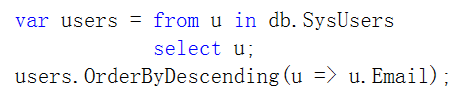
或

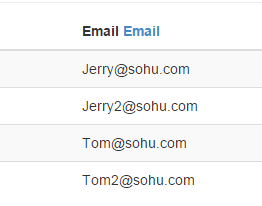
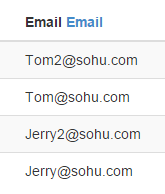
不論正序還是倒序,都出現如下結果:

問題總結,下面兩種寫法,第二種不符合預期。


總結
本次我們主要講解了排序、過濾條件、分頁三個功能。
另外還有個遺留問題,知道的園友解答下。
這次的知識點比較碎,詳細的可以參考程式碼。
請充分理解本篇文章所講的幾個例子。
好了,今天就到這裡。
歡迎大家多多評論,讓下一篇文章更好 :)