上篇文章提到過Partial和Action這兩個helper, 本篇文章主要就結合這兩個helper來講解分部檢視(Partial View)的應用。
文章提綱
-
理論基礎
-
詳細步驟
-
總結
理論基礎 – 分部檢視
Partial View指可以應用於View中以作為其中一部分的View的片段(類似於之前的user control), 可以像類一樣,編寫一次, 然後在其他View中被反覆使用。
一般放在"Views/Shared"資料夾中以共享。
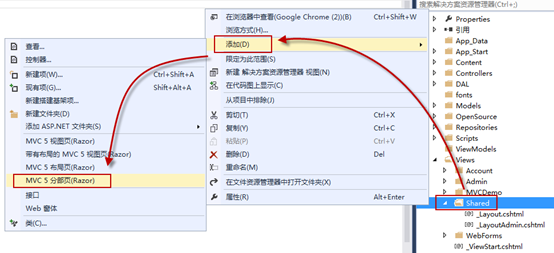
建立Partial View:一般直接右鍵"Views/Shared"資料夾新增分部檢視。
使用Partial View有兩類helper :
Html.Partial / Html.RenderPartial
Html.Action / Html.RenderAction
詳細步驟
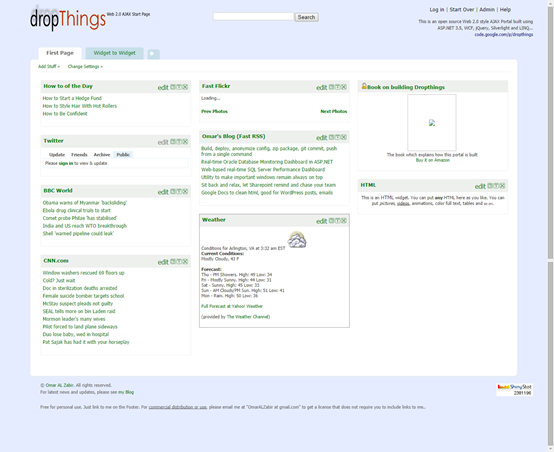
大概五年前我開發過一個iPortal(類似於以前的iGoogle,現在iGoogle已經關閉), 其他類似的參考網站:http://dropthings.omaralzabir.com/

裡面有一個個可以自定義的widget,下面我們就開發一個簡單的widget來說明Partial View的用法。
建立分部檢視
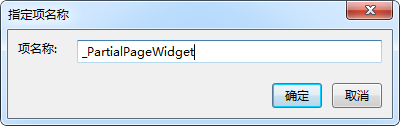
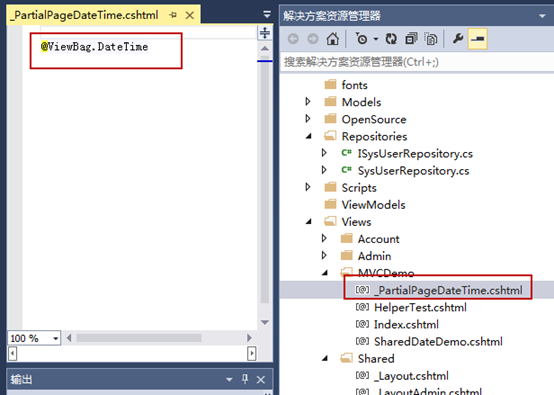
如下圖,建立 _PartialPageWidget.cshtml


我們做一個簡陋的widget.
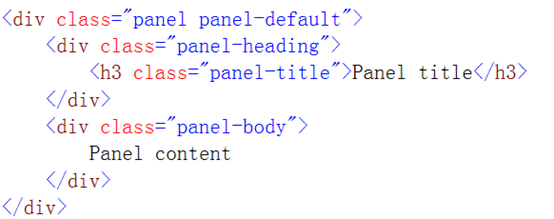
參考下面的圖,定義widget的HTML結構。

借用了bootstrap中panel的樣式,結構如下。

通過Html.Partial / Html.RenderPartial 使用
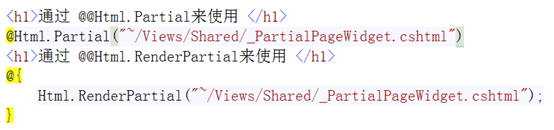
直接應用Html.Partial或Html.RenderPartial輔助方法比較簡單。
開啟之前建好的Views/MVCDemo/Index.cshtml檔案,新增如下內容:

顯示結果:

通過Html.Action / Html.RenderAction 使用
通過Html.Action/Html.RenderAction使用稍微複雜一點,分成兩步。
-
在要顯示的View所對應的Controller中心增加一個Action.
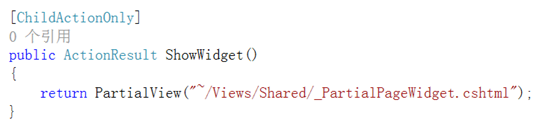
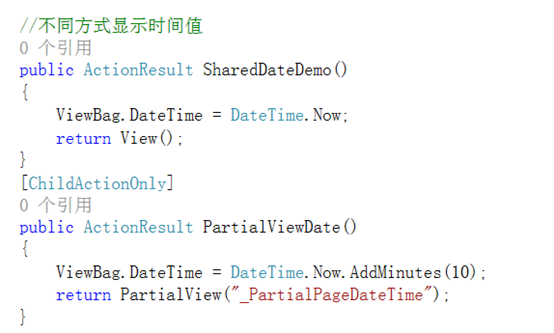
還用上面這個頁面,我們在MVCDemoController.cs中增加一個Action

做個簡單的說明:
-
[ChildActionOnly] 表示這個Action只應作為子操作進行呼叫。也就是說直接通過 controller/action這樣的網址是不能訪問的,會提示只能由子請求訪問的錯誤。
-
必須返回一個PartialView
-
-
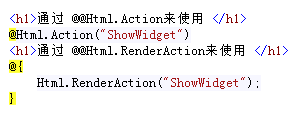
在View中新增相關程式碼

顯示結果和上一種方法一樣

兩種使用方式小結
當View中引用了一個或多個分部檢視時,此View與各分部檢視預設得到一樣的資料,也就是說View及其中所有的Partial View預設情況下共享View中的ViewData和ViewBag.
需要使View和其中引入的Partial View有不同的資料,需要通過Html.Action/Html.RenderAction輔助方法, 並在對於被呼叫的Action中設定對應的資料。
另外還有幾點需要注意:
-
XXX和RenderXXX的區別在於,一個是直接返回字串,另外一個是直接寫入到相應輸出流,因此不能直接放在程式碼表示式中,必須放在程式碼塊中。
前面的示例中兩種寫法是等價的。RenderXXX有輕微的效能優勢,在大量的RenderXXX執行時,才能反映出效能上的優勢。
-
Partial/RenderPartial通常在單獨的資料夾中應用檢視標記來幫助View渲染檢視模型的一部分。
Action/RenderAction執行單獨Controller中的Action來顯示結果,提供了更多的靈活性,例如利用單獨的Controller傳遞不同值。文章最後我們會舉個例子說明。
-
Partial/RenderPartial和Action/RenderAction的引數分別是 partialView和 Action的名字。當然還有其他的過載函式,我們只說最常用的。應用時可以按照我們前面舉的例子。
Html.Partial和Html.Action差異舉例
最後我們舉個例子說明兩種用法的差別。
-
新建一個Partial View

-
Controller中新建兩個Action,SharedDateDemo和PartialViewDate.
根據SharedDateDemo生成主View, PartialViewDate供Html.Action呼叫

-
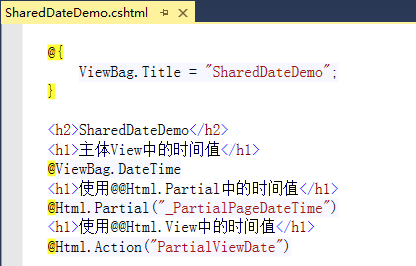
主View: SharedDateDemo.cshtml分別顯示
主View的時間;
用Html.Partial呼叫Partial View的時間;
用Html.Action呼叫Partial View的時間。

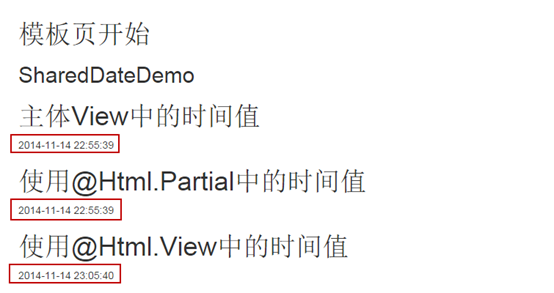
顯示結果:

上面結果可以清晰的看到:
-
View及其中所有的Partial View預設情況下共享View中的ViewData和ViewBag
-
可以通過Html.Action, 配合被呼叫的Action改變傳遞不同的資料
-
總結
本次我們主要講解了Partial View這一實用功能的使用。
Html.Partial使用方便,在不需要改變資料內容時非常方便。
Html.Action 使用更加靈活,可以根據業務要求按需定製Partial View顯示內容。
請充分理解本篇文章所講的幾個例子。
好了,今天就到這裡。
歡迎大家多多評論,讓下一篇文章更好 :)