上篇文章介紹了EF實現CRUD及一些基本的Html Helpers.
這次我們將會對之前的內容進行一些修改和重構:
-
引入Bootstrap樣式,搭建幾類共用的模板頁,對UI進行一些改造
-
分類介紹Html Helpers
-
完善一些功能
文章提綱
-
理論基礎
-
UI改造詳細步驟
-
總結
理論基礎 -- Bootstrap簡介
以下摘自百度百科:
Bootstrap是Twitter推出的一個開源的用於前端開發的工具包。它由Twitter的設計師Mark Otto和Jacob Thornton合作開發,是一個CSS/HTML框架。後面詳細步驟會介紹如何使用。
理論基礎 -- Html Helpers
主要分成輸入類和顯示類。
輸入類:
TextArea, TextBox
Password
Hidden
DropDownList
ListBox (與DropDownList類似,生存可多選的下拉選單框)
RadioButton
CheckBox
顯示類:
顯示類 Helper可以在應用程式中生成指向其他資源的連結,也可以構建被稱為部分檢視的可重用UI片段。
ActionLink和RouteLink
URL (Url.Action, Url.Content)
Partial 和 RenderPartial
Action和RenderAction
這些具體的作用我就不介紹了,相信各位園友根據名字都可以猜出生成的大多數HTML標籤。建議大家新建一個空白View,將所有的helper都放進去,生成頁面後,右鍵檢視原始碼,這樣可以比較清晰的瞭解這些標籤和HTML的對應關係。
Note
有兩個helper說明一下:
html.ActionLink生成一個<a href=".."></a>標記
Url.Action只返回一個url。
例如:
@Html.ActionLink("linkText","someaction","somecontroller",new { id = "123" },null)
生成結果:
<a href="/somecontroller/someaction/123">linkText</a>
@Url.Action( "someaction", "somecontroller", new { id = "123" }, null)
生成結果:
/somecontroller/someaction/123
另外,Partial和Action大家可能會比較陌生,這個後面文章講分部檢視(類似於原來web form中的使用者控制元件)的時候介紹。
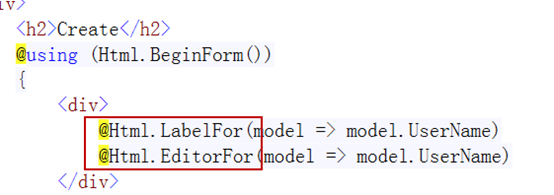
不知大家是否還記得我們前幾篇文章用過的helper, 和這次介紹的有點不一樣。
例如

這些helper的特徵是名稱後面加上了 For , 這些叫做強型別的輔助方法。
對於不適合使用字串字面值從View資料中提取值的情況,可以使用強型別輔助方法, 通過傳遞一個lambda表示式來指定要渲染的模型屬性。表示式的模型型別必須和為View指定的強型別一致。
主要的強型別輔助方法。
Html.TextBoxFor();
Html.TextAreaFor();
Html.DropDownListFor();
Html.CheckboxFor();
Html.RadioButtonFor();
Html.ListBoxFor();
Html.PasswordFor();
Html.HiddenFor();
Html.LabelFor();
Html.EditorFor();
Html.DisplayFor();
Html.DisplayTextFor();
Html.ValidtionMessageFor()
這些大都和前面普通的helper對應,大家可以自己試驗。
UI改造詳細步驟
下面我們對之前做的介面做一些改造。
下載相關檔案
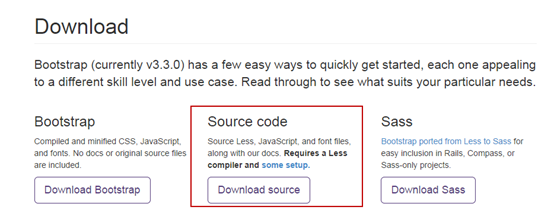
開啟Bootstrap的Official Site
目前的版本是 v3.3.0, 我們直接下載 Source code

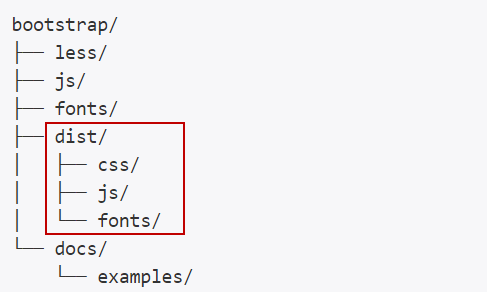
解壓縮後檔案結構:

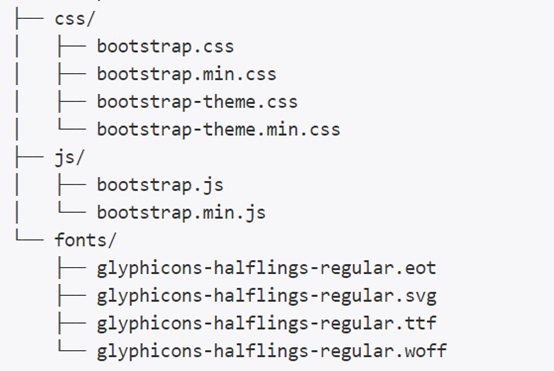
我們實際要用的都放在dist資料夾內,展開dist資料夾

新增檔案至專案
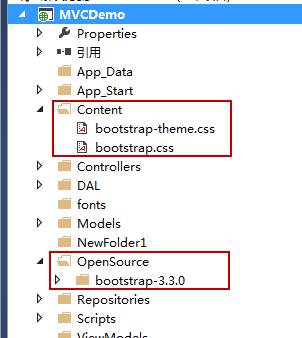
我們在專案中新增加幾個資料夾OpenSource, Content, fonts
OpenSource中我們放一些第三方的原始碼,Content中放實際使用的css檔案, fonts放字型檔案。
將解壓縮後的資料夾bootstrap-3.3.0整體放入OpenSource資料夾內,方便以後檢視用。
將bootstrap-3.3.0àdist 中的bootstrap.css和bootstrap-theme.css放入Content資料夾。
fonts資料夾先不用。

檔案的準備工作就做好了,下面我們開始在做好的專案中使用bootstrap
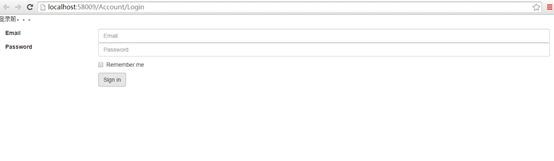
開啟ViewsàAccountàLogin.cshtml, 貼著title標籤下面增加一行
<link href="~/Content/bootstrap.css" rel="stylesheet" />
開啟這個頁面檢視下,發現已經應用上樣式了。

下面我們就開始這個專案的UI改造工作。
定義模板頁
定義兩類别範本分別對應著 使用者(主頁面),管理員
Note 註冊登入頁的樣式因為很少被共有,就不用模板頁了。
右鍵Views資料夾,新建資料夾Shared. 這個新建的資料夾主要用來放共用的模板檔案。
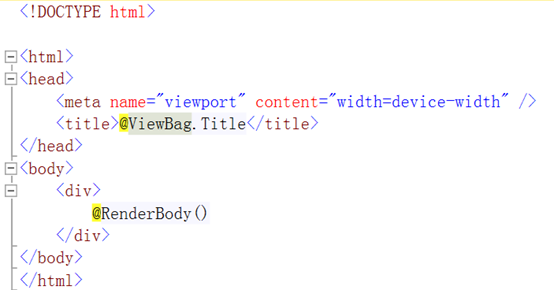
右鍵Shared資料夾,新建佈局頁 _Layout.cshtml和 _LayoutAdmin.cshtml
我們仿照bootstrap給我們提供的示例樣式完成這兩個佈局頁。
這兩個佈局頁的內容我就不詳細介紹了,具體可以檢視我的原始碼。
有幾點說明一下:
@RenderBody():使用這個佈局的View將把他們的內容顯示到此處。

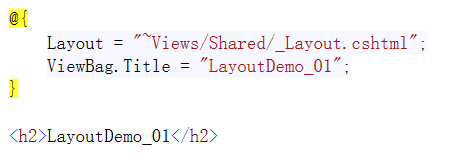
要使用這個佈局時,如下圖,在View中新增 Layout="~Views/Shared/_Layout.cshtml";

Note
可以在Views資料夾下面新建一個檢視頁,命名為_ViewStart.cshtml,將這部分統一寫到這個檔案裡(如下圖),這樣應用佈局頁的View就可以省略這部分內容了。 另外這個_ViewStart.cshtml也是可以巢狀的,使用佈局頁的View會自動應用最近資料夾下面的_ViewStart.cshtml.

我們新建兩個Controller : MVCDemoController和AdminController.cs
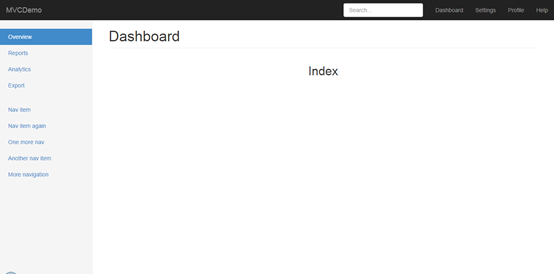
根據預設的Index方法新建檢視,分別應用_Layout.cshtml和_LayoutAdmin.cshtml
使用者介面

管理員介面

現在我們已經將要做的模板頁做好了。我們再將登入框美化下:

現在我們就完成了對於UI的改造,我們做了三件事:
引入bootstrap樣式;製作共用的佈局頁;美化登入頁
關於頁面UI設計的就不詳細講了,大家可以直接看原始碼。
總結
本次我們主要對之前的內容做了一些完善,做了三個頁面來說明情況。
你需要掌握
-
bootstrap的基本使用
-
佈局頁的使用
-
常用的helper要做到心裡有數
好了,今天就到這裡。
歡迎大家多多評論,讓下一篇文章更好 :)