從前端的UI開始
MVC分離的比較好,開發順序沒有特別要求,先開發哪一部分都可以,這次我們主要講解前端UI的部分。
ASP.NET MVC拋棄了WebForm的一些特有的習慣,例如伺服器端控制元件,ViewState這些東西,讓Web迴歸原始的狀態,Web是什麼樣子就是什麼樣子。而談到一個Web Application的UI,涉及到的無非就是html、css、 js這些東西。
文章提綱
-
概述
-
重要概念介紹
概述
一般來說,有兩塊功能是每個系統都要使用的。
一個是 使用者註冊/登入,一個是Table的CRUD
最近四篇文章的規劃:
-
本次會先做簡單的註冊/登入UI
-
結合EF完成註冊/登入的功能
-
以Table的CRUD為例子,展開講解EF (code first方式)
-
藉助bootstrap加入頁面樣式,補充其他功能,將前面的程式碼擴充套件成一個開發的基礎框架
P.S. 順便回答下園友的兩個問題:
1.有園友表示沒看到EF
原因是不想一下引入太多的概念,大概下篇文章開始涉及到EF.
2. 系列的文章數量和更新:
a. 數量:本系列文章會從一個主幹開始,逐漸深入,初步規劃30篇。初級10篇,中級10篇,綜合專案實戰10篇。
b. 更新:大概每週會更新一篇
重要概念介紹
-
View的存放位置約定
-
Action Method Selector
應用在Controller的Action上,以幫助選擇適當的Action,
文中以 [HttpPost] 舉例
-
ViewBag
在View和Controller中傳遞資料的一種方式 (類似的方式還有ViewData、TempData), 掌握通過ViewBag在View和Controller中傳遞資料
-
HtmlHelper
通過View的Html屬性呼叫,文中以Html.BeginForm為例
建立 註冊/登入 UI詳細步驟
-
開啟上次專案,新建兩個Action
本系列文章知識點和演示程式碼都以前一篇文章為基礎,有問題可以回上一篇進行查詢。本次我們將會新建使用者 註冊/登入 的兩個頁面。
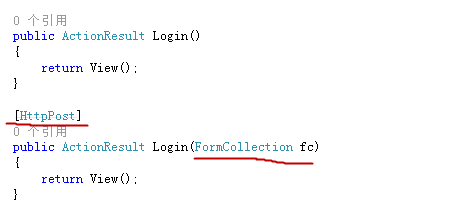
開啟Controllersà AccountController.cs ,仿照已有的Index, 新增兩個Action, 如下圖。

NOTE: 新增這Action可以
a. 通過手打或貼上複製,
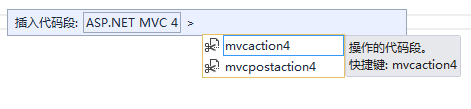
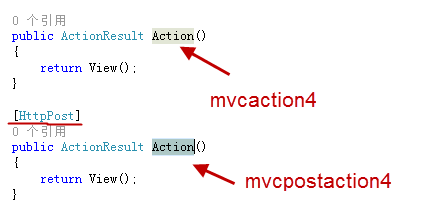
b.右鍵,插入程式碼段(或ctrl k, x)àASP.NET MVC4à mvcaction4(或mvcpostaction4), 如下面一組圖。



-
新增Action相應的View
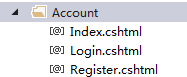
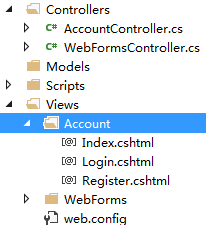
根據上一步中新增的Action, 新增相關View: Login.cshtml, Register.cshtml

新增方法詳見上篇文章,不再重複講解。
這裡再說明下View的存放位置約定。記住下面三句話:
-
所有的View都放在Views資料夾
-
Views資料夾建立了一系列與Controller同名的子資料夾
-
各子資料夾記憶體放與Action同名的cshtml檔案(對應的View檔案)

-
完成登入介面UI
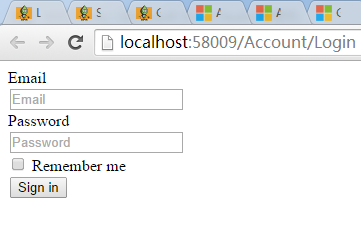
1.1 我們把Login.cshtml就當做一個靜態html頁面,完成登入介面的UI
大家可以把cshtml理解成原來的aspx和html的混合體:
利用了aspx的優點,方便和後臺互動;利用了html的優點,語法簡潔(HtmlHelper)
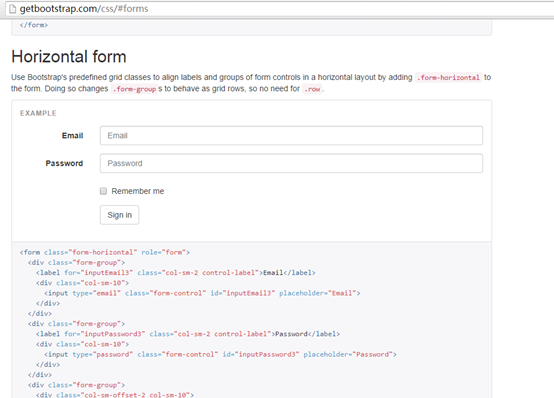
a. 到bootstrap上覆制個登入介面html
http://getbootstrap.com/css/#forms


NOTE為了減少干擾項,我們不加任何樣式, 專案全部結束後再進行頁面美化。
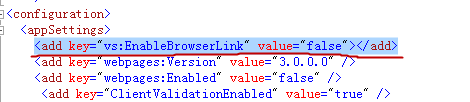
右鍵瀏覽器 View page source, 發現多了VS Browser Link廢程式碼。

我們將它禁用掉。
開啟web.config新增如下程式碼,再去瀏覽器檢視原始碼,可以看到純淨的html了。

-
將前端的資料傳遞到Controller中去
完成一個登入工作:
填寫表單 à Controller獲取表單資料 à 進一步操作(例如去資料庫比對,通過後獲取使用者身份跳轉到指定頁面)
我們這次先完成到Controller獲取資料,對資料庫的操作我們下一章和EF結合起來一起講。
OK, 現在我們對Login.cshtml進行修改。
修改前的Login.cshtml:

-
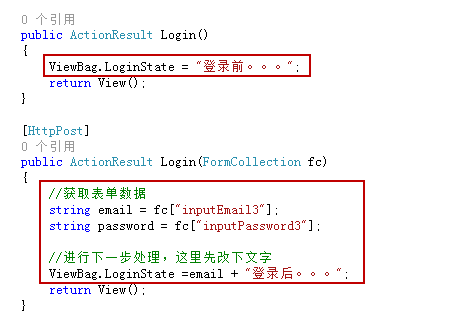
首先我們先去AccountController.cs中建立一個Login同名的Action來接受表單提交的資料。

注意新新增的Action中增加了一個[HttpPost] ,表示這個Action只會接受http post請求。ASP.NET MVC提供了Action Method Selector, HttpPost就是其中之一。(後續文章中會專門有一篇講解這些Selector)
HttpPost屬性典型的應用場景:
涉及到需要接受客戶端視窗資料的時候,建立一個用於接收HTTP Get請求的Action, 用於顯示介面, 提供給使用者填寫資料;
另一個同名Action則應用[HttpPost]屬性,用於接收使用者發來的資料,完成對應的功能。
-
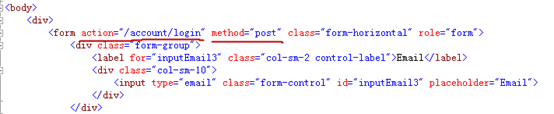
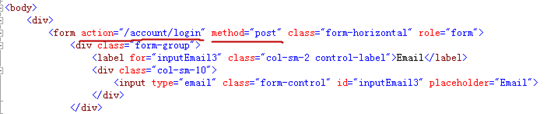
開啟Login.cshtml, 修改form,為後端接收資料做準備。
先在form標籤內增加兩個屬性action, method。對於form中的method(預設是get),通常情況下, get用於簡單的讀取資料操作,post用於寫資料操作。

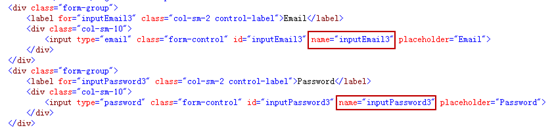
在input元素下新增name屬性,設定成和id一樣的值。
NOTE: 伺服器端需要通過name來取值。

2. 開啟AccountController.cs,修改[HttpPost]的Login Action用於接收資料
-

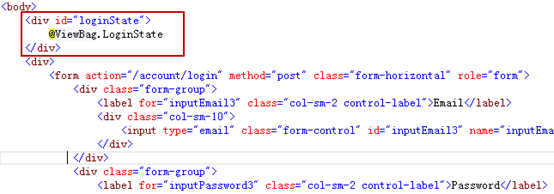
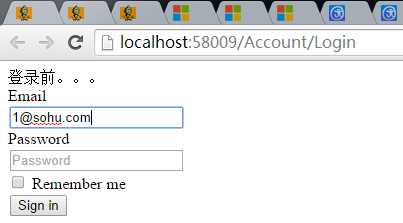
為了區分登入前後,我們通過ViewBag傳遞一個登入狀態過去。
前臺同樣加個文字標識。

登入效果:


優化:使用第一個HtmlHelper
因為這次的內容比較簡單,還沒必要用到HtmlHelper
我們對Login.cshtml中的form做一點改良。
如下圖,action的位置是固定的,這樣的話部署發生變化時有可能地址會不可用(如放在IIS根目錄下和虛擬目錄下是不同的)

使用HtmlHelper動態計算路由地址就是其中的一種方法。
新增下面一句程式碼,將form中內容放到 {} 中去即可
@using (Html.BeginForm("login", "Account", FormMethod.Post)) { }
執行,到瀏覽器中檢視原始碼,可以看到生成的原始碼和原來一樣。
同樣的,完成註冊介面UI(類似登入介面,步驟略)
總結
通過開發了一個最基本的登入介面,介紹瞭如何從Controller中獲取表單資料。
因本次示例比較簡單,還不需要用到HtmlHelper
下篇文章會通過model自動生成資料庫,完成整個功能。
本次原始碼:http://files.cnblogs.com/miro/MVCDemo%401021.rar
有問題歡迎大家評論 :)
為方便大家觀看,列出系列文章地址:
- MVC5+EF6 入門完整教程13--動態生成多級選單 @20160530
- MVC5+EF6 入門完整教程12--靈活控制Action許可權 @20160504
- MVC5+EF6 入門完整教程11--細說MVC中倉儲模式的應用 @20150914
- MVC5+EF6 入門完整教程10:多對多關聯表更新&使用原生SQL@20150521
- MVC5+EF6 入門完整教程9:多表資料載入@20150212
- MVC5+EF6 入門完整教程8 :不丟失資料進行資料庫結構升級 @20141215
- MVC5+EF6 入門完整教程7 :排序過濾分頁 @20141201
- MVC5+EF6 入門完整教程6 :分部檢視(Partial View) @20141117
- MVC5+EF6 入門完整教程5 :UI的一些改造 @20141113
- MVC5+EF6 入門完整教程4 :EF基本的CRUD @20141104
- MVC5+EF6 入門完整教程3 :EF完整開發流程 @20141027
- MVC5+EF6 入門完整教程2 :從前端UI開始 @20141021
- MVC5+EF6 入門完整教程1 :從0開始