第0課 從0開始
ASP.NET MVC開發模式和傳統的WebForm開發模式相比,增加了很多"約定"。
直接講這些 "約定" 會讓人困惑,而且東西太多容易忘記。
和微軟官方教程不同,筆者儘量不用腳手架,從空白框架開始,一步一步新增功能,每次新增的東西剛好夠用,讓大家能真正能用起來,理解每一個過程。
文章提綱
-
概述
-
核心概念介紹
-
從空白開始,建立一個基本框架詳細步驟
概述
-
本系列文章及文章中的例子主要基於微軟官方文件
-
使用工具 : VS2013 + MS SQL 2012
-
開始主要講解MVC + EF搭配使用,後續同樣也會提供MVC + ADO.NET的實現方案
核心概念介紹
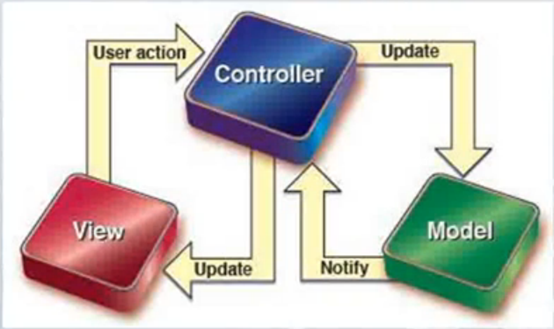
MVC,Model – View – Controller 的簡寫
Model 封裝業務邏輯相關的資料及對資料的處理方法
View 向使用者提供互動介面
Controller 負責控制Model和View
看下面這張圖。目前只要理解這一個概念就可以了,下面就開始建一個空框架,從做中學。

從空白開始,建立一個基本框架詳細步驟
-
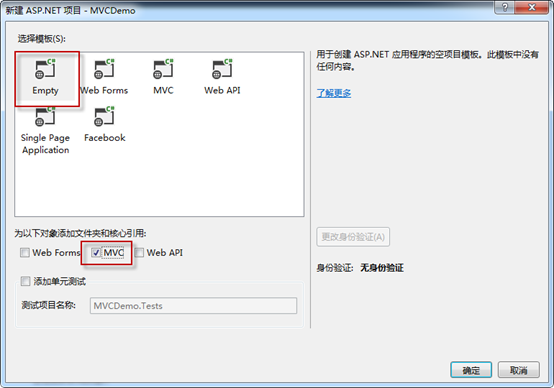
新建專案


NOTE:模板要選Empty,如果直接選MVC會產生多餘程式碼。

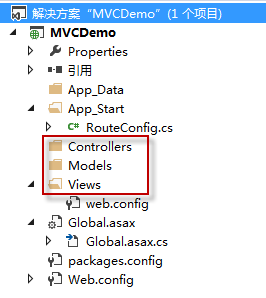
NOTE:上圖方框處正好對應於M, V, C
到此為止,就建立了一個最基本的MVC解決方案,基本是空的。
我們簡單介紹下其中的RouteConfig.cs檔案
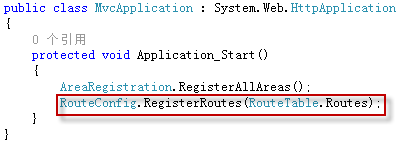
開啟Global.asax, 注意到在程式啟動的時候註冊了路由規則,如下方框處。

下面我們就看下具體的路由規則。開啟RouteConfig.cs檔案
注意到裡面有個靜態方法,這就是對映路由的控制,這個方法定義了路由規則。

其中:url: "{controller}/{action}/{id}"定義了URL的格式。
後續會結合實際的URL地址來講解。
-
新增一個示例
先不管Model, 我們先建立Controller和View
-
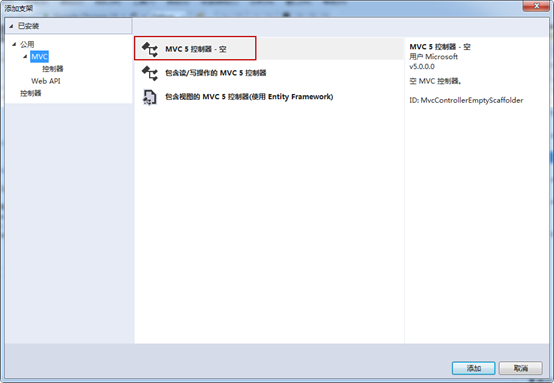
新增Controller
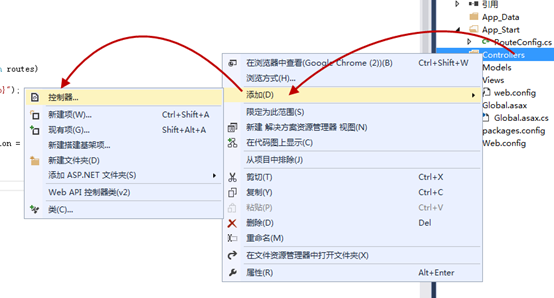
右鍵Controllers資料夾,按圖示新增。


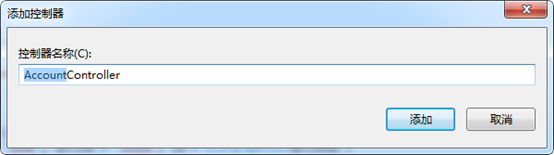
控制器必須以Controller結尾(這是ASP.NET MVC的一個約定)。
後續文章會講使用者登入的例子,所以這裡先建一個AccountController.

新增後會發現多了下圖方框處的類和資料夾。

我們開啟新建的AccountController.cs看下,自動生成了一個方法
public ActionResult Index()
{
return View();
}
我們稱這個Index為一個Action,返回型別為ActionResult.
可以看到,這個Action返回了一個View, 我們現在來建立這個View
-
新增View
新增View有兩種方法,一種是直接在Views資料夾下新增(右鍵ViewsàAccount資料夾)

另外一種是通過Controller中的Action來新增。這次我們採用後一種方法。
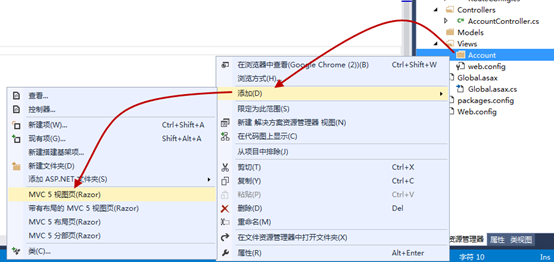
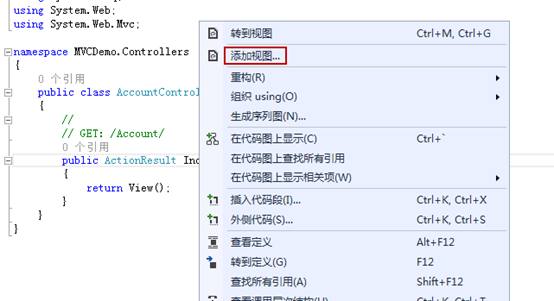
開啟AccountController, 右鍵Index方法,按圖示新增。


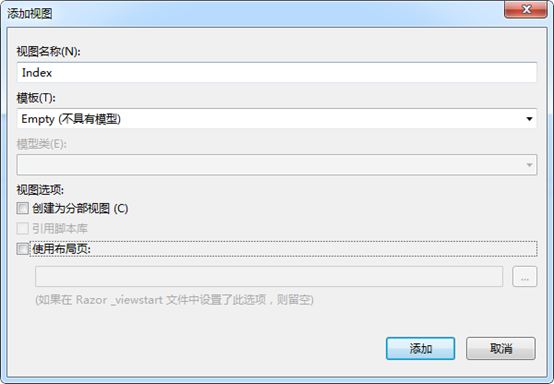
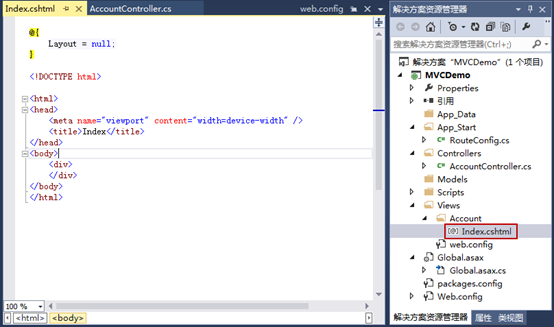
這樣就新增了一個和特定的Controller和Action(這裡指AccountController和Index)相對應的View(ViewsàAccountàIndex.cshtml)

這個View就是最終顯示的前端頁面,我們在Body裡面新增一行字。
右鍵Index.cshtml,在瀏覽器中檢視可以看到熟悉的HTML介面了。

注意瀏覽器中的地址 xx/Account/Index
這個地址與開頭的路由規則(url: "{controller}/{action}/{id}")就對應了起來,應該很容易理解吧。
典型的一個執行過程。
-
網址路由比對
-
如成功,執行相應的Controller與Action
-
執行相應的View並返回結果
記住這個過程。後面的過程都會在這個簡單的過程中進行擴充套件。
總結
MVC比之前的WebForm開發方式做了很大改變,分離更徹底。
本次文章主要是讓大家建立ASP.NET MVC的基本觀念。
下篇文章主要介紹View的UI設計,介紹一些重點的HtmlHelper, 從前端開始容易看到效果。
後續所有的文章都會以這個示例進行擴充套件,有問題歡迎大家評論:)
為方便大家觀看,列出系列文章地址:
- MVC5+EF6 完整教程16--控制器詳解 @20170503
- MVC5+EF6 完整教程15--使用DI進行解耦 @20170406
- MVC5+EF6 入門完整教程14--動態生成麵包屑 @20160811
- MVC5+EF6 入門完整教程13--動態生成多級選單 @20160530
- MVC5+EF6 入門完整教程12--靈活控制Action許可權 @20160504
- MVC5+EF6 入門完整教程11--細說MVC中倉儲模式的應用 @20150914
- MVC5+EF6 入門完整教程10:多對多關聯表更新&使用原生SQL@20150521
- MVC5+EF6 入門完整教程9:多表資料載入@20150212
- MVC5+EF6 入門完整教程8 :不丟失資料進行資料庫結構升級 @20141215
- MVC5+EF6 入門完整教程7 :排序過濾分頁 @20141201
- MVC5+EF6 入門完整教程6 :分部檢視(Partial View) @20141117
- MVC5+EF6 入門完整教程5 :UI的一些改造 @20141113
- MVC5+EF6 入門完整教程4 :EF基本的CRUD @20141104
- MVC5+EF6 入門完整教程3 :EF完整開發流程 @20141027
- MVC5+EF6 入門完整教程2 :從前端UI開始 @20141021
- MVC5+EF6 入門完整教程1 :從0開始