var highchartsOptions = {
chart:{
renderTo:'container'
},
title:{
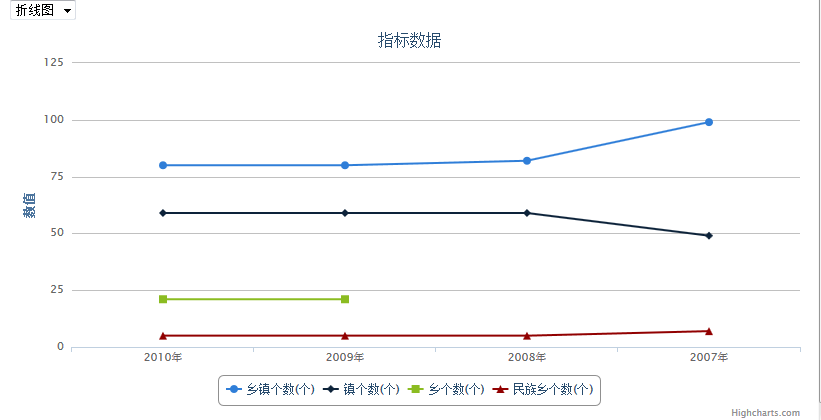
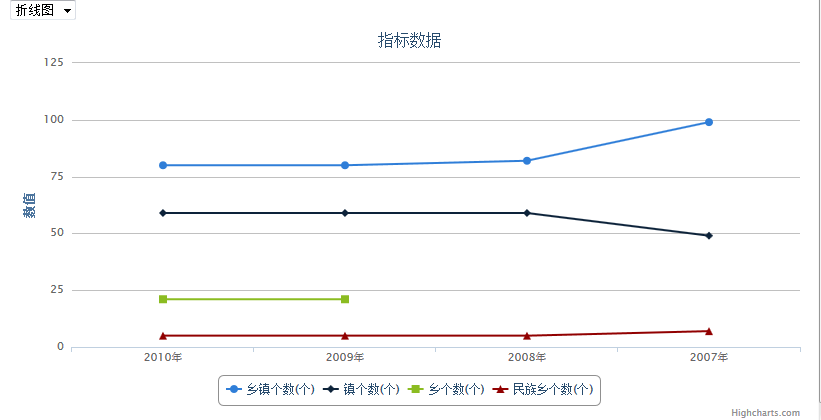
text:'指標資料'
},
tooltip:{
pointFormat:'{series.name}:<b>{point.y}</b>'
},
xAxis:{
categories:[]
},
yAxis:{
title:{
text:'數值'
}
},
series:[]
};
/**
*categories:[]
*series:[
* {
* name:''
* data:[]
* }
* ]
*/
function changeHighchartsOption(categories,series){
highchartsOptions.xAxis.categories = categories;
highchartsOptions.series = series;
newHighcharts('line');
}
function newHighcharts(type){
highchartsOptions.chart.type = type;
new Highcharts.Chart(highchartsOptions);
}