在 使用jmeter+ant進行介面自動化測試(資料驅動)之一 介紹瞭如何使用csv檔案來批量管理介面
本次接著介紹如何利用apache-ant執行測試用例並生成HTML格式測試報告
①下載安裝 apache-ant-1.9.9,配置環境變數
如下方式檢驗安裝成功

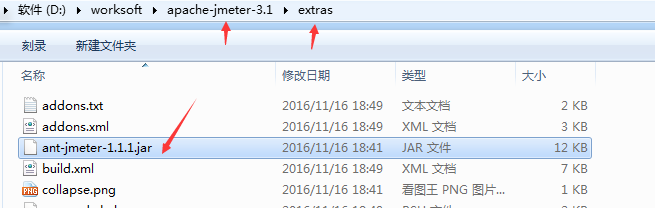
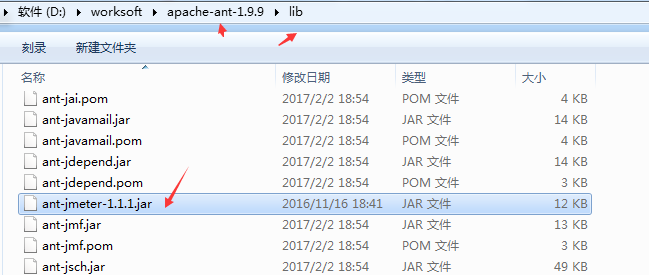
②安裝好ant後,把jmeter中extras目錄下的ant-jmeter-1.1.1.jar 檔案copy到ant安裝目錄下的lib資料夾中


③配置ant 編譯檔案 build.xml
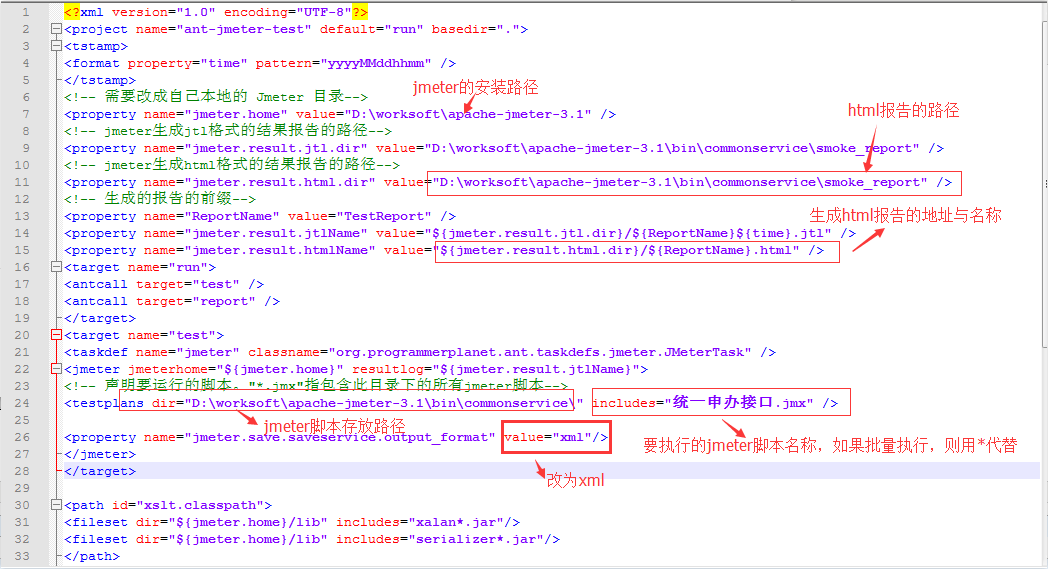
新建一個txt檔案,並重名為 build.xml,內容如下
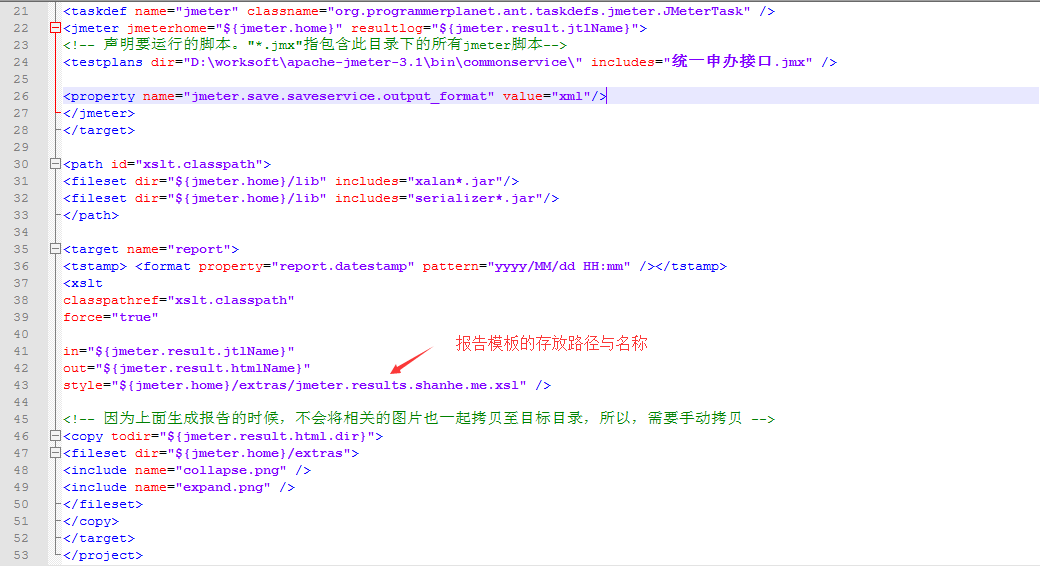
1 <?xml version="1.0" encoding="UTF-8"?> 2 <project name="ant-jmeter-test" default="run" basedir="."> 3 <tstamp> 4 <format property="time" pattern="yyyyMMddhhmm" /> 5 </tstamp> 6 <!-- 需要改成自己本地的 Jmeter 目錄--> 7 <property name="jmeter.home" value="D:\worksoft\apache-jmeter-3.1" /> 8 <!-- jmeter生成jtl格式的結果報告的路徑--> 9 <property name="jmeter.result.jtl.dir" value="D:\worksoft\apache-jmeter-3.1\bin\commonservice\smoke_report" /> 10 <!-- jmeter生成html格式的結果報告的路徑--> 11 <property name="jmeter.result.html.dir" value="D:\worksoft\apache-jmeter-3.1\bin\commonservice\smoke_report" /> 12 <!-- 生成的報告的字首--> 13 <property name="ReportName" value="TestReport" /> 14 <property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" /> 15 <property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}.html" /> 16 <target name="run"> 17 <antcall target="test" /> 18 <antcall target="report" /> 19 </target> 20 <target name="test"> 21 <taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" /> 22 <jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}"> 23 <!-- 宣告要執行的指令碼。"*.jmx"指包含此目錄下的所有jmeter指令碼--> 24 <testplans dir="D:\worksoft\apache-jmeter-3.1\bin\commonservice\" includes="統一申辦介面.jmx" /> 25 26 <property name="jmeter.save.saveservice.output_format" value="xml"/> 27 </jmeter> 28 </target> 29 30 <path id="xslt.classpath"> 31 <fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/> 32 <fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/> 33 </path> 34 35 <target name="report"> 36 <tstamp> <format property="report.datestamp" pattern="yyyy/MM/dd HH:mm" /></tstamp> 37 <xslt 38 classpathref="xslt.classpath" 39 force="true" 40 41 in="${jmeter.result.jtlName}" 42 out="${jmeter.result.htmlName}" 43 style="${jmeter.home}/extras/jmeter.results.shanhe.me.xsl" /> 44 45 <!-- 因為上面生成報告的時候,不會將相關的圖片也一起拷貝至目標目錄,所以,需要手動拷貝 --> 46 <copy todir="${jmeter.result.html.dir}"> 47 <fileset dir="${jmeter.home}/extras"> 48 <include name="collapse.png" /> 49 <include name="expand.png" /> 50 </fileset> 51 </copy> 52 </target> 53 </project>
根據實際情況修改build.xml檔案


④配置jmeter.properties
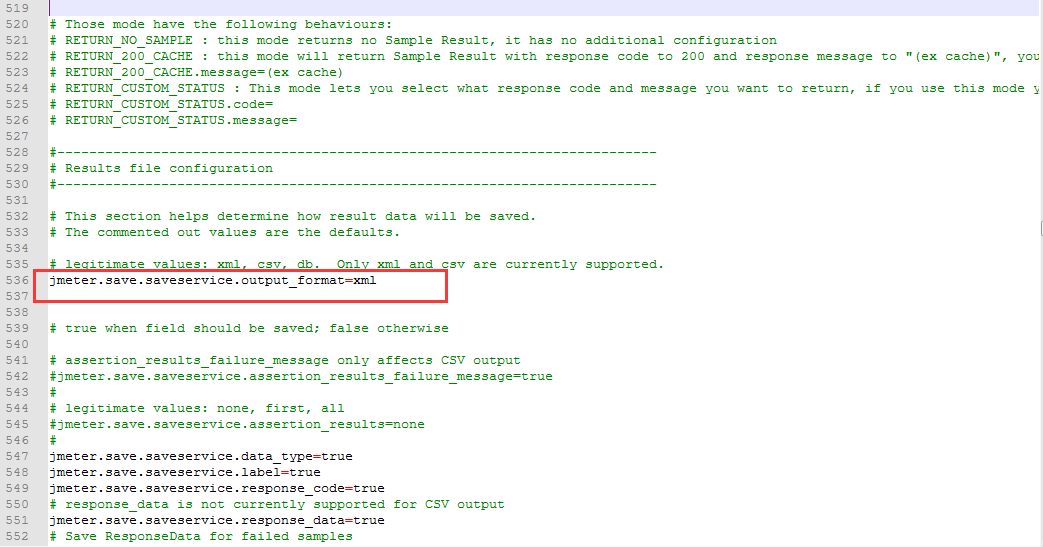
配置jmeter報告輸出格式為xml,在jmeter的bin目錄下jmeter.properties檔案中修改jmeter.save.saveservice.output_format=csv 為 jmeter.save.saveservice.output_format=xml,並去掉前面的註釋符號#

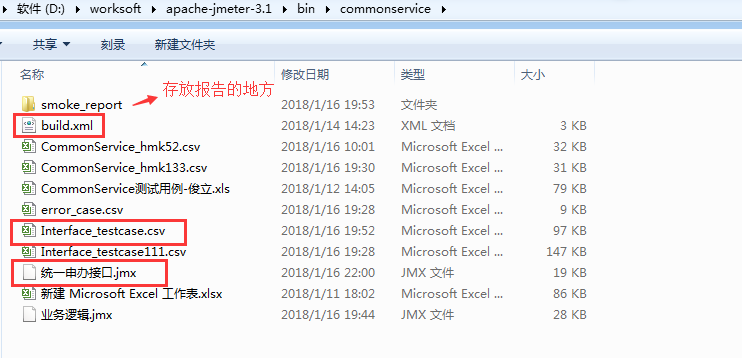
⑤將jmeter指令碼、build.xml檔案和測試資料放到同一個資料夾中,執行測試

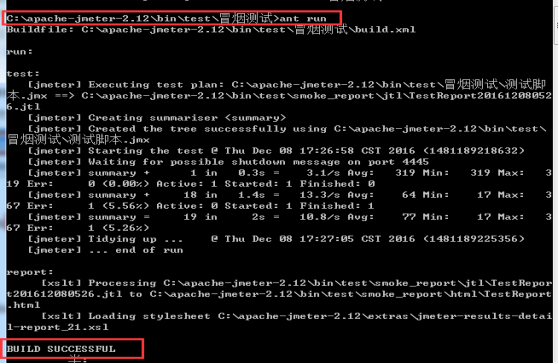
在命令列視窗切換到jmeter指令碼存放路徑,輸入ant run,執行測試

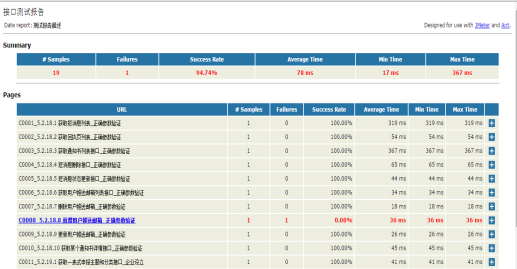
執行完成後檢視測試報告,如下所示,是使用jmeter自帶的報告模板

⑥測試報告進一步優化
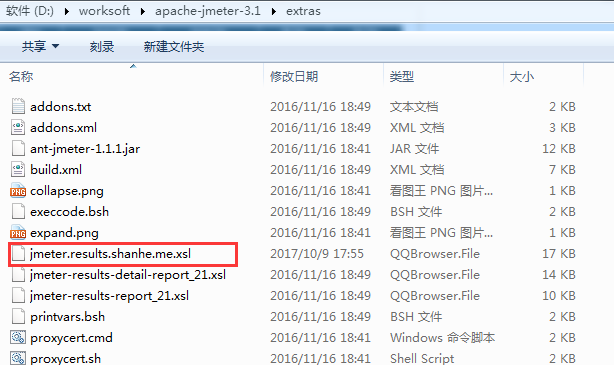
網上下載優化模板 jmeter.results.shanhe.me.xsl,拷貝到jmeter的extras目錄中

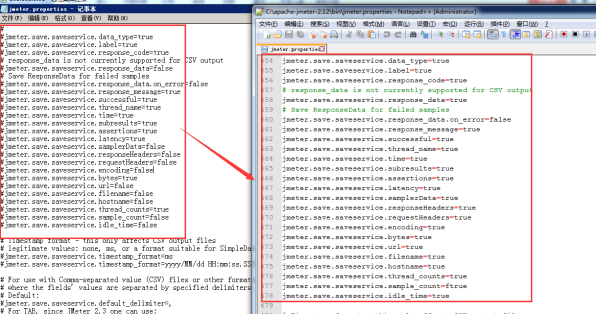
然後在jmeter.properties中,設定需要輸出的內容為true,並去掉前面的註釋符號#,這裡全部設定成true

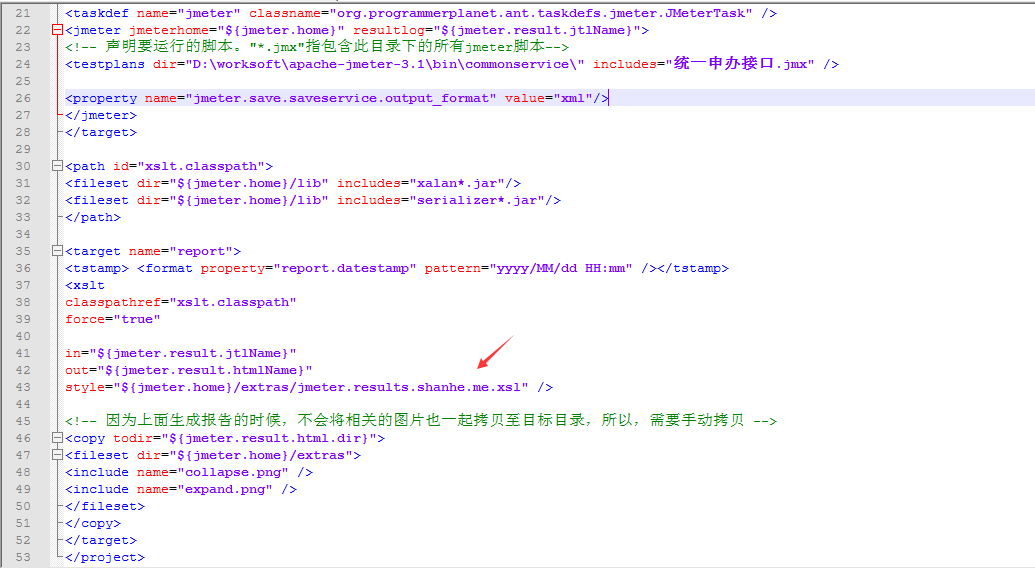
設定build檔案的報告模板為優化後的模板

再次用ant執行測試,檢視優化後的測試報告

附:jmeter.results.shanhe.me.xsl下載連結
https://pan.baidu.com/s/1eTki1KQ 密碼:jsuw