使用者控制元件的設計要點
最近的專案中有一個瀑布圖(彩圖)的功能,就是把空間和時間上的點量值以圖的形式呈現出來,如下圖:

X座標為空間,水平方向的一個畫素代表一個空間單位(例如50米)
Y座標為時間,垂直方向的一個畫素代表一個時間單位(例如1秒)
由於沒有現成的彩圖控制元件可以使用,於是就自己嘗試的寫了一個使用者控制元件,這篇部落格就是講述瞭如何編寫一個類似的使用者控制元件。
該使用者控制元件使用了自繪製的功能,其實要實現自繪製還是比較容易的,按以下的幾個步驟即可:
1,建立一個繼承自 System.Windows.Forms.UserControl 的類。右擊解決方案專案,選擇“新增” “使用者控制元件”,輸入控制元件名稱。
public partial class ColorControl : UserControl
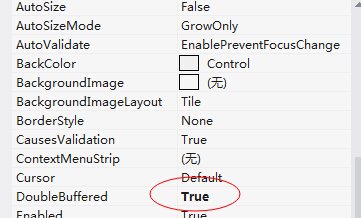
2,設定控制元件 DoubleBuffered 為true,對控制元件進行雙快取處理,減少繪製控制元件時的閃爍。

3,在建構函式裡新增如下程式碼:
設定 Control 類的 ResizeRedraw 為true,取消了在調整控制元件大小時的拖尾現象(之前繪製的內容沒有擦除)
// // 摘要: // 獲取或設定一個值,該值指示控制元件在調整大小時是否重繪自己。 // // 返回結果: // 如果控制元件在調整大小時重繪自己,則為 true;否則為 false。 protected bool ResizeRedraw { get; set; }
public ColorControl() { InitializeComponent(); ResizeRedraw = true; }
4,重寫控制元件的 OnPaint 方法
protected override void OnPaint(PaintEventArgs e) { base.OnPaint(e); // 開始繪製自己的程式碼即可 Draw(e.Graphics, this.ClientRectangle); }
具體的 Draw 方法如何寫就看專案對控制元件的需求了。下面是個簡單的Draw方法截圖:

當然在製作圖表控制元件還是有很多東西需要考慮的,最基本的繪製座標系,繪製標題,繪製主內容區域,還要提供一些事件和方法供客戶類使用。這後面的東西可以參考開源的 ZedGraph。