第一次寫部落格,語言組織能力不好,請大家多多包涵!
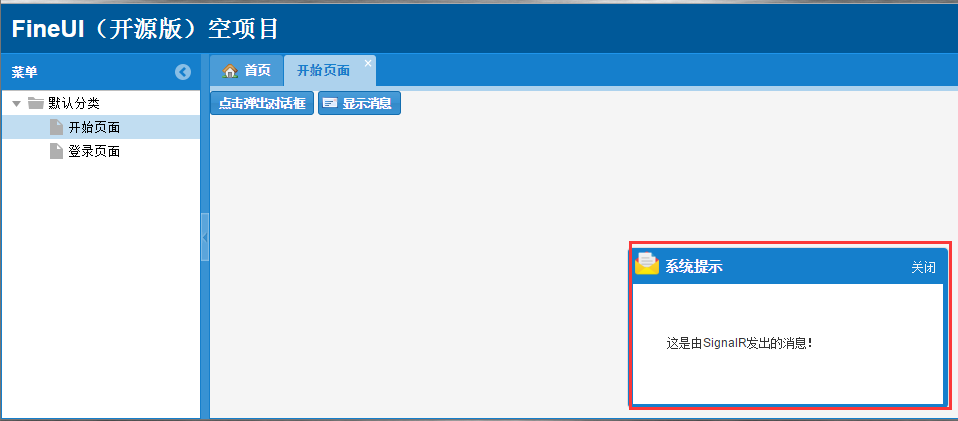
效果圖如下:

圖片的右下角即為SignalR訊息匯流排的訊息框。
一、建立SignalR服務端
第一步:開啟一個空的FineUI 4.5空專案檔案,在空專案中建立資料夾SignalR(可以自定義名稱)
加入SignalR引用,在程式包管理控制檯輸入命令:Install-package Microsoft.Aspnet.Signalr
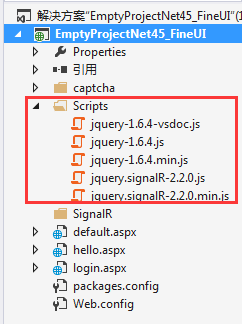
加入SignalR成功後的專案目錄

第二步:在空專案的根目錄下建立SignalR資料夾,並在資料夾中建立Message訊息類
1 using Newtonsoft.Json; 2 3 namespace EmptyProjectNet45_FineUI.SignalR 4 { 5 public class Message 6 { 7 [JsonProperty("type")] 8 public string Type { get; set; } 9 10 [JsonProperty("title")] 11 public string Title { get; set; } 12 13 [JsonProperty("content")] 14 public string Content { get; set; } 15 } 16 }
第三步:建立SignalR集線器類MessageHub
在資料夾SignalR中新增類檔案MessageHub.cs
輸入如下程式碼:
1 using Microsoft.AspNet.SignalR; 2 using Microsoft.AspNet.SignalR.Hubs; 3 4 namespace EmptyProjectNet45_FineUI.SignalR 5 { 6 /// <summary> 7 /// Message集線器類 8 /// </summary> 9 [HubName("messageHub")] 10 public class MessageHub : Hub 11 { 12 private readonly MessageHandler _messageHandler; 13 14 public MessageHub(): this(MessageHandler.Instance){ } 15 16 public MessageHub(MessageHandler messageHandler) 17 { 18 _messageHandler = messageHandler; 19 } 20 21 /// <summary> 22 /// 供客戶端呼叫的方法 23 /// </summary> 24 /// <param name="message"></param> 25 public void SendMessage(Message message) 26 { 27 Clients.All.showMessage(message); 28 } 29 } 30 }
第四步:建立Message訊息廣播處理類MessageHandler,在資料夾SignalR中新增類檔案MessageHandler.cs
輸入如下程式碼:
1 using System; 2 using Microsoft.AspNet.SignalR; 3 using Microsoft.AspNet.SignalR.Hubs; 4 5 namespace EmptyProjectNet45_FineUI.SignalR 6 { 7 /// <summary> 8 /// Message訊息廣播處理類 9 /// </summary> 10 public class MessageHandler 11 { 12 private readonly static Lazy<MessageHandler> _instance = 13 new Lazy<MessageHandler>(() => 14 new MessageHandler(GlobalHost.ConnectionManager.GetHubContext<MessageHub>().Clients)); 15 16 private MessageHandler(IHubConnectionContext<dynamic> clients) 17 { 18 Clients = clients; 19 } 20 21 public static MessageHandler Instance { get { return _instance.Value; } } 22 23 public IHubConnectionContext<dynamic> Clients { get; set; } 24 25 /// <summary> 26 /// 向所有客戶端傳送訊息 27 /// </summary> 28 /// <param name="msg"></param> 29 public void SendMessage(Message msg) 30 { 31 Clients.All.showMessage(msg); 32 } 33 } 34 }
第五步,建立Startup類,在資料夾SignalR中新增類檔案MessageHandler.cs
輸入如下程式碼:
1 using Microsoft.Owin; 2 using Owin; 3 4 [assembly :OwinStartup(typeof(EmptyProjectNet45_FineUI.SignalR.Startup))] 5 namespace EmptyProjectNet45_FineUI.SignalR 6 { 7 public class Startup 8 { 9 public void Configuration(IAppBuilder app) 10 { 11 app.MapSignalR(); 12 } 13 } 14 }
第六步 建立全域性資訊類GlobalInfo,程式碼如下:
1 namespace EmptyProjectNet45_FineUI.Common 2 { 3 public class GlobalInfo 4 { 5 public static SignalR.MessageHandler MessageHandler { get { return SignalR.MessageHandler.Instance; } } 6 } 7 }
第七步 建立訊息匯流排類MessageBus
1 using EmptyProjectNet45_FineUI.SignalR; 2 3 namespace EmptyProjectNet45_FineUI.Common 4 { 5 public class MessageBus 6 { 7 public static void SendMessage(Message message) 8 { 9 GlobalInfo.MessageHandler.SendMessage(message); 10 } 11 } 12 }
至此,SignalR服務端的程式碼就寫完了
二、SignalR客戶端程式碼
第一步,開啟default.asp頁面,引入jquery-1.6.4.min.js和jquery.signalR-2.2.0.min.js,和加入<script src="/SignalR/hubs"></script>引用(注意這個目錄是不存在的,但是SignalR執行必須的虛擬目錄),引用結構如下:
1 <script src="Scripts/jquery-1.6.4.min.js"></script> 2 <script src="Scripts/jquery.signalR-2.2.0.min.js"></script> 3 <script src="/SignalR/hubs"></script>
第二步:加入客戶端程式碼
程式碼如下:
1 <script> 2 $(function () { 3 var handler = $.connection.messageHub;// 生成客戶端hub代理 4 5 // 新增客戶端hub方法以供服務端呼叫 6 // 向列表中新增航班資訊 7 handler.client.showMessage = function (msg) { 8 windowTips(null, null, msg.content); 9 } 10 11 //日誌輸出,以備除錯使用 12 $.connection.hub.logging = true; 13 // 開啟hub連線 14 $.connection.hub.start(); 15 }); 16 </script>
到此,客戶端程式碼也寫完了
三、SignalR訊息傳送測試
在fineui空專案自帶的hello頁面加入一個button按鈕,命名為“顯示資訊”,並加入按鈕的onClick事件,
頁面程式碼如下:
1 <%@ Page Language="C#" AutoEventWireup="True" CodeBehind="hello.aspx.cs" Inherits="EmptyProjectNet45_FineUI.hello" %> 2 3 <!DOCTYPE html> 4 <html> 5 <head runat="server"> 6 <title></title> 7 </head> 8 <body> 9 <form id="form1" runat="server"> 10 <f:PageManager ID="PageManager1" runat="server" /> 11 <f:Button Text="點選彈出對話方塊" runat="server" ID="btnHello" OnClick="btnHello_Click"/> 12 <f:Button runat="server" ID="btnShowInfo" Text="顯示訊息" Icon="Mail" OnClick="btnShowInfo_OnClick"/> 13 </form> 14 </body> 15 </html>
後臺程式碼:
using System; using EmptyProjectNet45_FineUI.Common; using EmptyProjectNet45_FineUI.SignalR; using FineUI; namespace EmptyProjectNet45_FineUI { public partial class hello : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnHello_Click(object sender, EventArgs e) { Alert.Show("你好 FineUI!", MessageBoxIcon.Warning); } protected void btnShowInfo_OnClick(object sender, EventArgs e) { MessageBus.SendMessage(new Message{Type = "info",Title = "測試訊息",Content = "這是由SignalR發出的訊息!"}); } } }
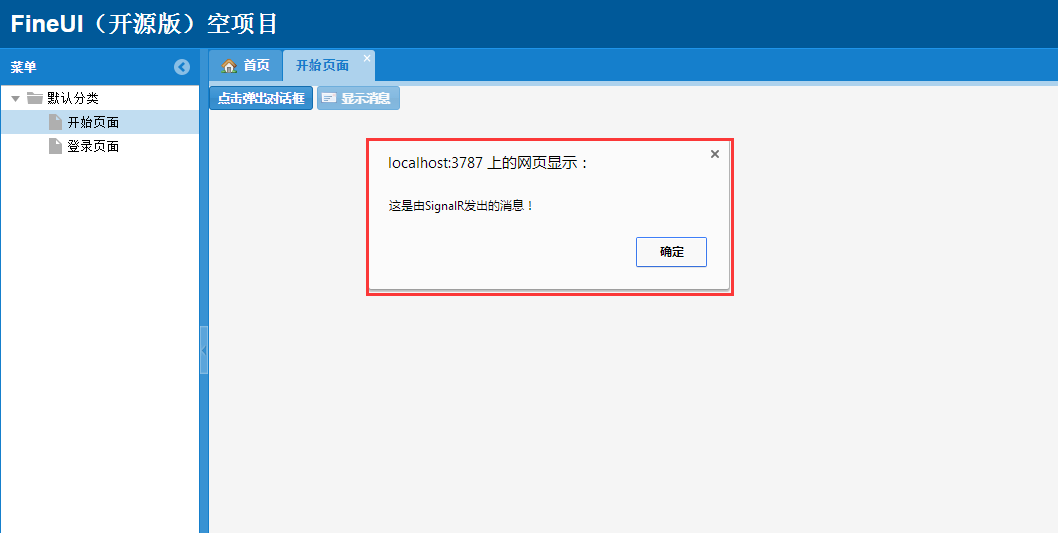
編譯程式碼,執行程式,點選“顯示資訊”按鈕,效果如下:

訊息匯流排已經初步建立起來了,但alert彈出框的樣式實在是不好看,也不夠友好。但本人的實在是不懂css也不懂js,就從網上下載了一個基於jquery的右下角彈出框,並簡單修改了一下樣式,使其與fineui主題相符合,最終的效果圖如下:

請路過的大神多多指正!