EasyUI的form的load函式很好用,表單賦值就靠它了,簡單方便。我們可以指定url以Ajax載入,如:
1: $('#ff').form('load', 'ajax/common')
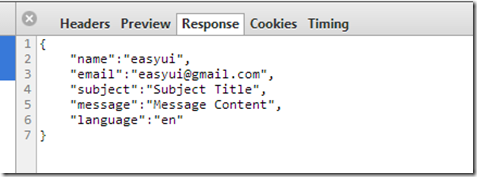
JSON如下:
也可以指定json,比如:
1: $('form').form('load', {"初審申請日期":"2013-05-30","倫理委員會受理編號":"123234",
2: "是否否決過":"是","是否終止過":"是","主要研究者姓名":"37","主要研究者單位":"123"
3: ,"主要研究者科室":"上海市XXXXXXXX醫院","主要研究者聯絡電話":"123",
4: "主要研究者聯絡傳真":"123","主要研究者聯絡Email":"123",
5: "主要研究者指定聯絡人姓名":"123","主要研究者指定聯絡人電話":"123",
6: "主要研究者指定聯絡人Email":"123","專業負責人":"34","研究方案名稱":"123123123",
7: "研究方案編號":"123123123","申辦者名稱":"123123123","申辦者地址":"123123123",
8: "申辦者聯絡人":"123123123","申辦者電話":"1231231231","臨床監查員姓名":"1232312312"
9: ,"臨床監查員電話":"12312313","本中心招募受試者人數":"12313123","總人數":"123123123",
10: "預期試驗期限開始":"2013-06-15","預期試驗期限結束":"2013-06-25","試驗用品":"藥物",
11: "產品名稱":"werqre","藥物分類":"種類一","醫療器械分類":"種類一","試劑分類":"種類一",
12: "使用方式":"創傷性","多中心試驗":"是","研究形式":"第一期","研究形式觀察":"觀察",
13: "研究物件":"正常人","年齡範圍18-44":"18-44","兒童年齡小於1":"小於1","弱勢群體孕婦胎兒":"孕婦胎兒","弱勢群體文盲":"文盲","要求排除物件女性":"女性","要求排除物件其他補充":"","特殊條件隔離區":"隔離區","特殊條件管制藥品":"管制藥品","特殊條件器官移植備註":"","特殊條件其他備註":"","利益衝突宣告":"123123"});
不過需要注意一點的是,其是根據控制元件的name屬性來匹配的。
最近在使用EasyUI時,發現表單上如果使用radio時,在IE8會載入出錯,錯誤如下:
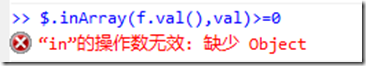
“in”的運算元無效: 缺少 Object
對於這種問題,只能見招拆招了。首先分析Jquery.easyui.min.js,很快就可以發現,判斷程式碼在這裡:
1: function _3fa(name,val){
2: var rr=$(_3f7).find("input[name=\""+name+"\"][type=radio], input[name=\""+name+"\"][type=checkbox]");
3: rr._propAttr("checked",false);
4: rr.each(function(){
5: var f=$(this);
6: if(f.val()==String(val)||$.inArray(f.val(),val)>=0){
7: f._propAttr("checked",true);
8: }
9: });
10: return rr;
11: };
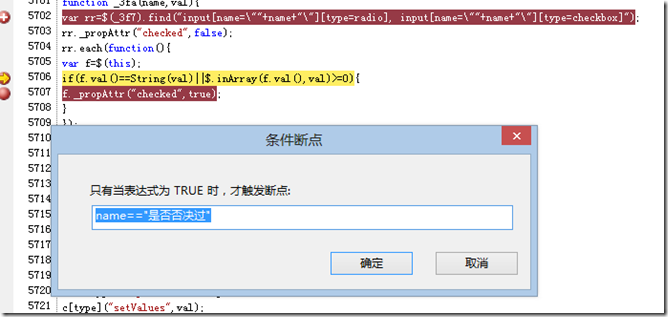
因為是IE8有問題,那麼可以在rr上設定一個斷點,並且設定一個條件,比如:
這個條件值是radio的name。
跟蹤下來就會發現,bug在這裡:
1: if(f.val()==String(val)||$.inArray(f.val(),val)>=0){
2: f._propAttr("checked",true);
3: }
在除錯視窗輸入就會發現:
看來這還是Jquery的bug,不過不能算bug吧,所謂拉屎不出不能怪坑太小,開發者不判斷,不能怪別人,於是bug很好解決了:
1: function _3fa(name,val){
2: var rr=$(_3f7).find("input[name=\""+name+"\"][type=radio], input[name=\""+name+"\"][type=checkbox]");
3: rr._propAttr("checked",false);
4: rr.each(function(){
5: var f=$(this);
6: if(f.val()==String(val)|| ($.isArray(val) && $.inArray(f.val(),val)>=0)){
7: f._propAttr("checked",true);
8: }
9: });
10: return rr;
11: };
所以有bug不要怕,只要有辦法找到原因就好(開發人員工具一定要用好,但不要盲目下手)。希望EasyUI的下一個版本能夠解決該問題。