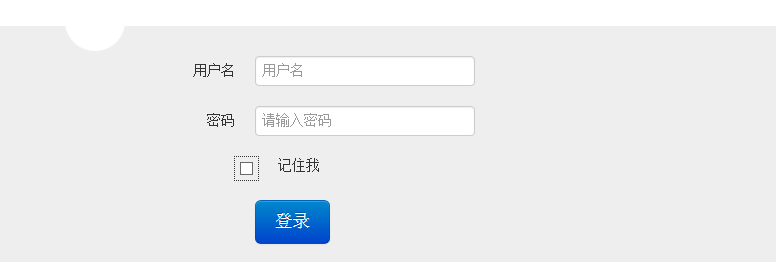
先上效果圖:

樣式定義:
<form class="form-horizontal"> <div class="control-group"> <label class="control-label" for="UserName">使用者名稱</label> <div class="controls"> <input type="text" id="UserName" name="UserName" placeholder="使用者名稱"> </div> </div> <div class="control-group"> <label class="control-label" for="UserName">密碼</label> <div class="controls"> <input type="password" name="Password" placeholder="請輸入密碼"> </div> </div> <div class="control-group"> <div class="controls"> <label class="checkbox"> <input type="checkbox"> 記住我 </label> </div> </div> <div class="control-group"> <div class="controls"> <button class="btn btn-large btn-primary" type="button">登入</button> </div> </div> </form>
說明:
- 為表單新增
.form-horizontal類 form 中的類.form-horizontal指定為水平表單, - 將label和控制元件包裹在
.control-group中,這樣就顯示在一行內 - 為label新增
.control-label類 保證了lable右對齊, - 將任何相關的控制元件包裹在
.controls中,以確保最佳的對齊
登入按鈕樣式,採用了btn btn-large btn-primary類,下圖中第二種,
按鈕樣式類:
